2024/5/18:UIを最新版に更新
モデル駆動型アプリで「ねこ管理アプリ」を作ってみたシリーズ第3回。
今回は前回作成したテーブルを使ってモデル駆動型アプリを作成していく。
モデル駆動型アプリの作成
さっそくモデル駆動型アプリを作成していく。
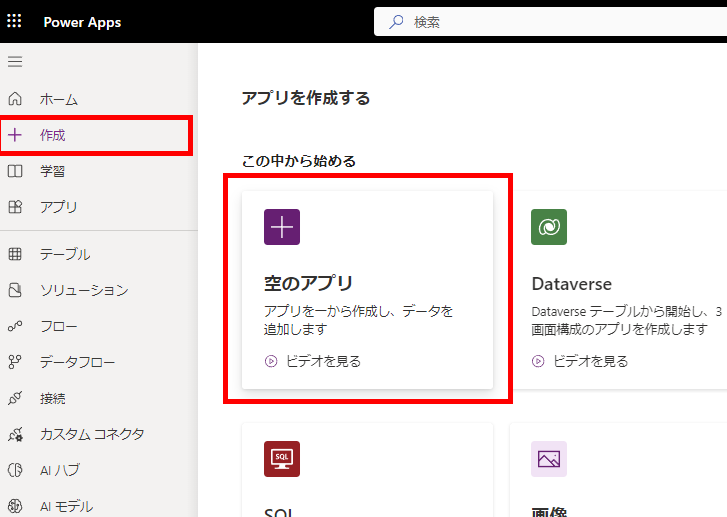
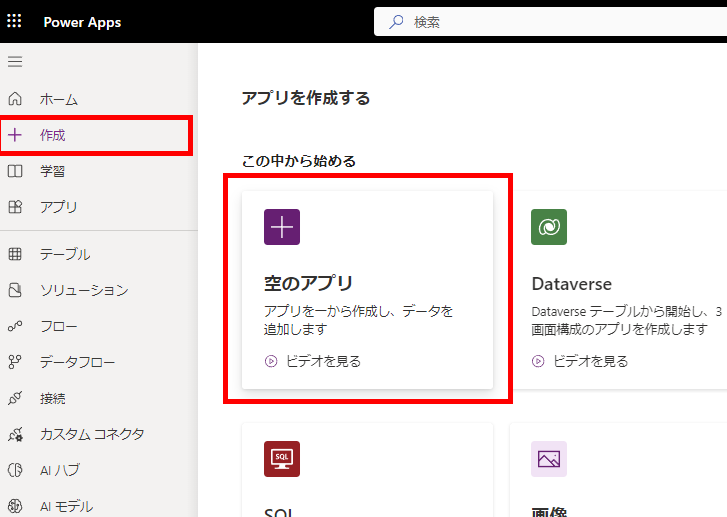
Power Appsのトップページの[作成]タブから[空のアプリ]を選択して、


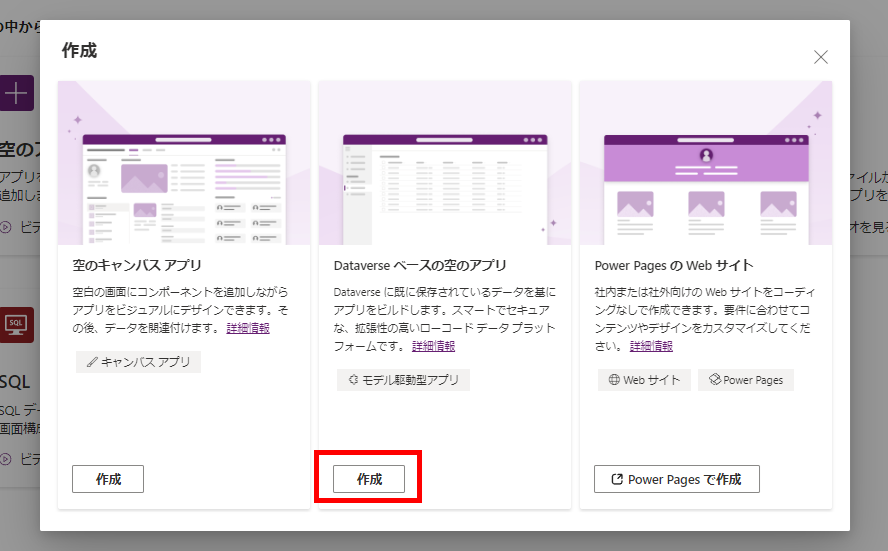
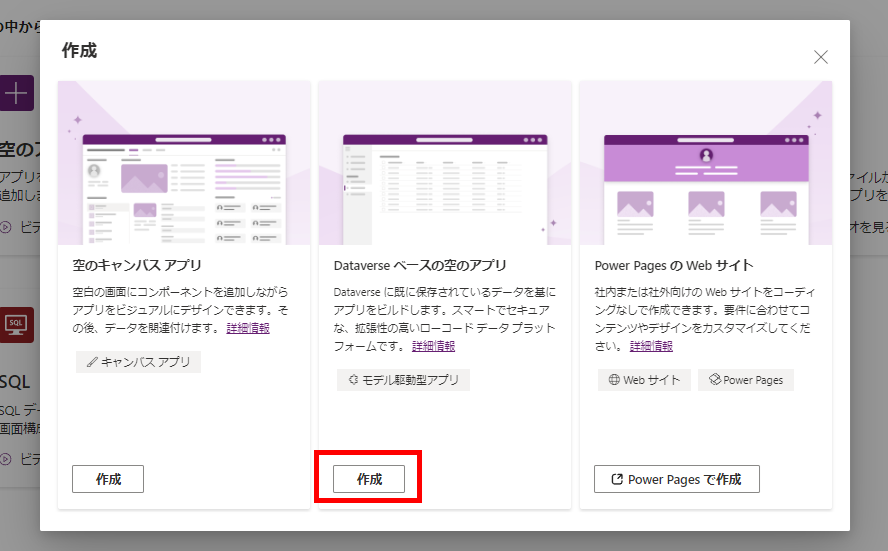
[Dataverseベースの空のアプリ]の[作成]を押す。


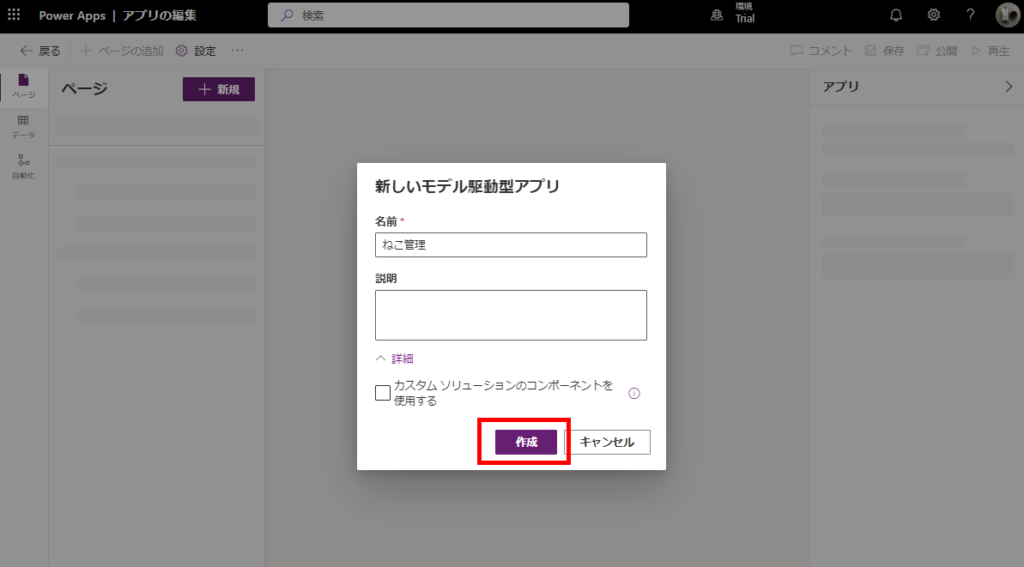
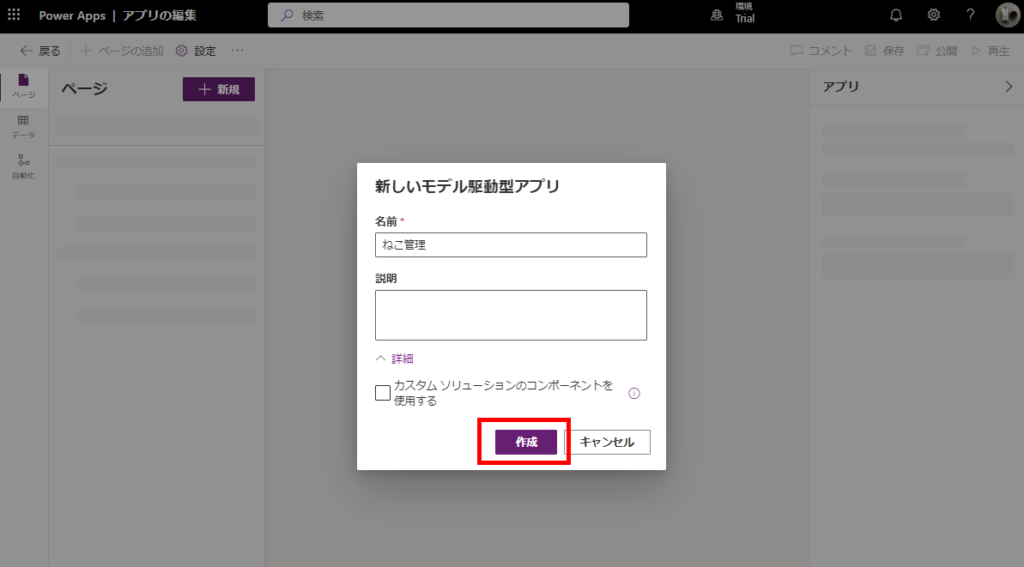
モデル駆動型アプリの作成画面が表示されるので、任意の名前を付けて[作成]を押す。


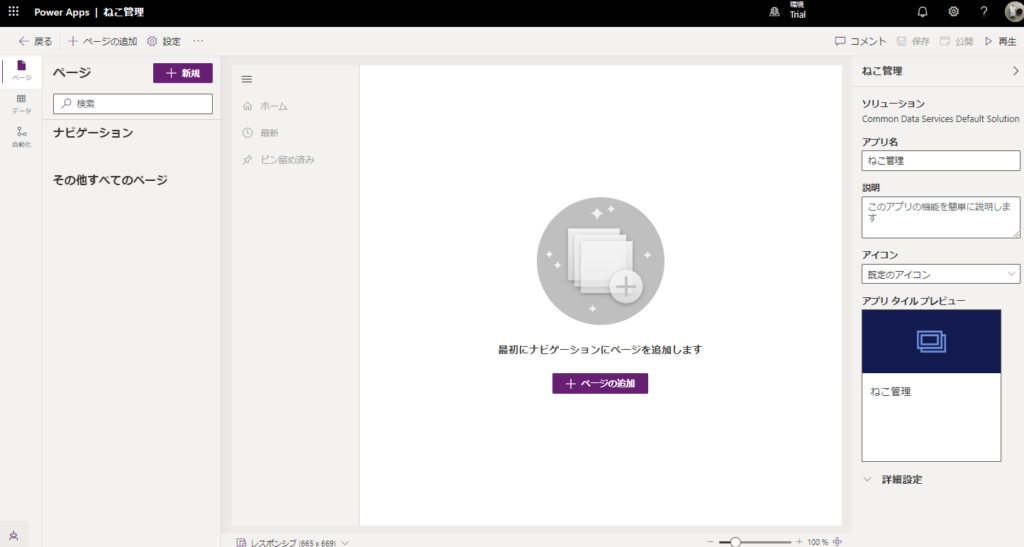
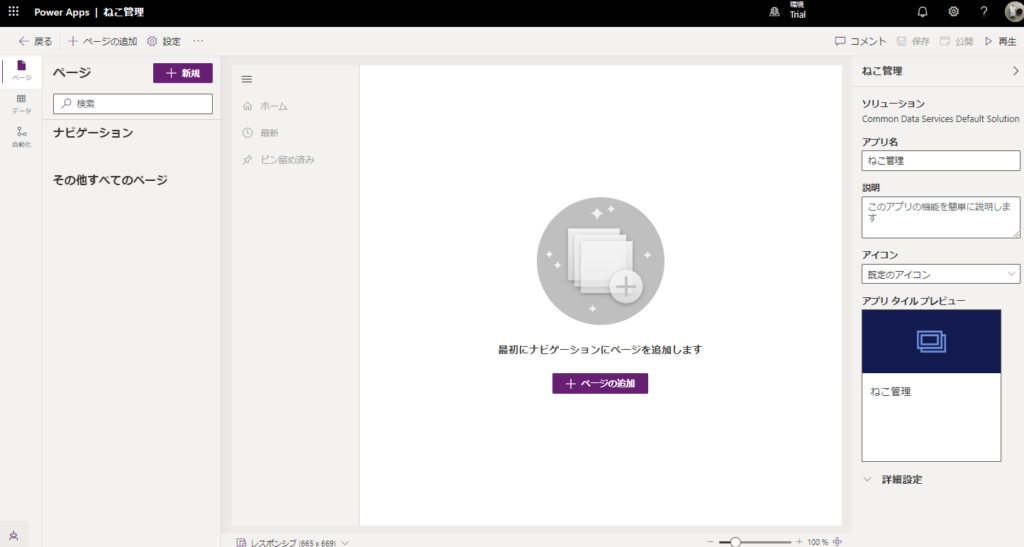
初期画面はこんな感じ。


