Power Appsポータルの練習がてら、前回作ったねこ管理アプリをみんなで使えたら楽しいかも!みたいに思ったので、ポータルでねこ管理アプリを作ってみた。
第2回は新しい猫を追加する機能と、ねこを一覧表示する機能を作成していく。
フォームの用意
まずはねこを追加するためのフォームを用意。
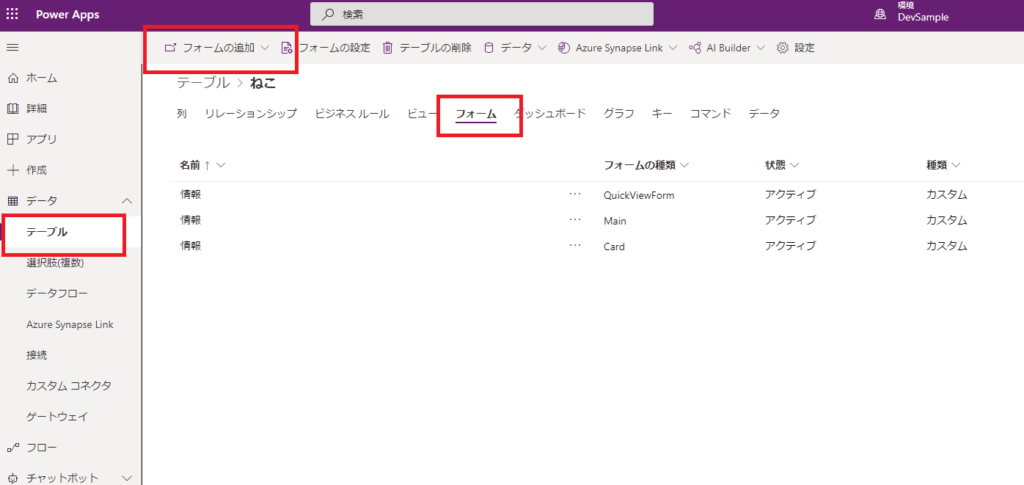