テーブルの追加
続いて、前回の記事で作成したテーブルをアプリに追加していく。
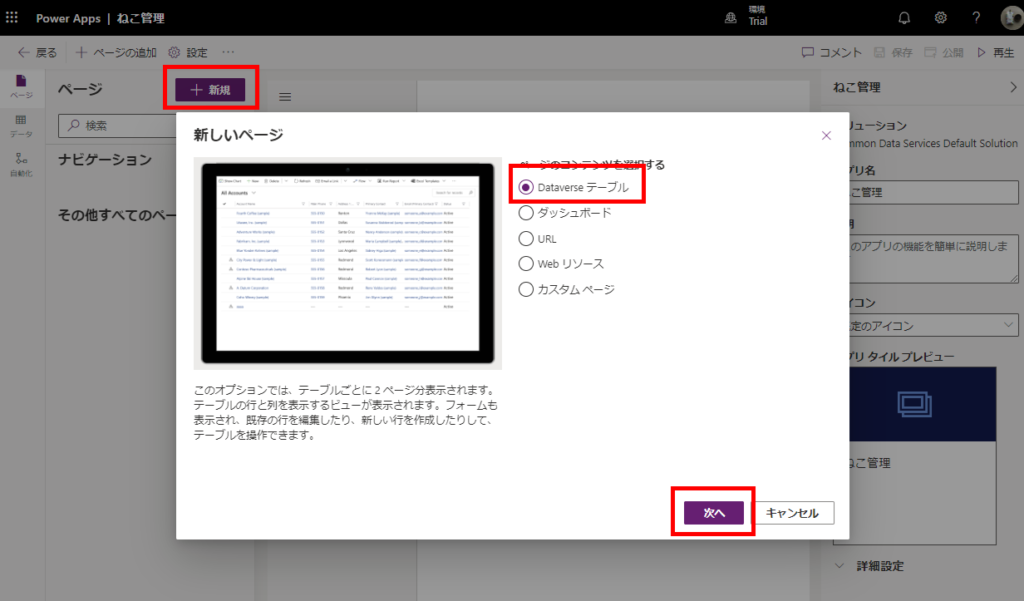
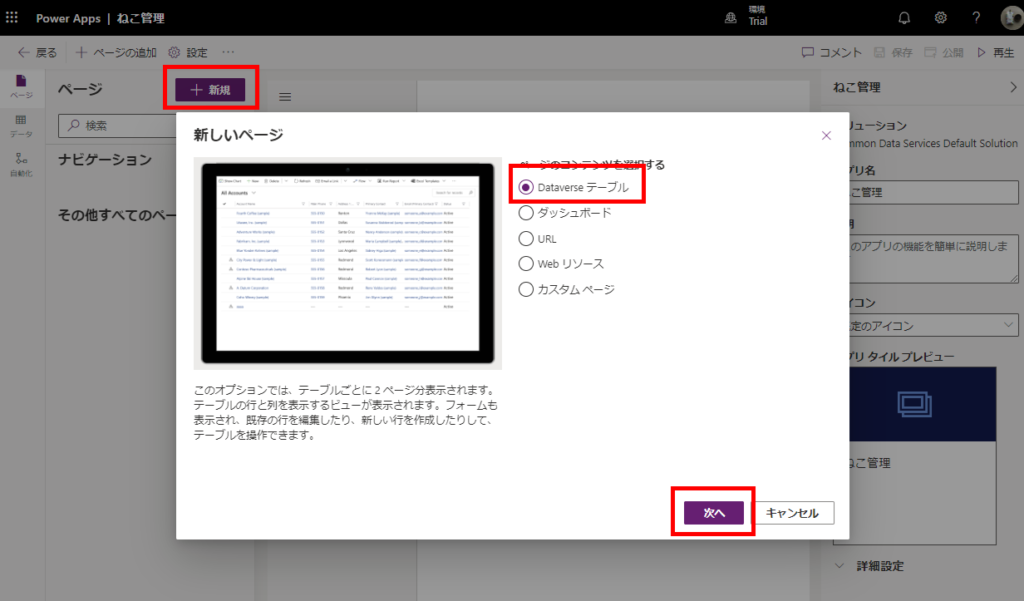
[新規]を押して、[Dataverseテーブル]を選択し[次へ]を押す。


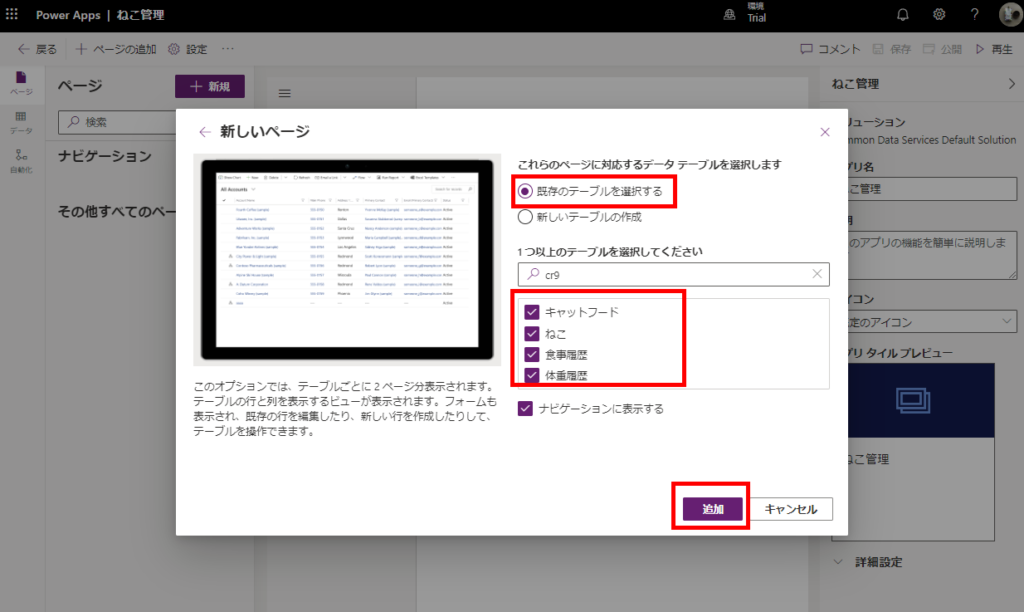
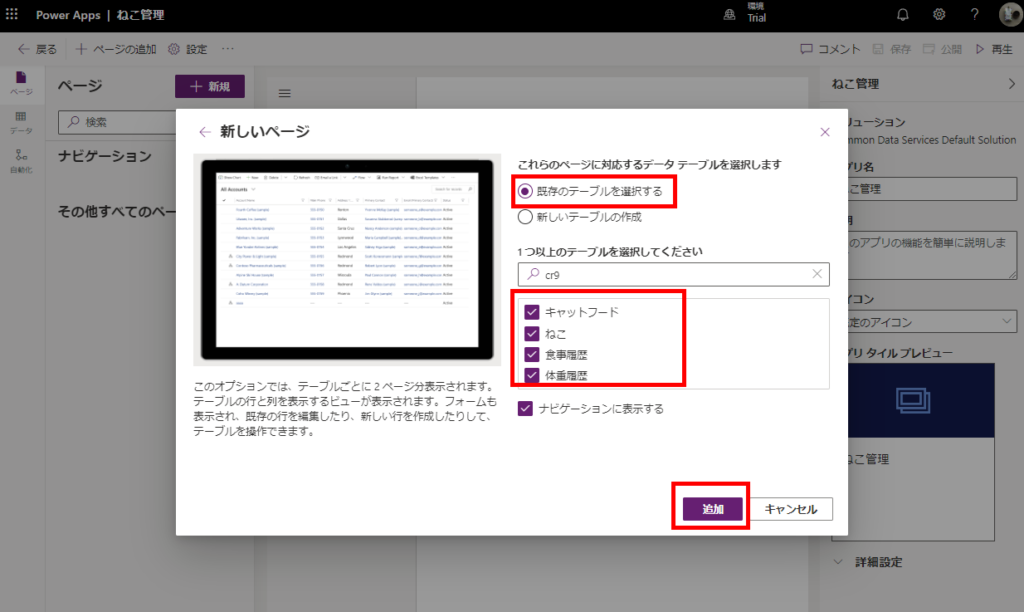
[既存のテーブルを選択する]を選び、作成したテーブルを選択して[追加]を押す。


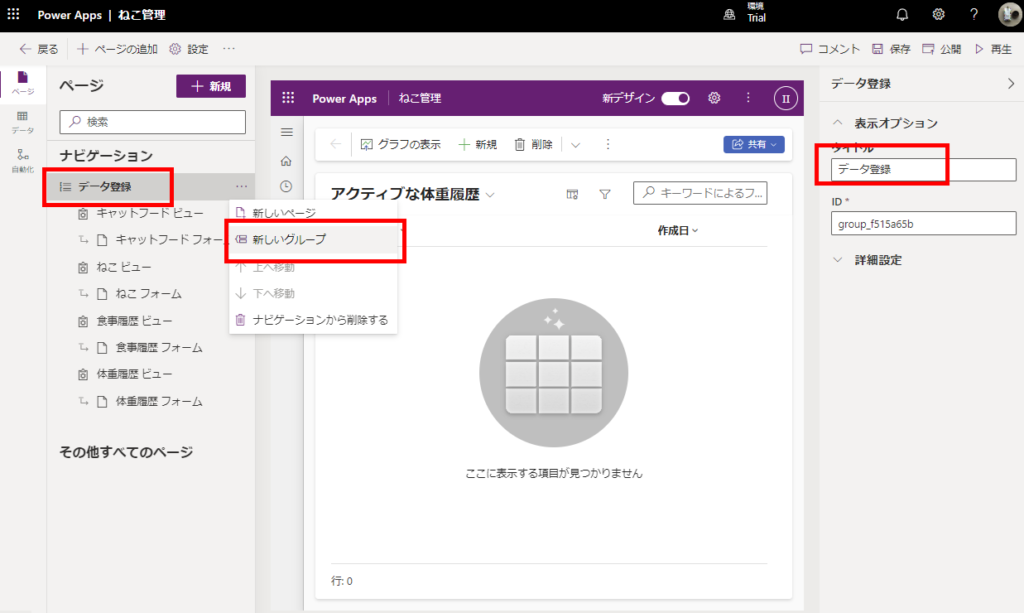
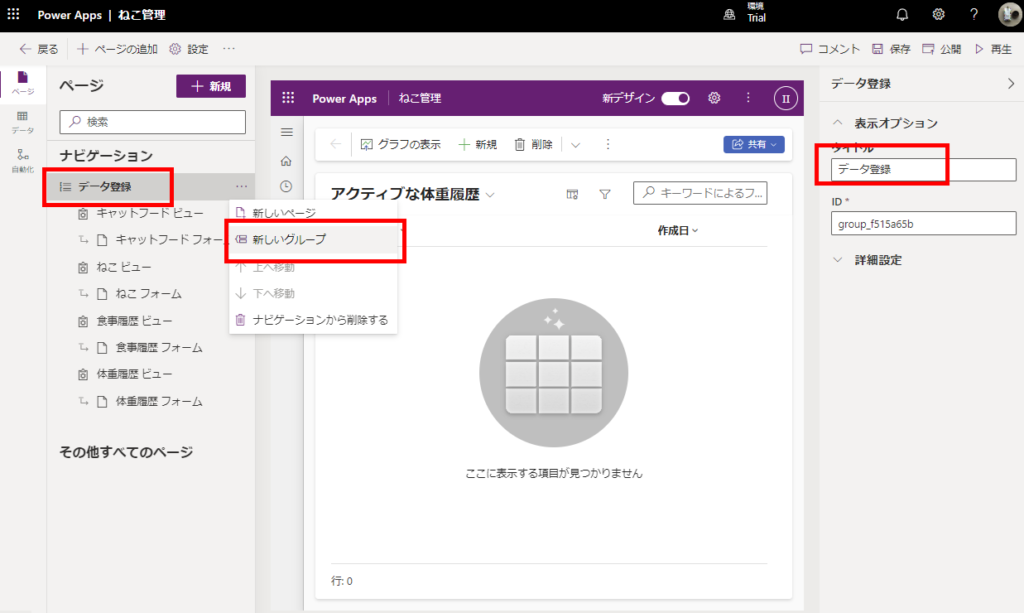
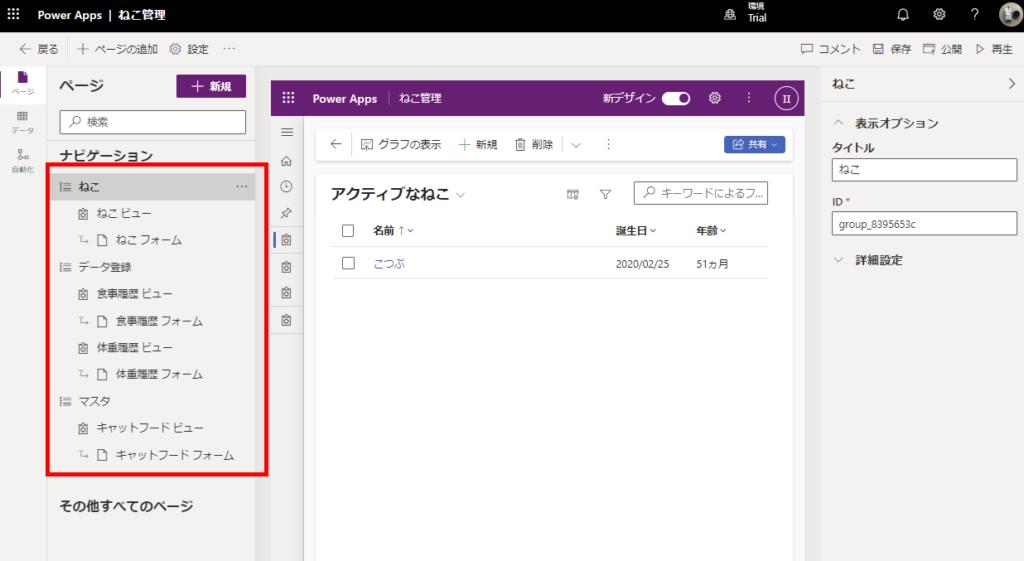
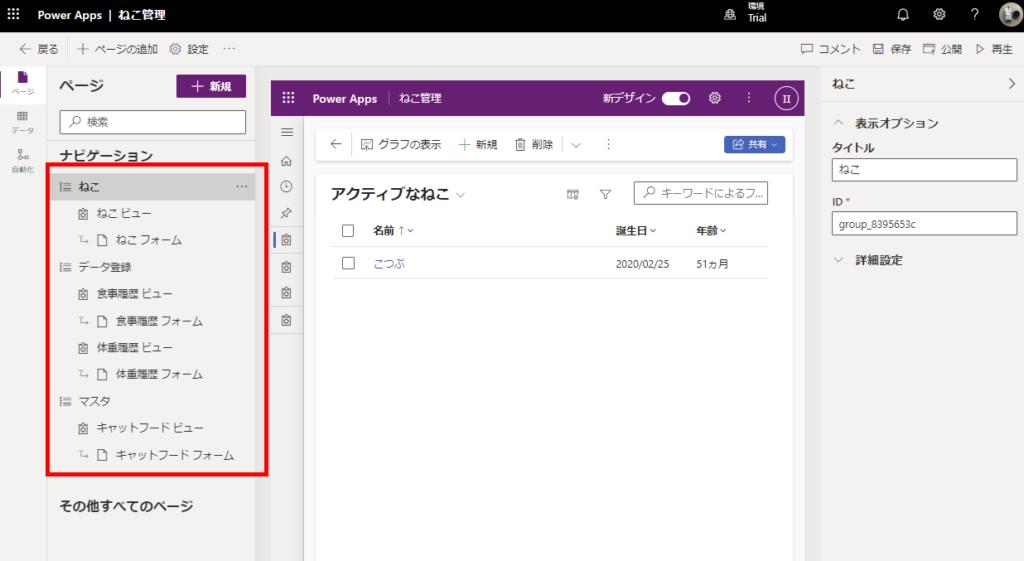
するとテーブルが一つのグループに追加されるので、グループの名前を変更したり、新しいグループを追加したり、[上へ移動]や[下へ移動]でサブエリアを移動したりして、


アプリを使いやすいようナビゲーションを整理する。


Tips:モデル駆動型アプリの「ナビゲーション(サイトマップ)」はモデル駆動型アプリの「サイドメニュー」みたいなもので、以下の3階層に分かれている。
※今回「エリア」は使用しない
※今回「エリア」は使用しない
- エリア
- グループ
- サブエリア(テーブルのビューやダッシュボード、ページなど)
フォームとビューの編集
続いて各テーブルの「フォーム」と「ビュー」を編集していく。
ビューの編集
まずは各テーブルの「ビュー」を編集する。「ビュー」はテーブルのレコードを一覧表示する際に使用する部品。
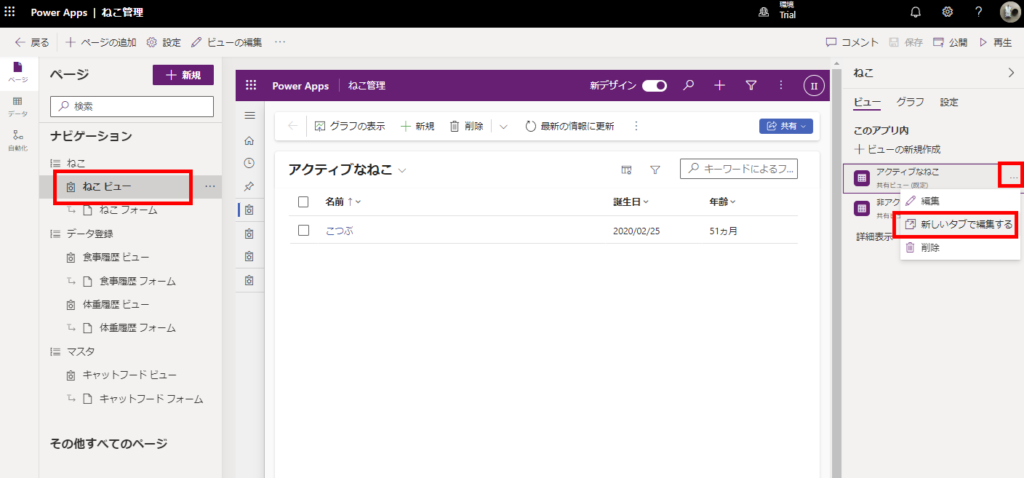
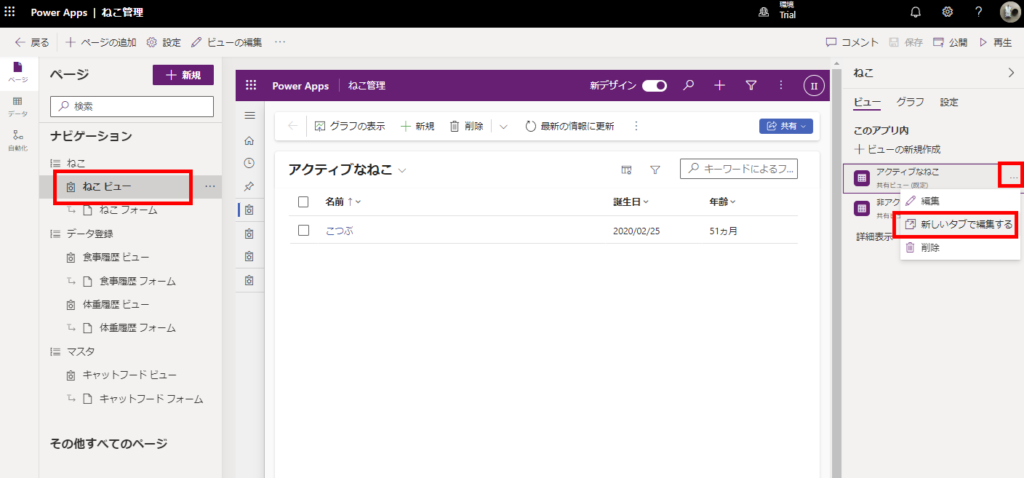
まずはテーブル「ねこ」のビューを選択し、[新しいタブで編集する]を押す。


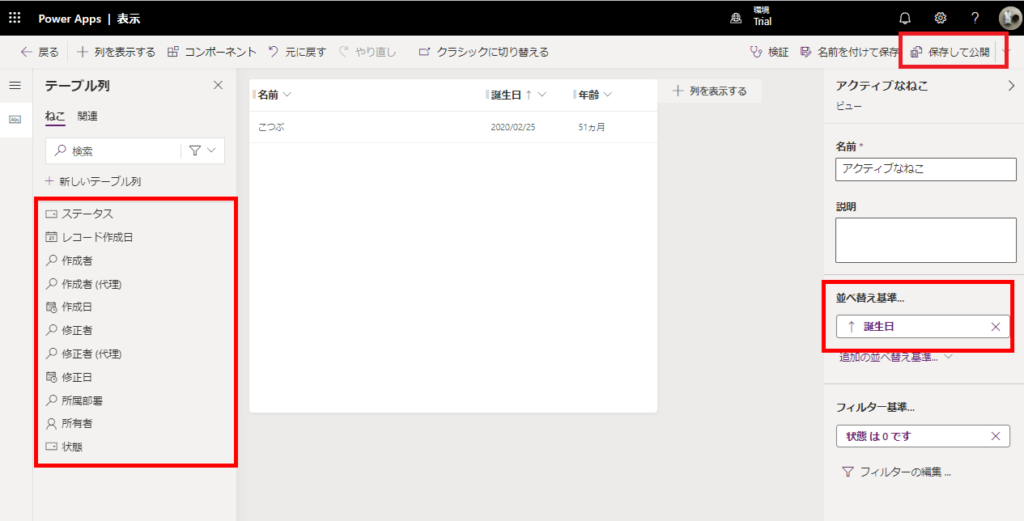
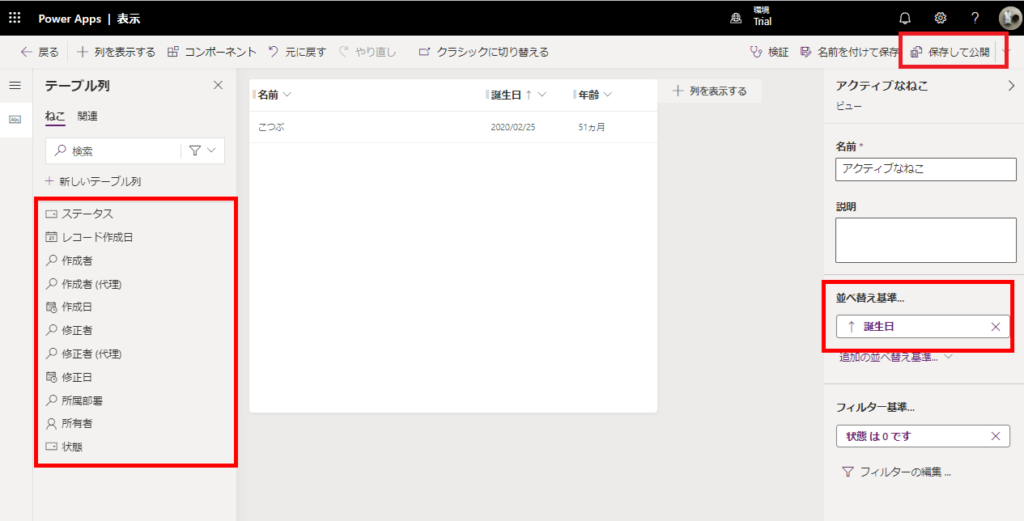
ビューの編集画面に遷移するので、「名前」と「誕生日」と「年齢」を追加し、「並べ替え基準」を「誕生日」に変更したら、[保存して公開]を押す。


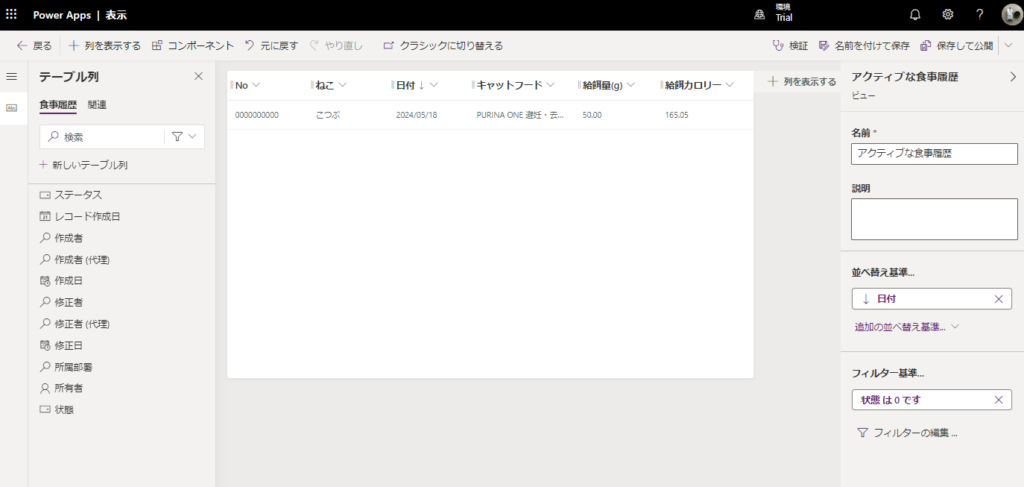
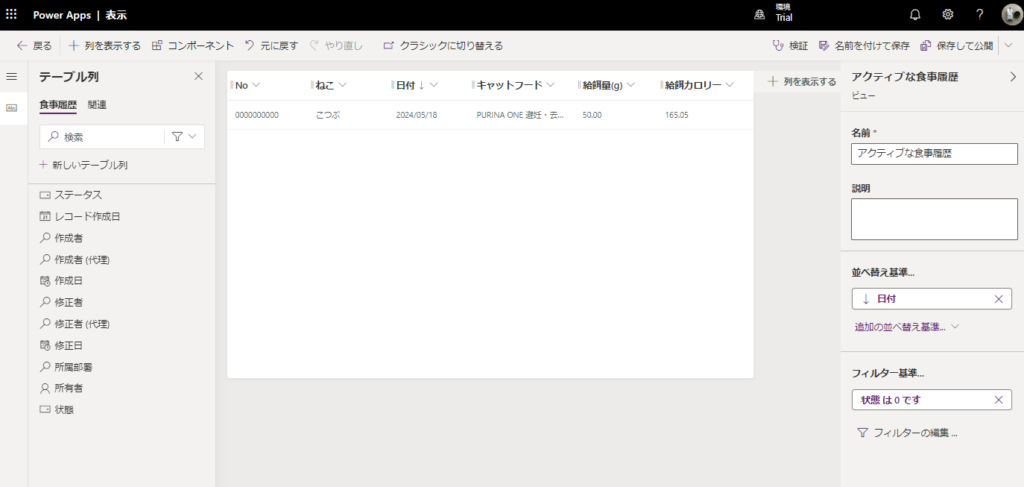
同様に「食事履歴」のビューを以下のように、