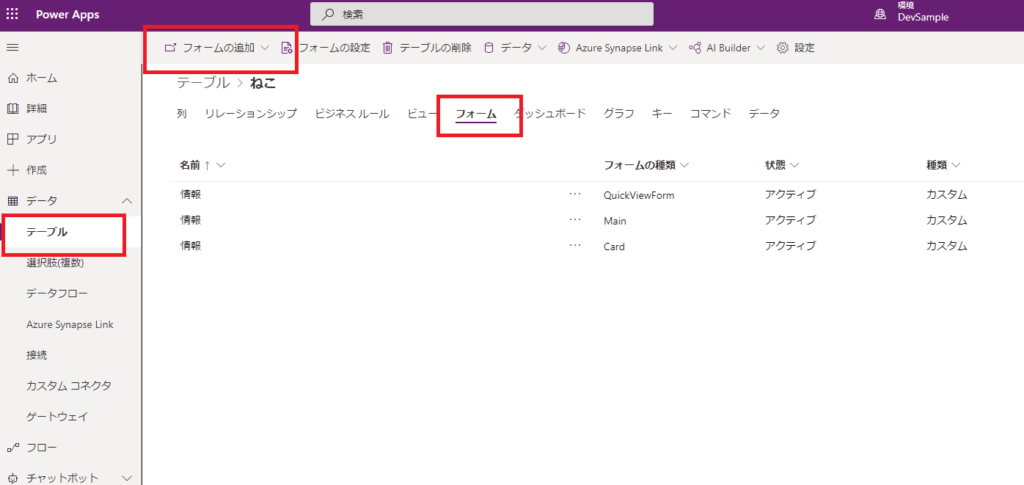
[テーブル]からねこテーブルを選んで、[フォーム]タブの[フォームの追加]→[メインフォーム]を選ぶ。


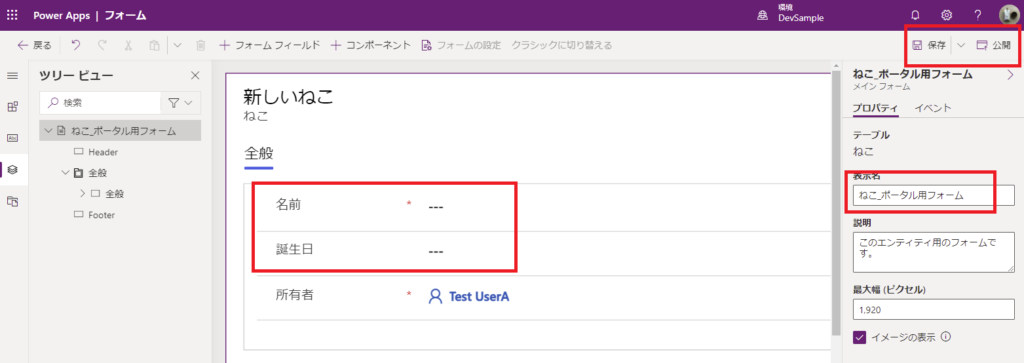
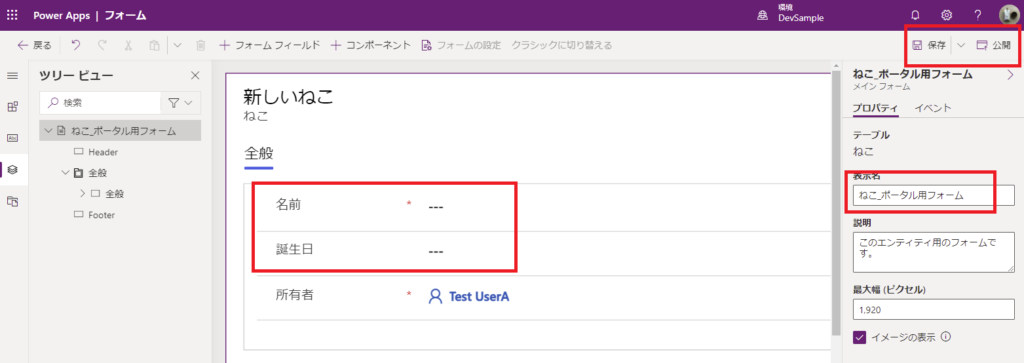
そしたら[誕生日]列を追加して、ポータル用のフォームってことをわかりやすい名前を付ける。