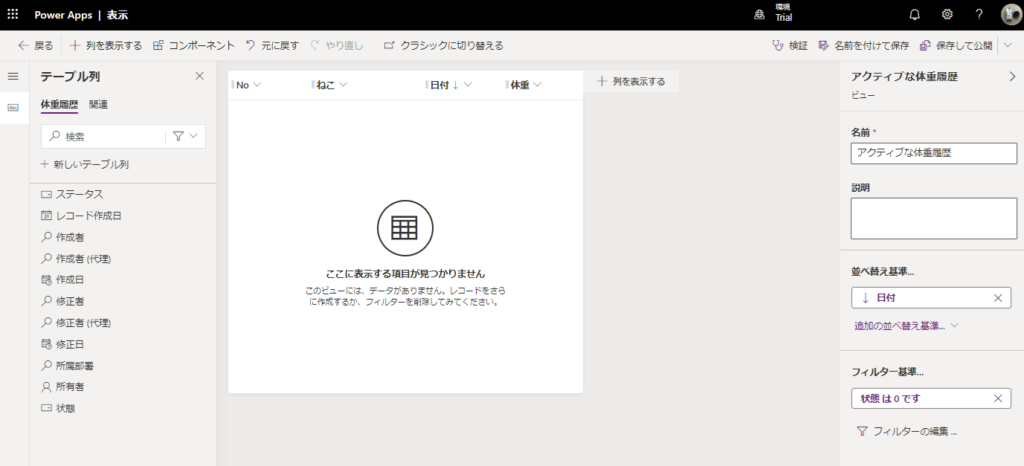
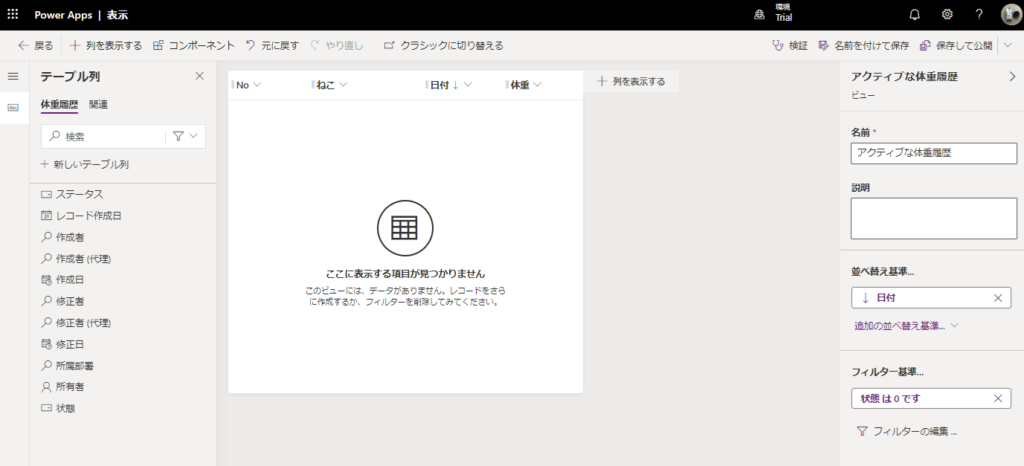
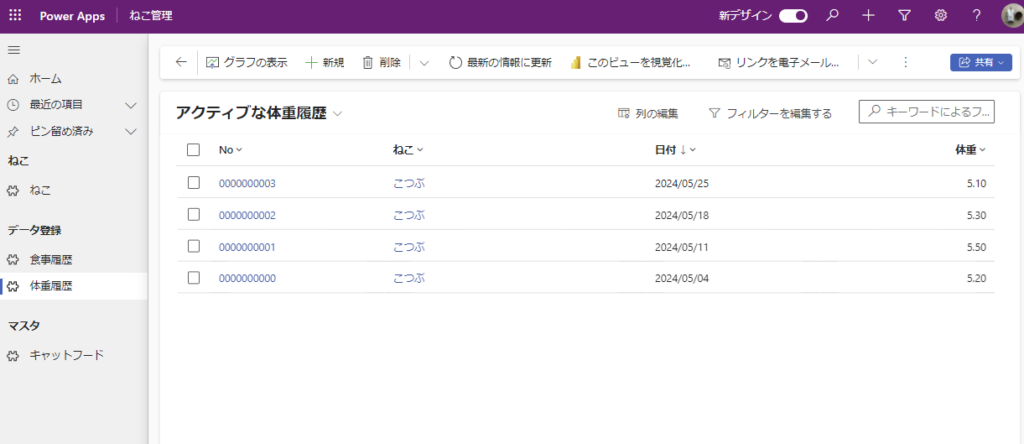
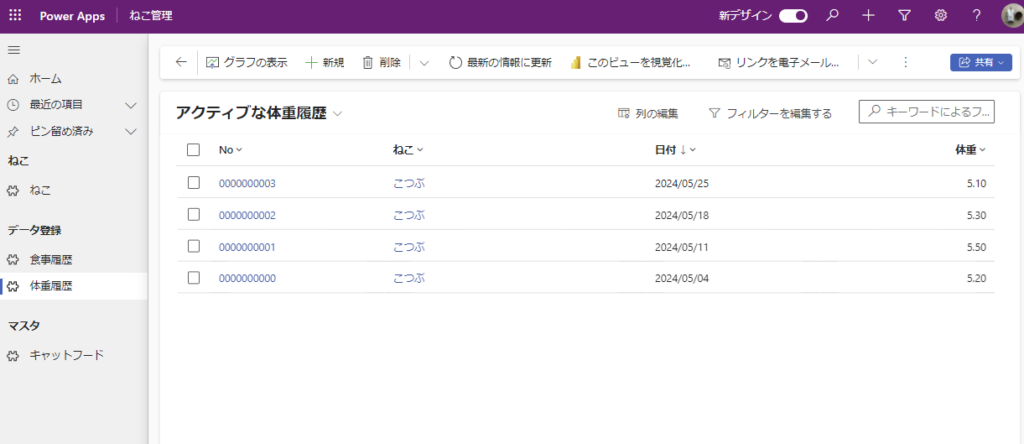
「体重履歴」のビューを以下のように、


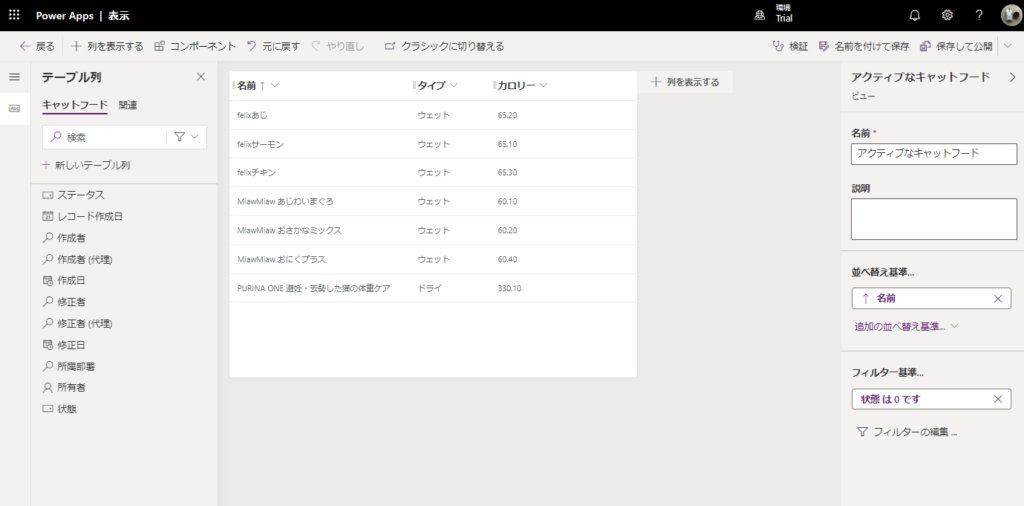
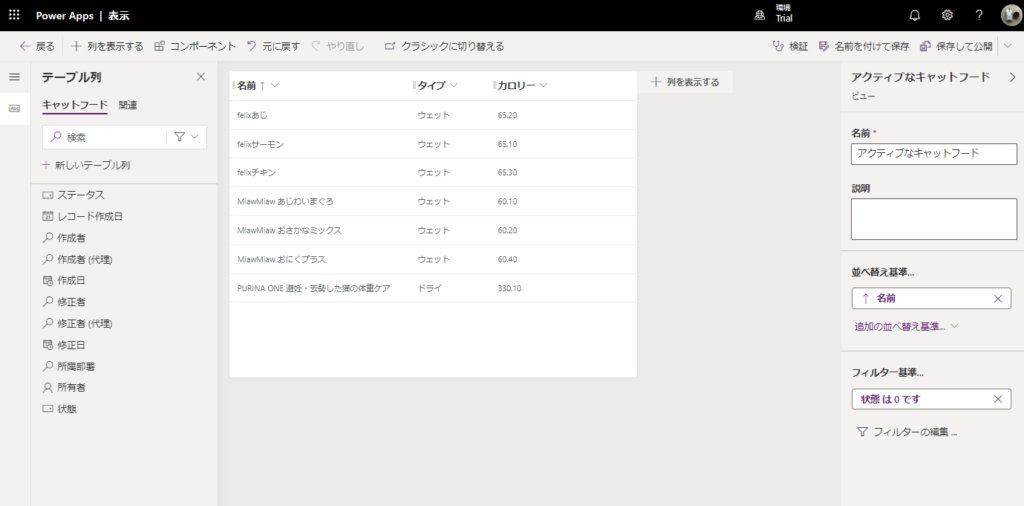
「キャットフード」のビューを以下のようにそれぞれ編集し、[保存して公開]を押す。


フォームの編集
続いて各テーブルの「フォーム」を編集する。「フォーム」はテーブルのレコードの詳細を表示したり、編集したりする際に使用する部品。
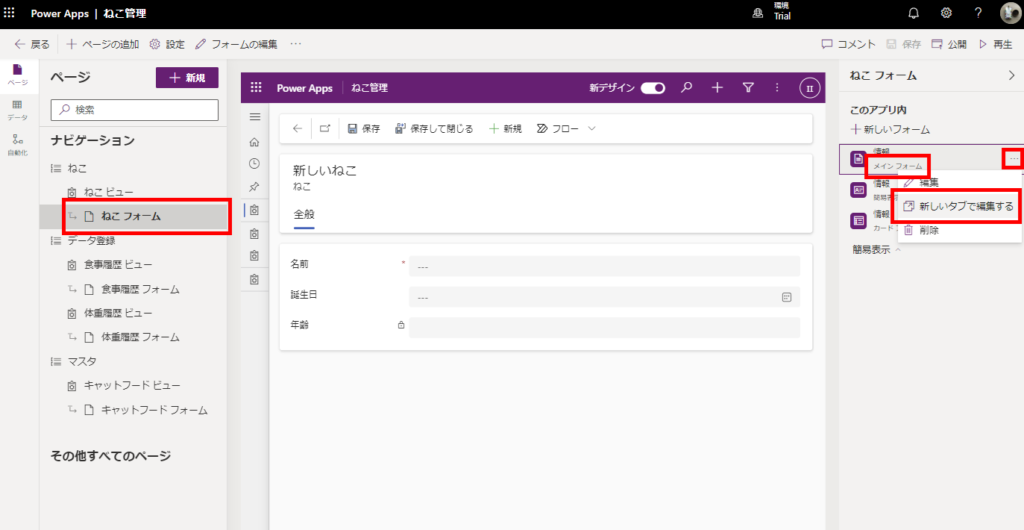
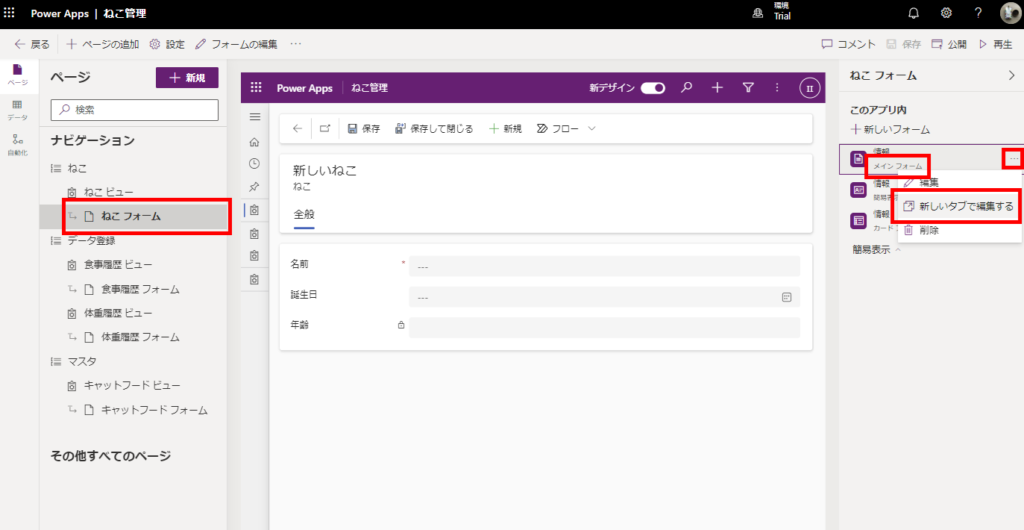
「ねこ」テーブルのフォームを選択して、[メインフォーム]の[新しいタブで編集する]を押す。
※フォームにはいろいろ種類があるけど、今回はメインフォームのみ編集する。

※フォームにはいろいろ種類があるけど、今回はメインフォームのみ編集する。

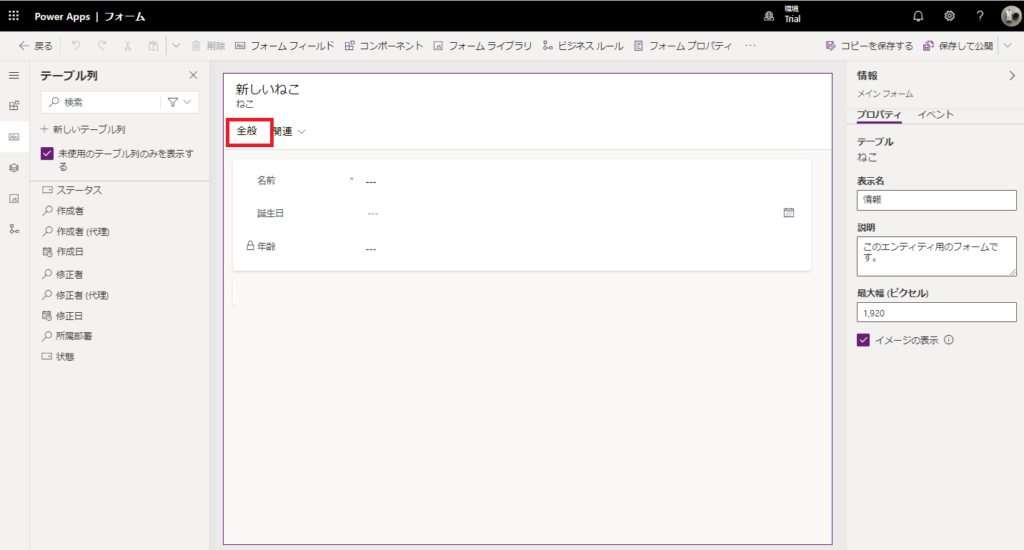
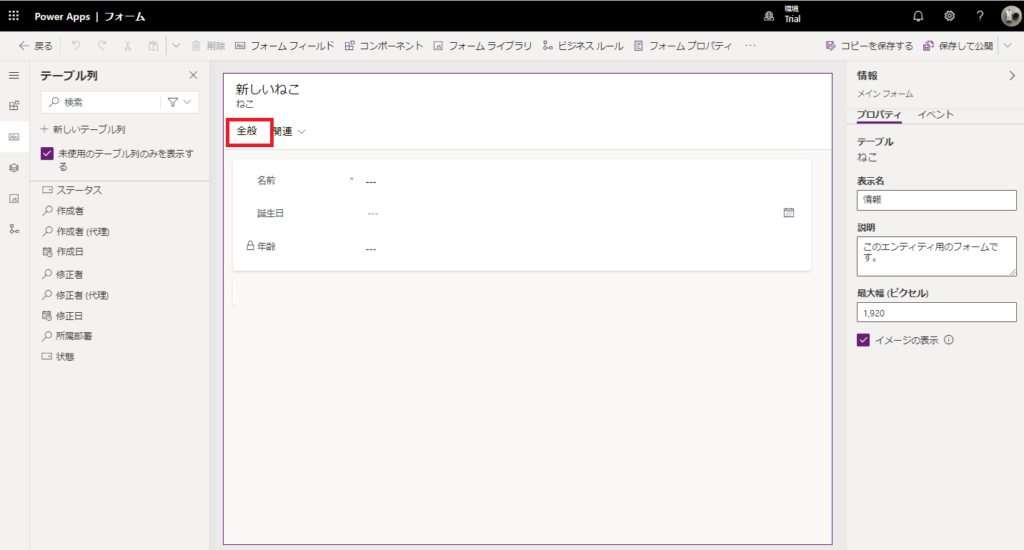
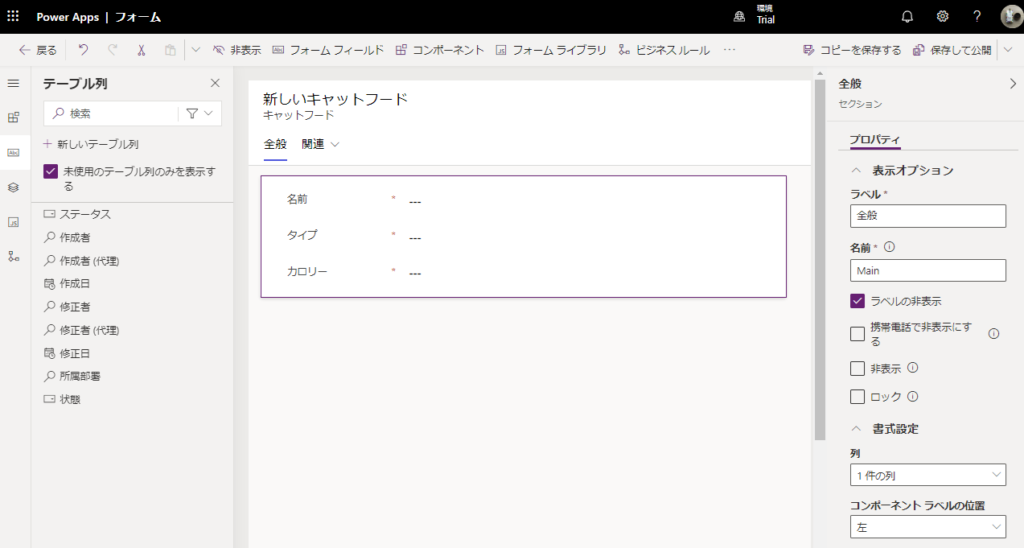
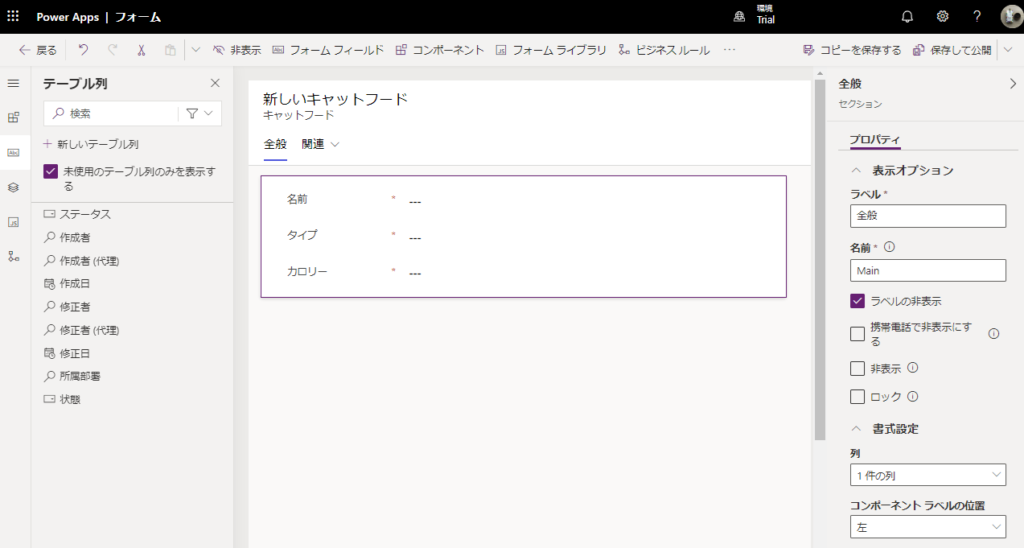
[全般]タブを画像のように編集して、


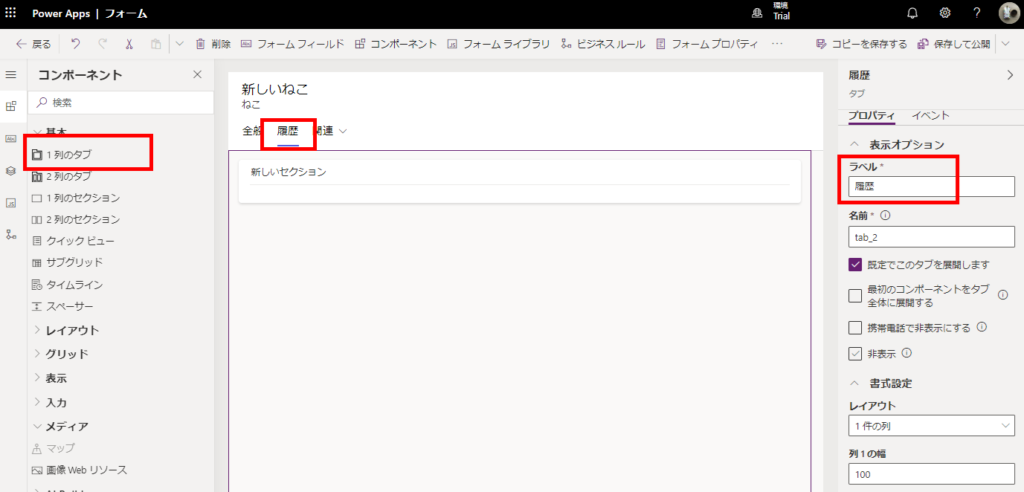
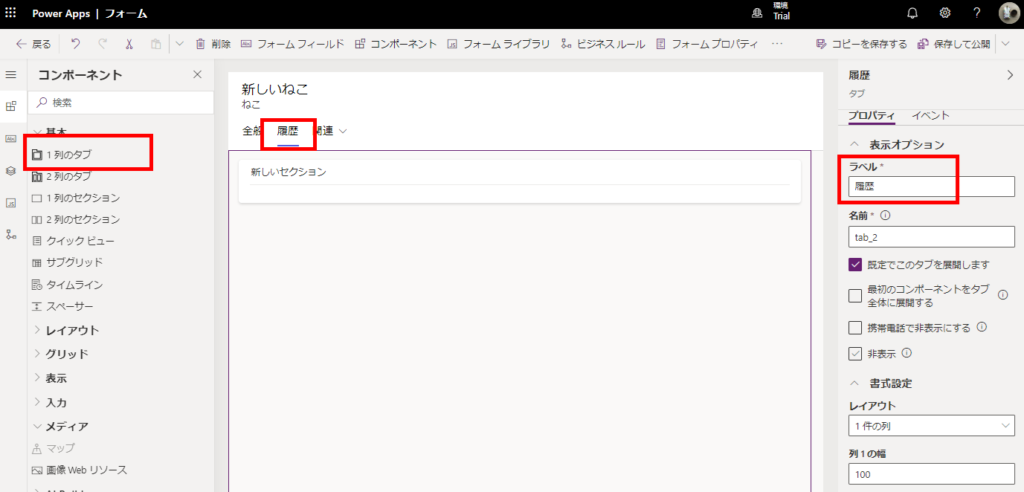
[1列のタブ]を追加して「履歴」に名前を変える。