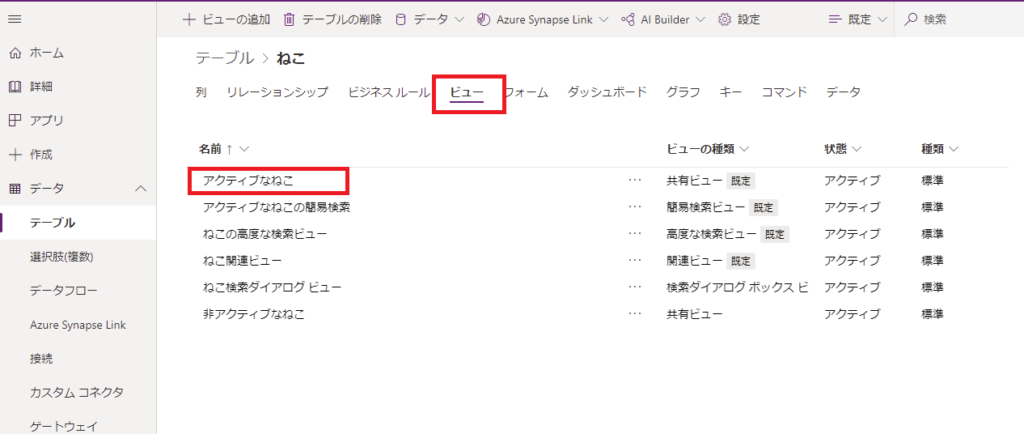
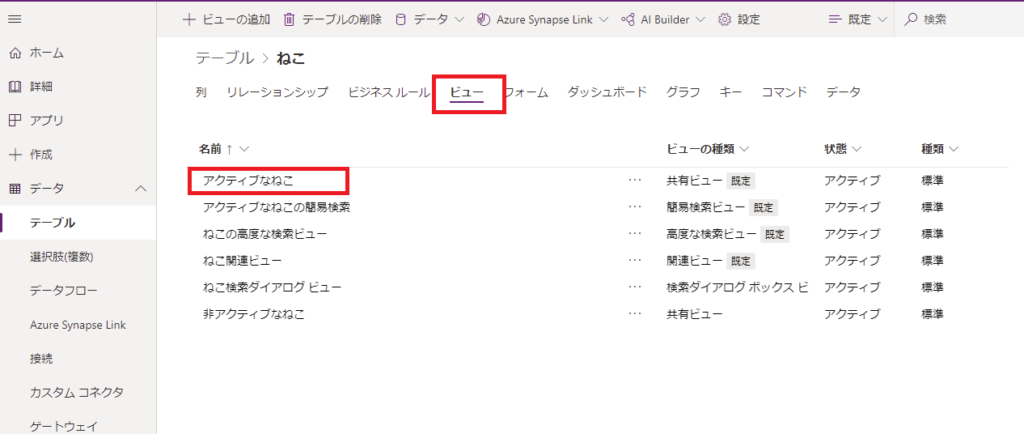
今回一覧表示用のビューはデフォルトである「アクティブなねこ」を使用するので、このビューを編集で開いて、


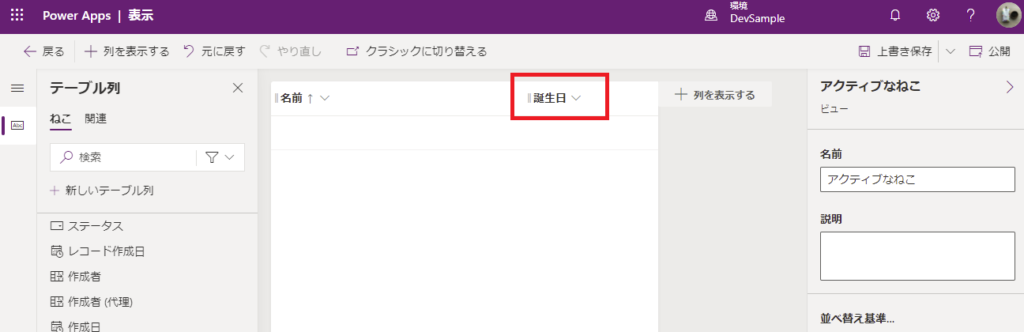
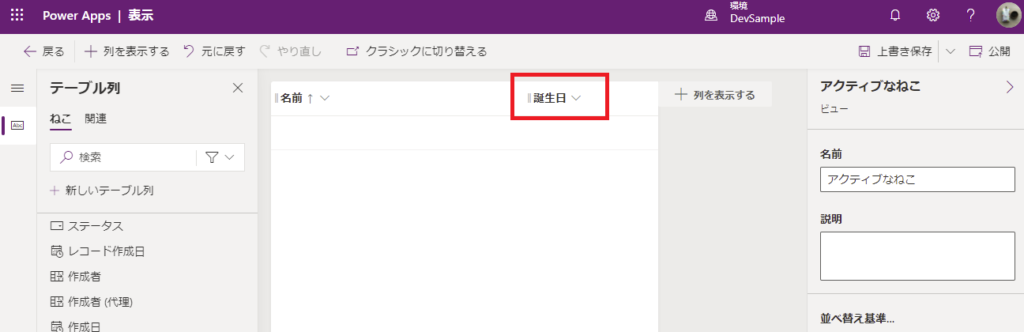
誕生日列を追加して、Dataverseの作業はいったん終了。


いらないページを消していく
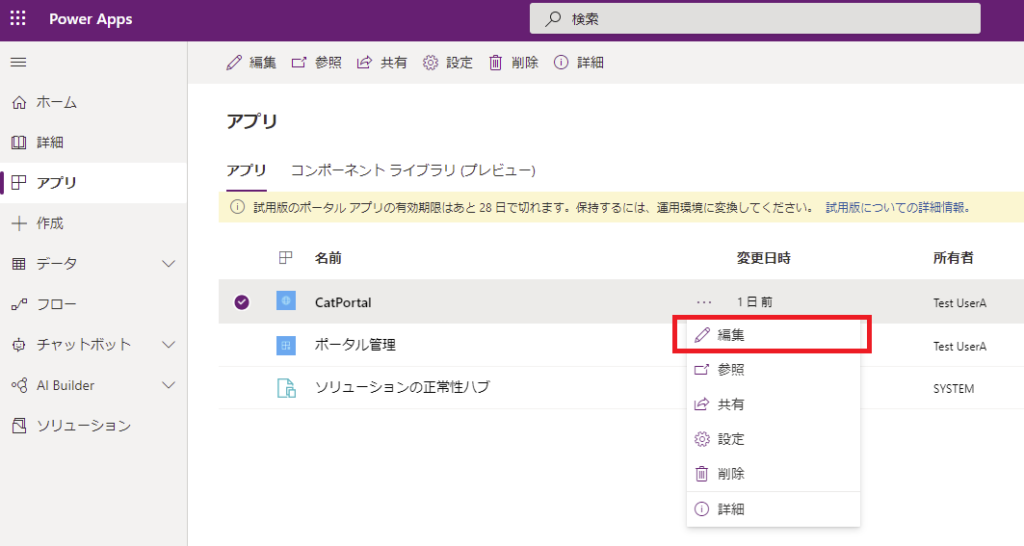
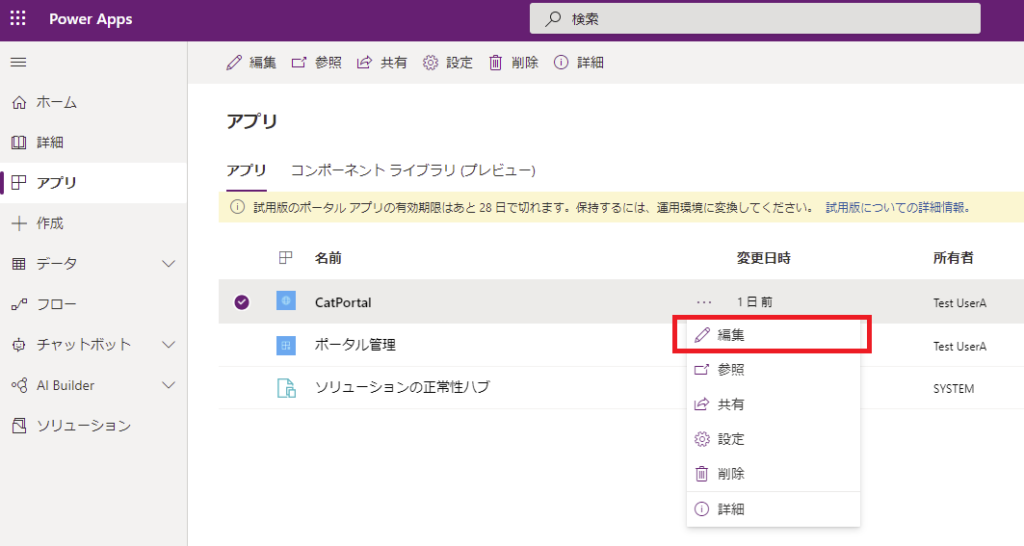
そしたらPower Appsホームへ移動して、前回作成したポータルを[編集]で開く。