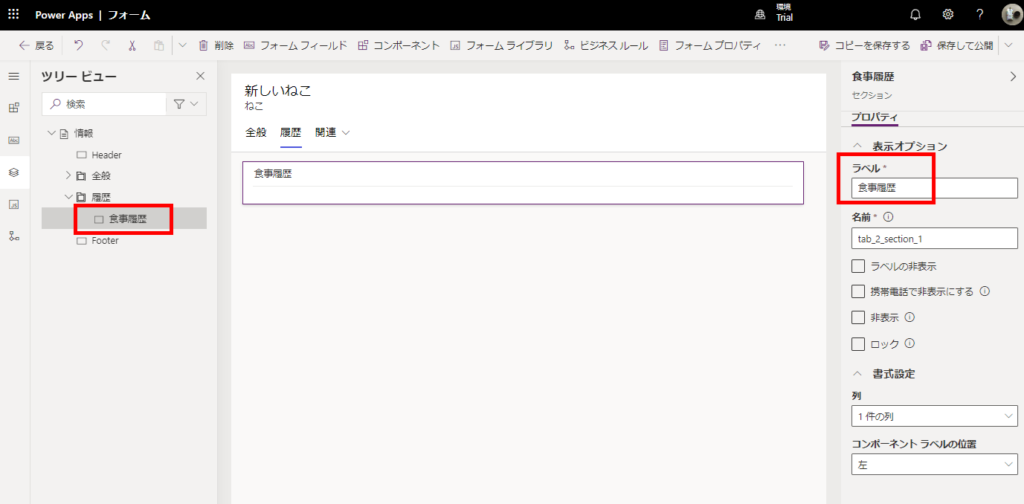
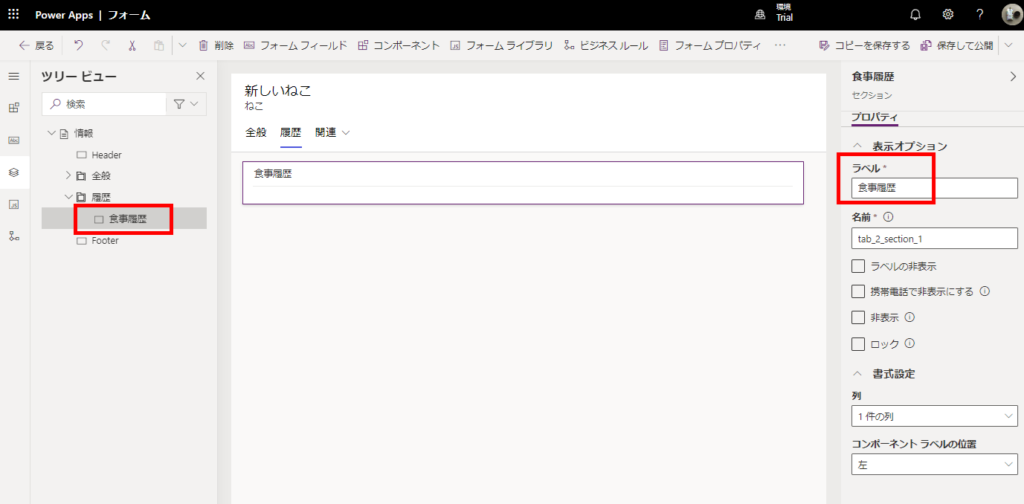
タブの中のセクションのラベルを「食事履歴」に変更して、


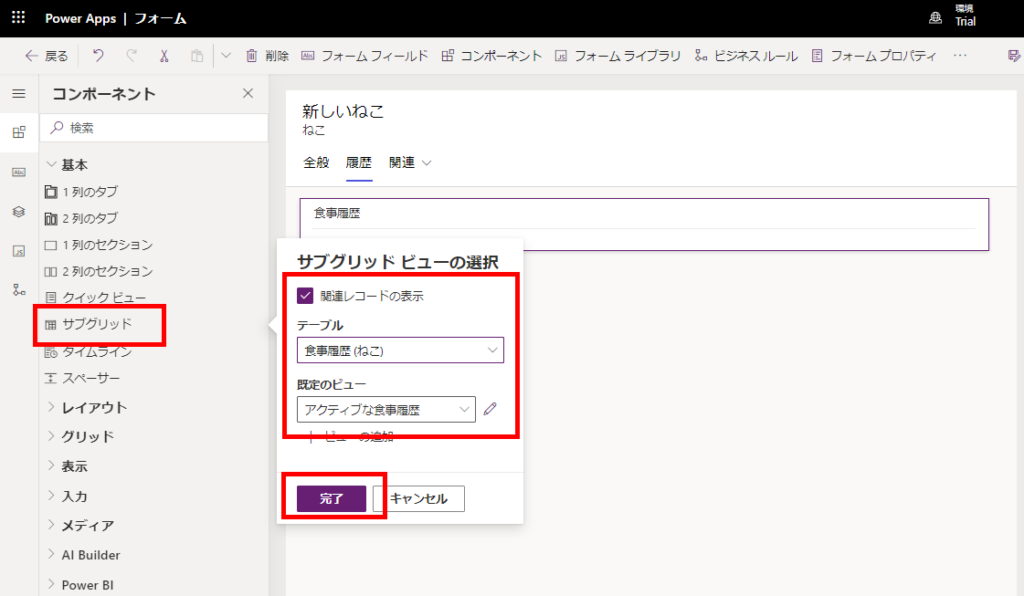
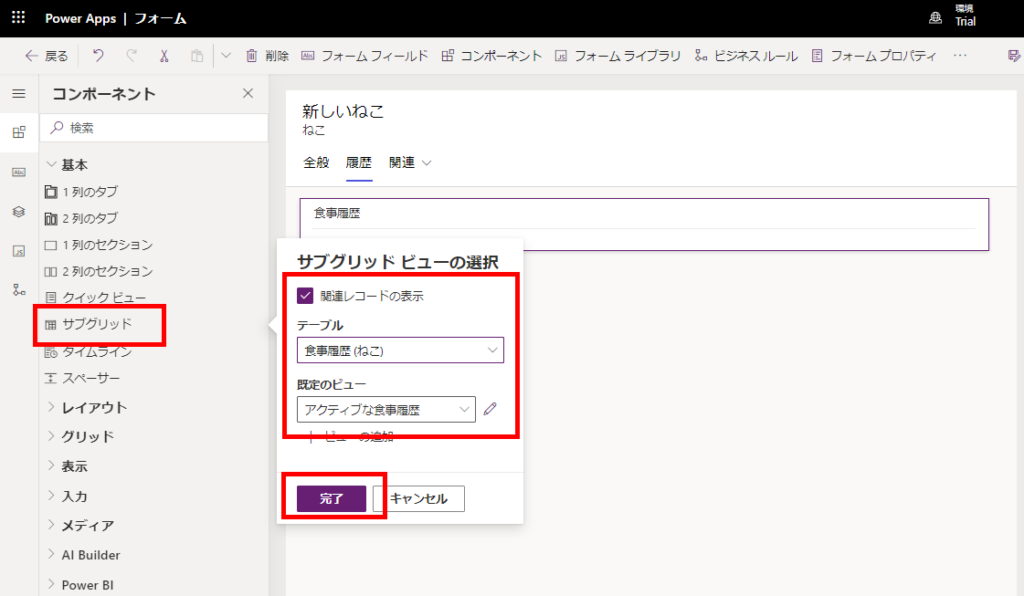
[サブグリッド]を選択して、[関連レコードの表示]をチェックした状態でテーブル「食事履歴」を選択して[完了]を押す。


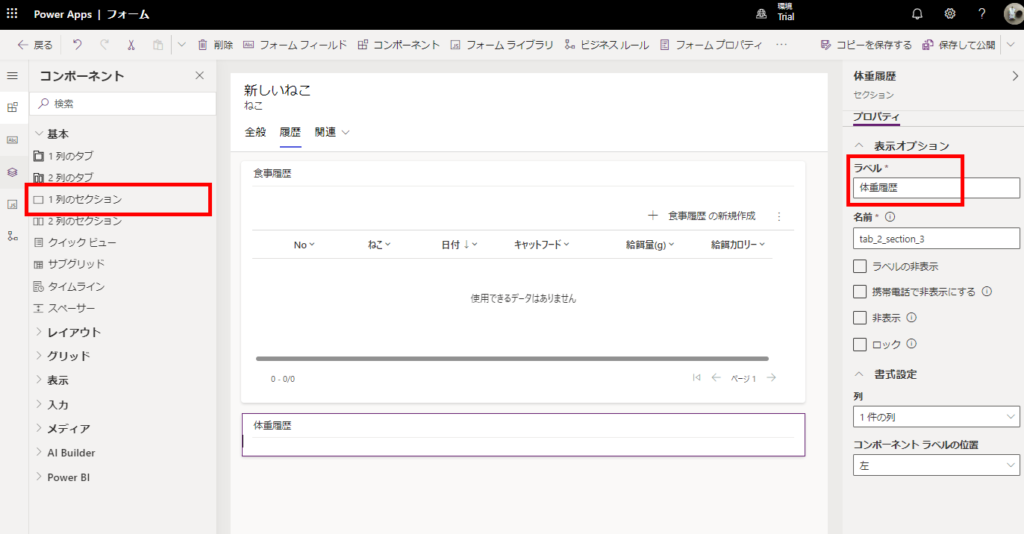
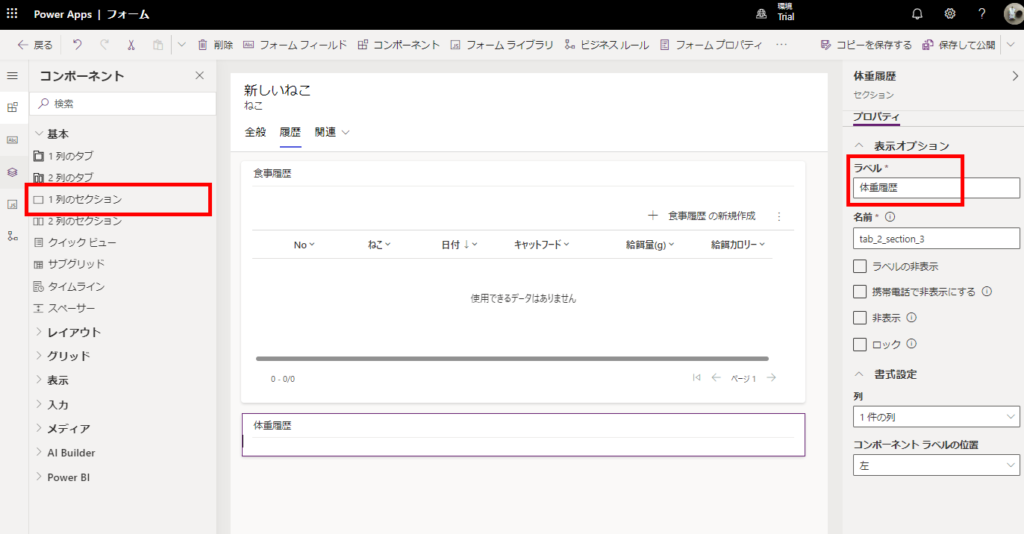
続いて[1列のセクション]を追加して、ラベルを「体重履歴」に変更。


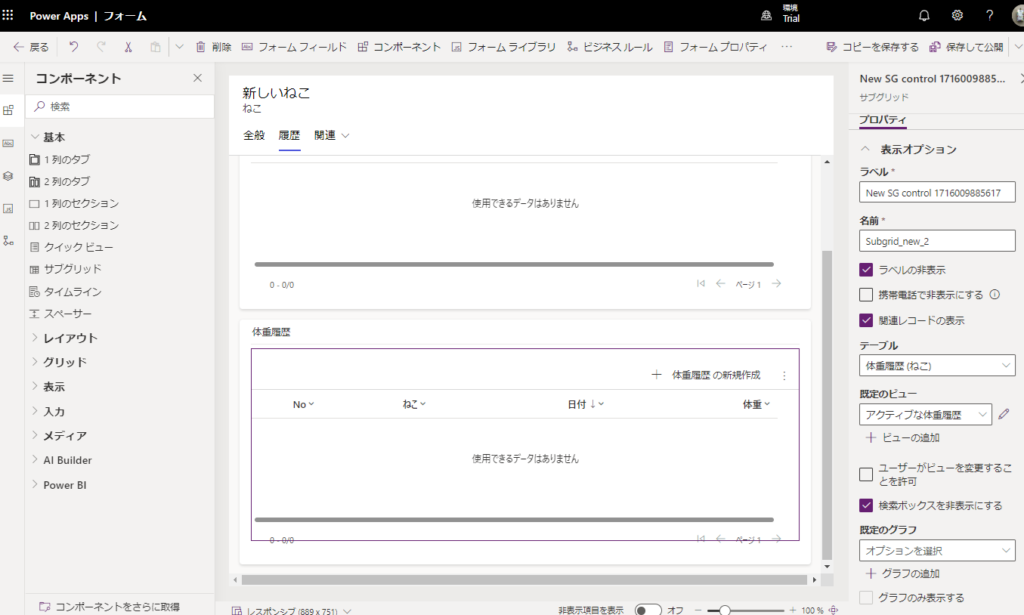
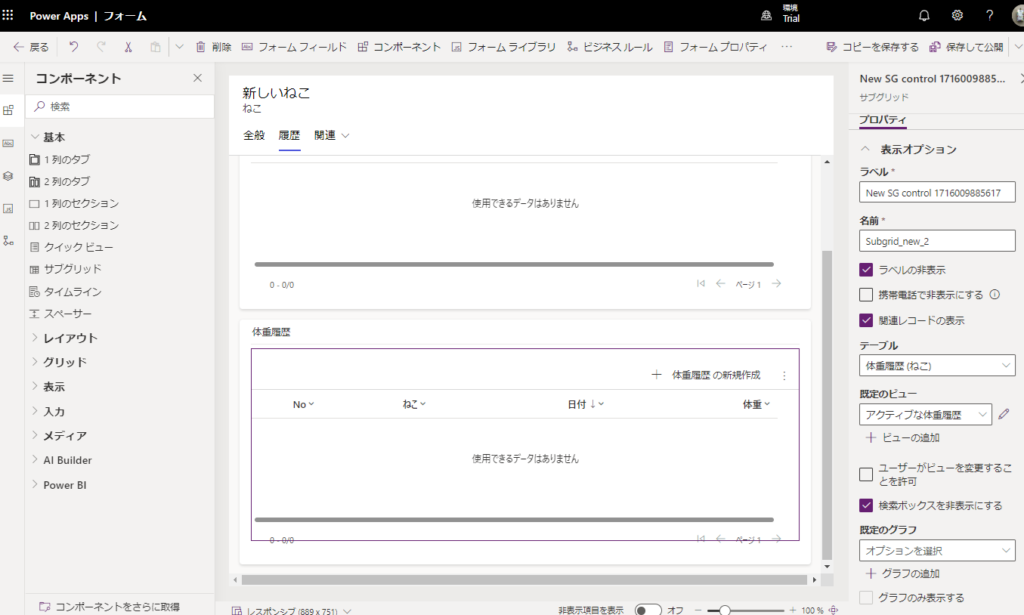
先ほど同様に[サブグリッド]を選択して、[関連レコードの表示]をチェックした状態でテーブル「体重履歴」を選択して[完了]を押し、[保存して公開]を押せば「ねこ」テーブルのフォームの作成は完了。


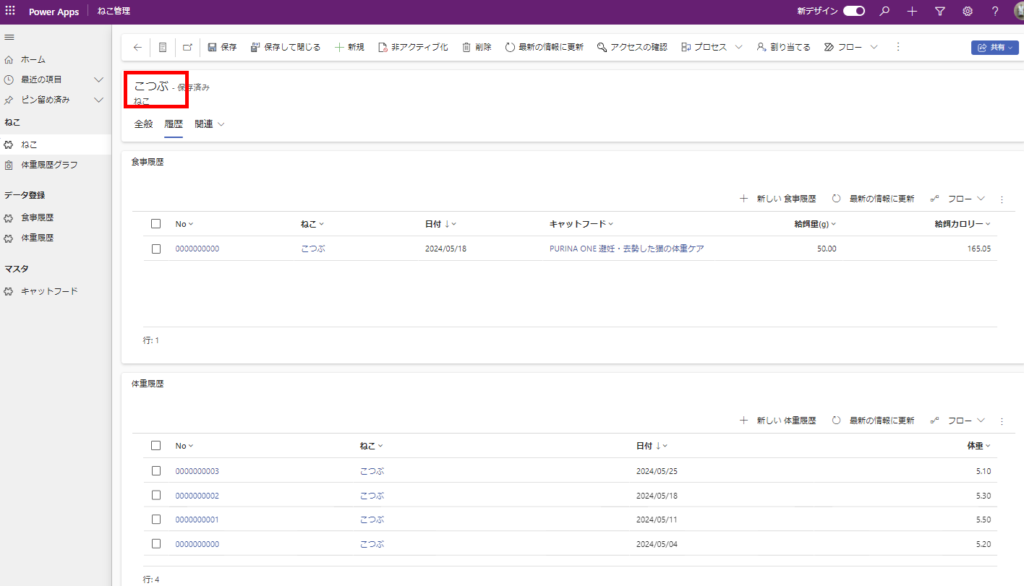
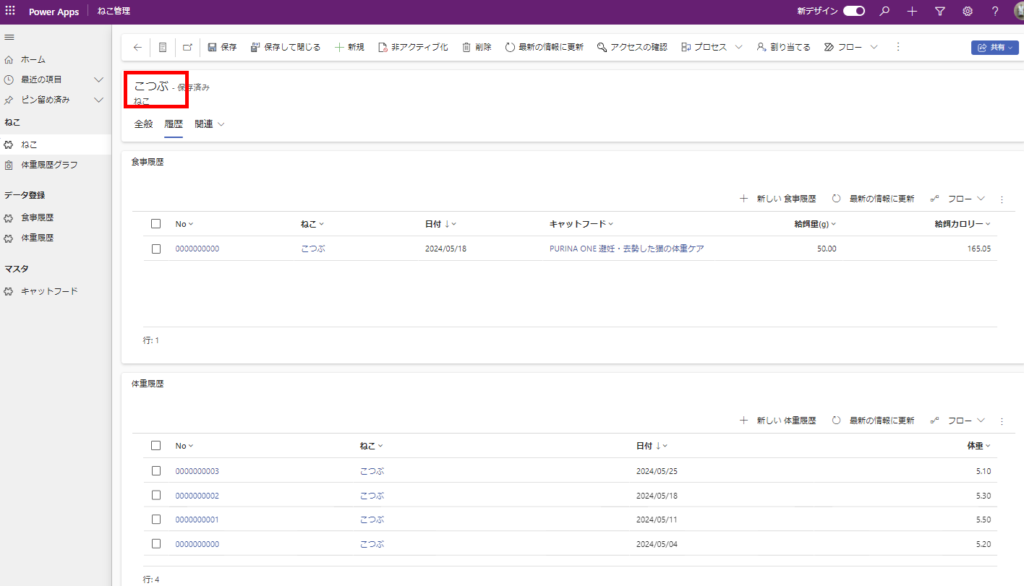
このようにサブグリッドを追加すると、フォームに表示している「ねこ」に関連する「食事履歴」や「体重履歴」を一覧で表示できるようになる。
※本番では「No」や「ねこ」といった「サブグリッドには不要」な列を削除したビューを別に作ってサブグリッドに設定するんだけど、今回はサンプルなので省略。

※本番では「No」や「ねこ」といった「サブグリッドには不要」な列を削除したビューを別に作ってサブグリッドに設定するんだけど、今回はサンプルなので省略。

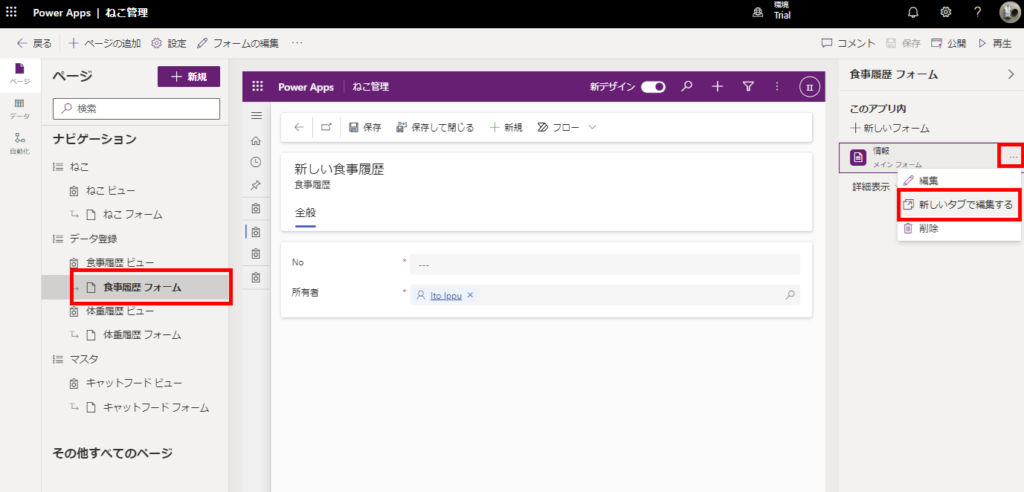
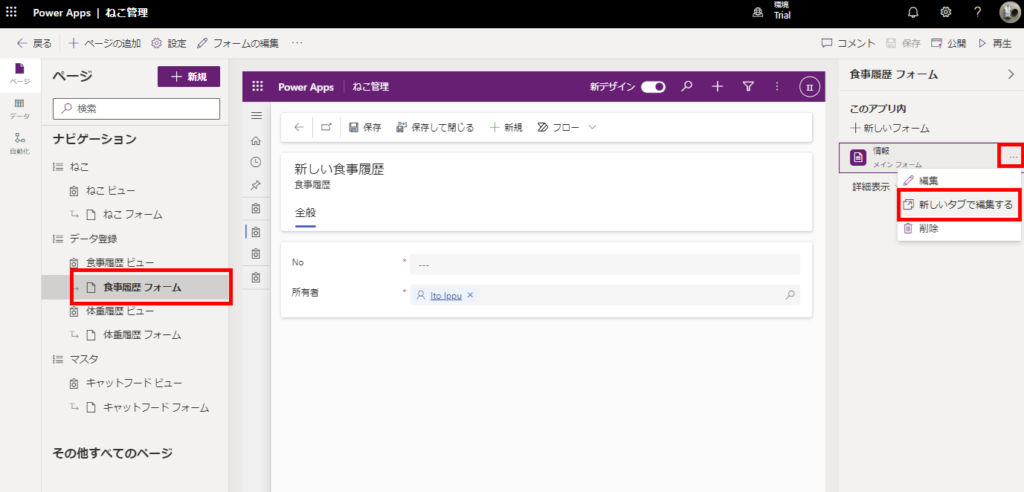
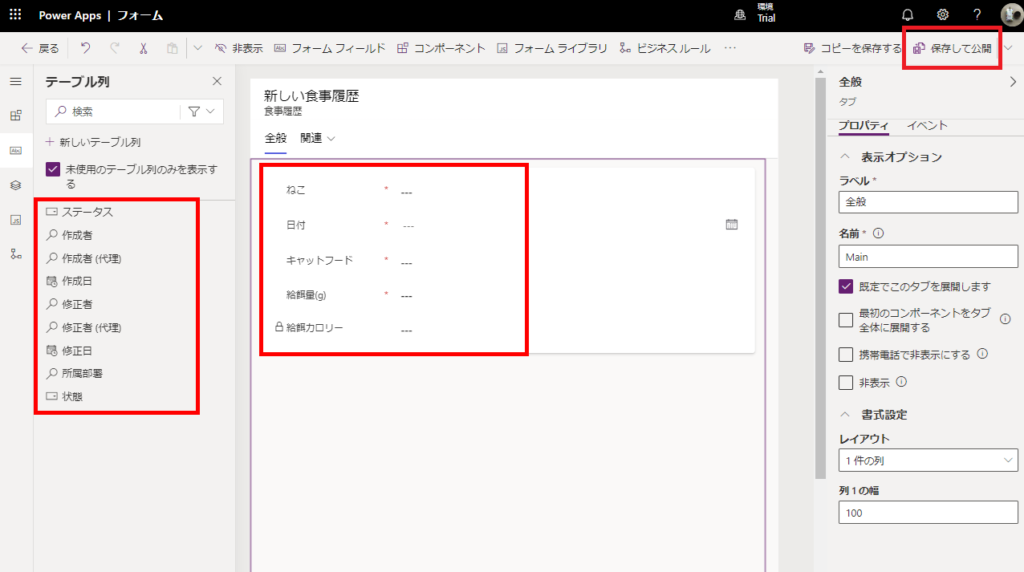
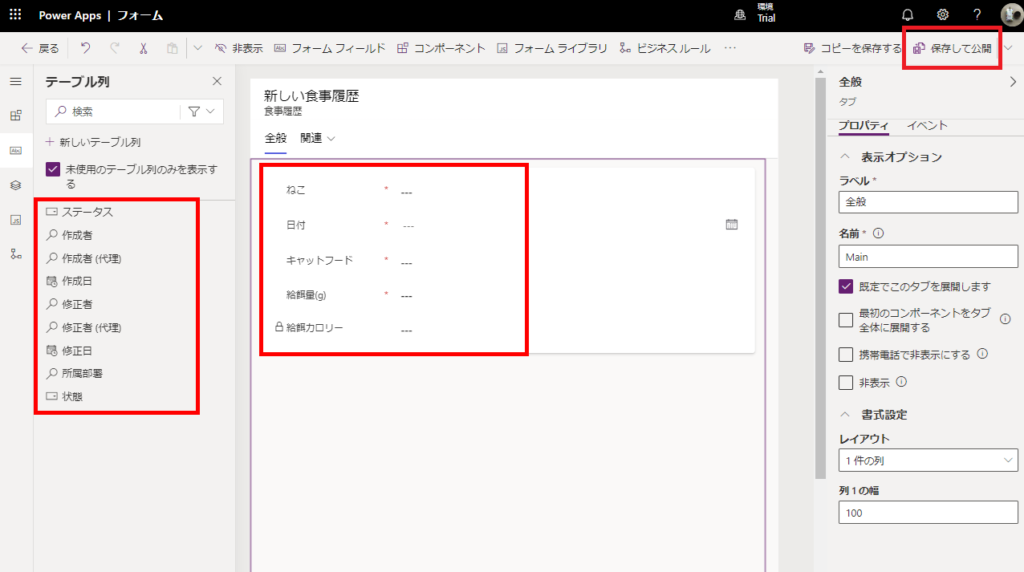
続いて「食事履歴」フォームの編集を選んで、


こちらは[全般]タブを以下のように設定して完了。


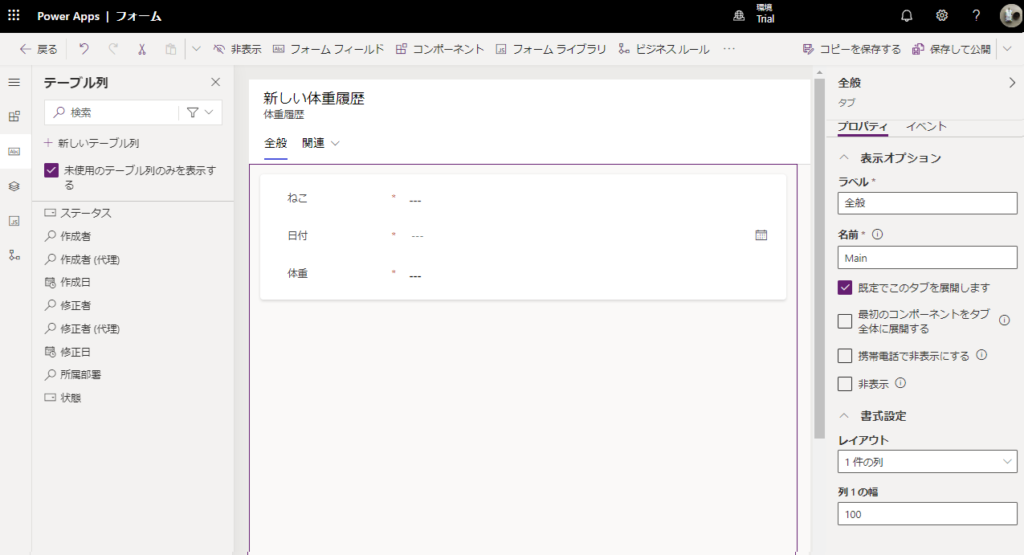
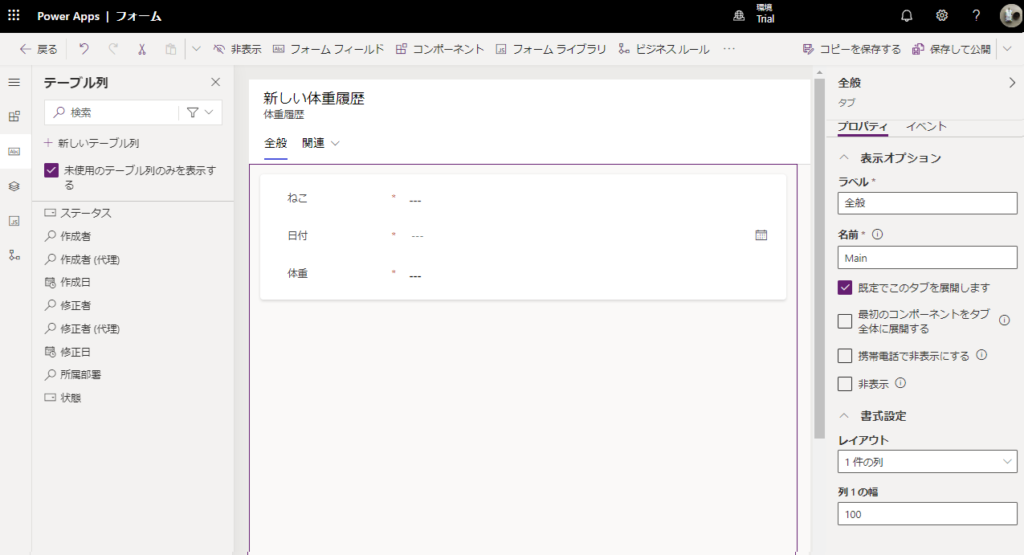
あとは「体重履歴」のフォームを以下のように作成して、


「キャットフード」のフォームを作成したら完成。


動作確認
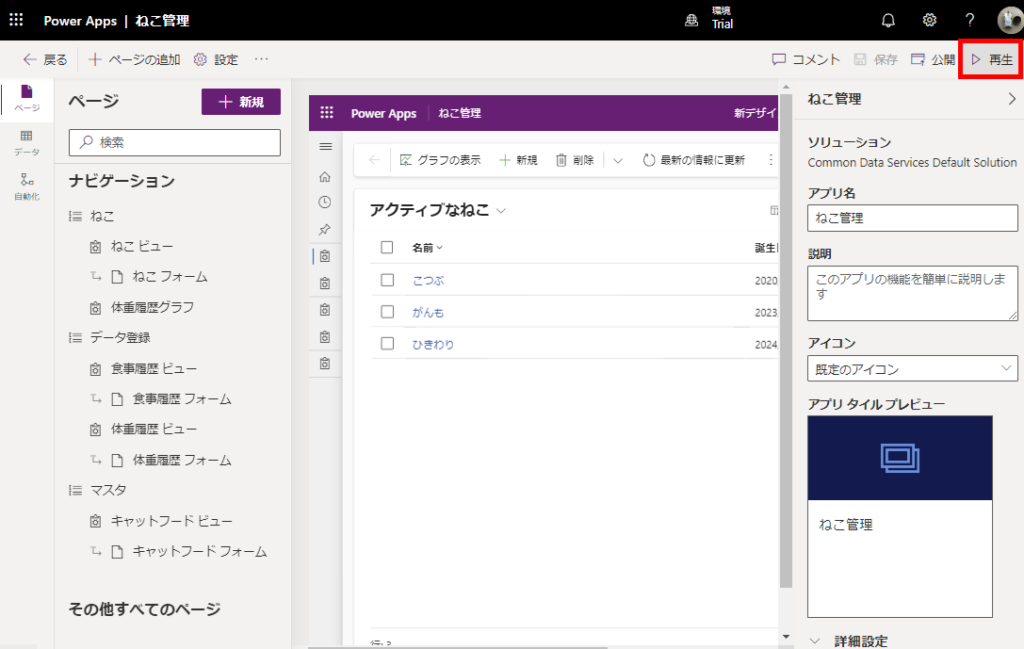
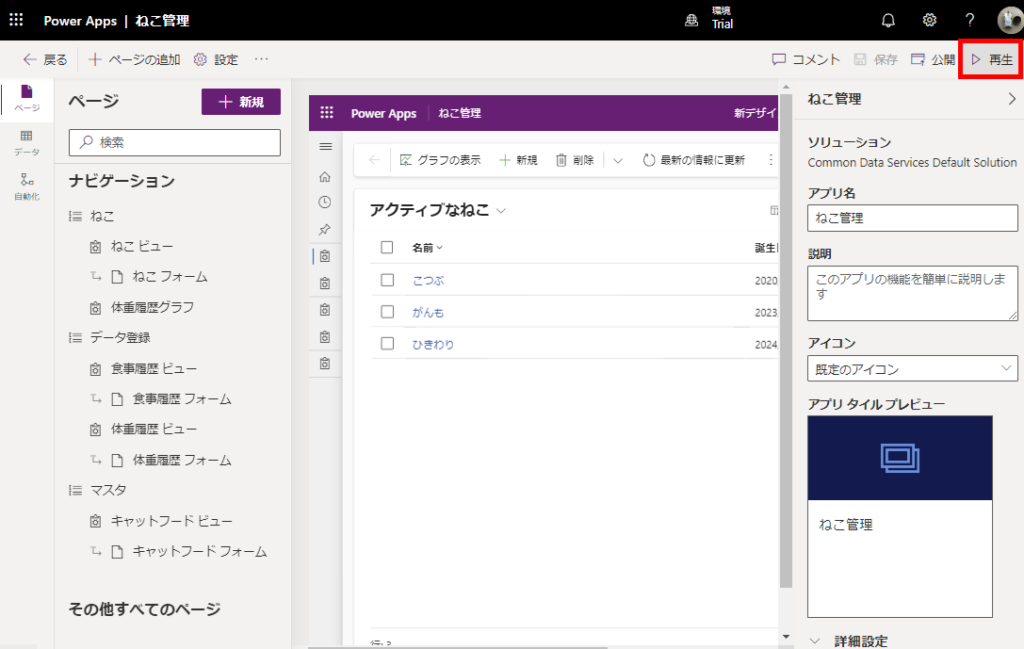
ビューとフォームの作成が完了したらモデル駆動型アプリを再生してみると、


こんな感じでねこを一覧で見ることができたり、


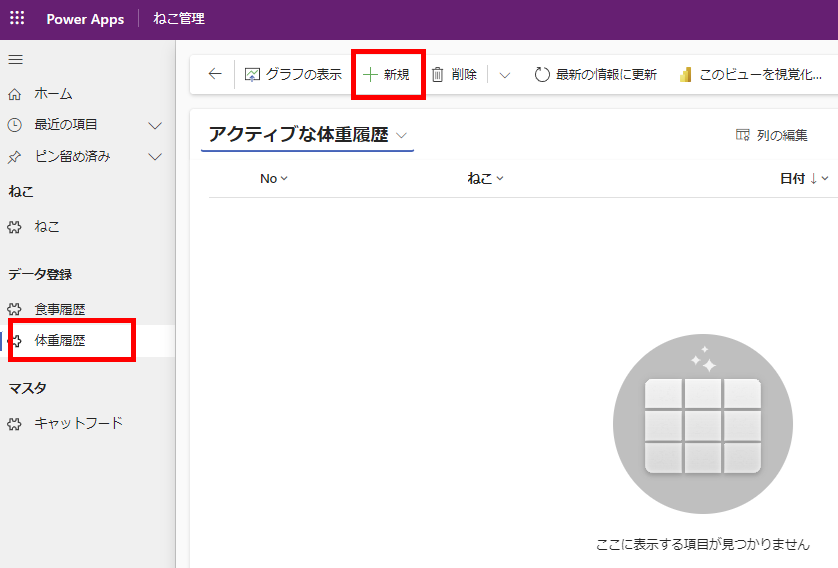
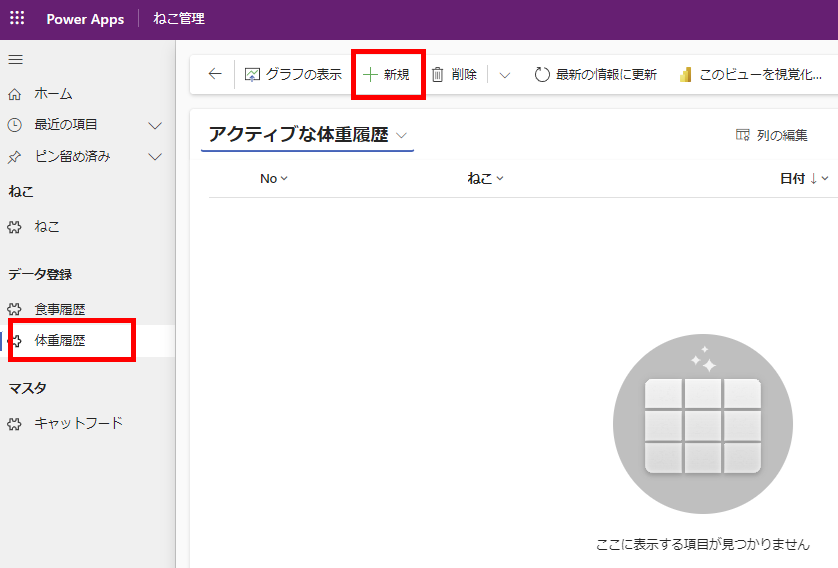
[体重履歴]の[新規]から、


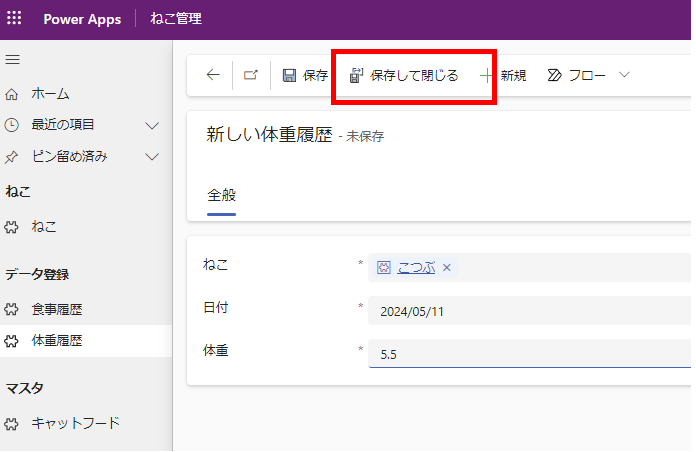
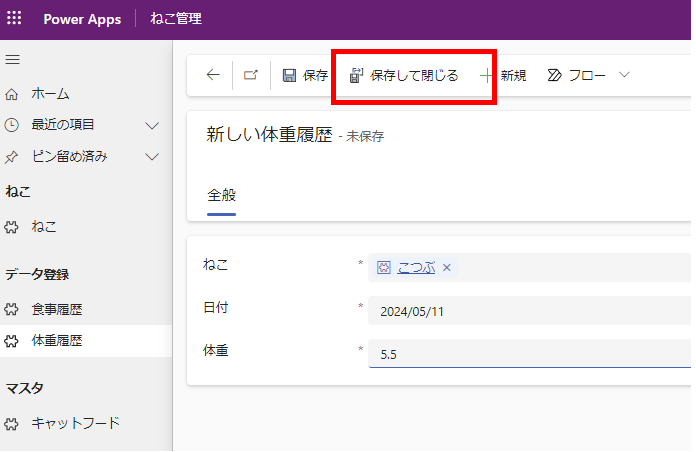
ねこの体重履歴を追加したりできるようになる。


こんな感じで日付ごとに体重履歴を追加してあげれば、なんとなくねこを管理するアプリっぽくなってきている(気がする)。


次回の記事では、ねこ管理アプリに「業務プロセスフロー」を追加してみる。

コメント