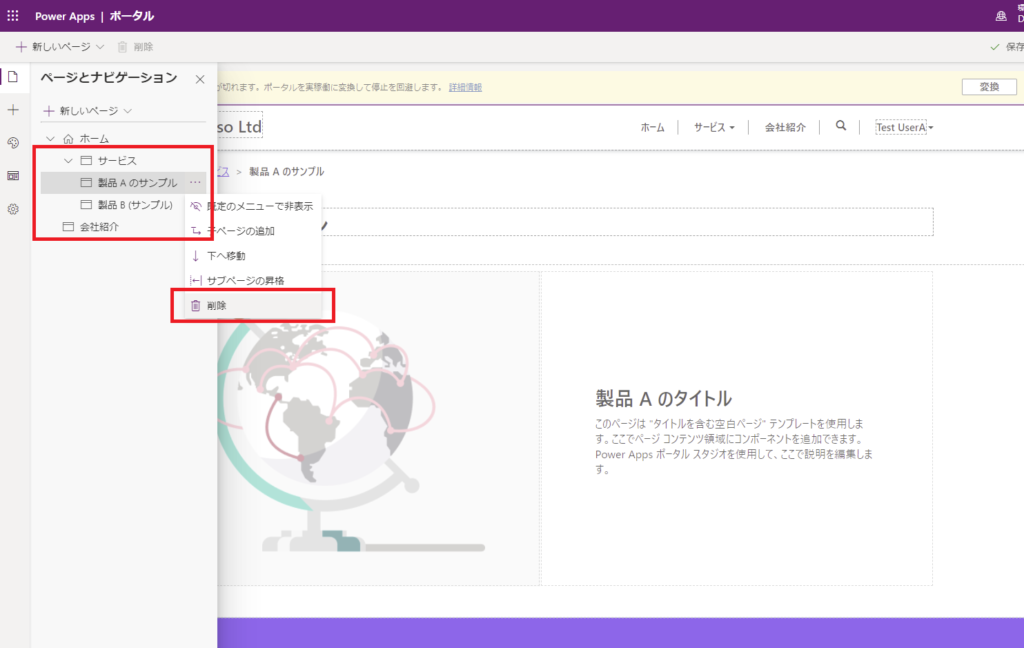
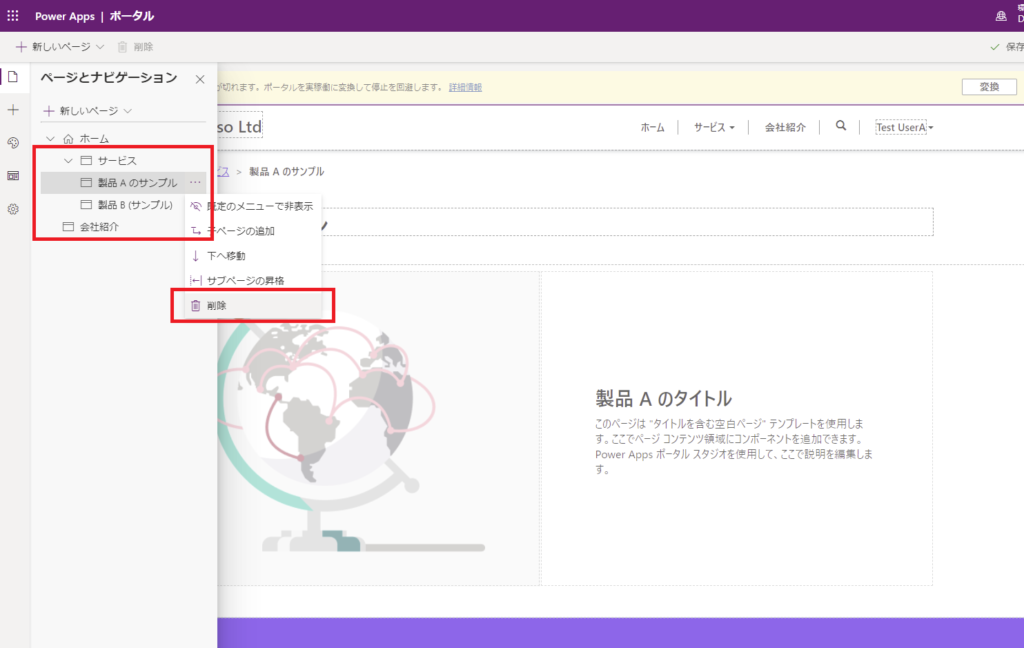
ポータルのデザイナーが起動するので、まずはデフォルトで作られるページを「ホーム」以外消していく。


ページを消し終わったら、ねこを追加するページを作成していく。
ねこ追加ページを作成
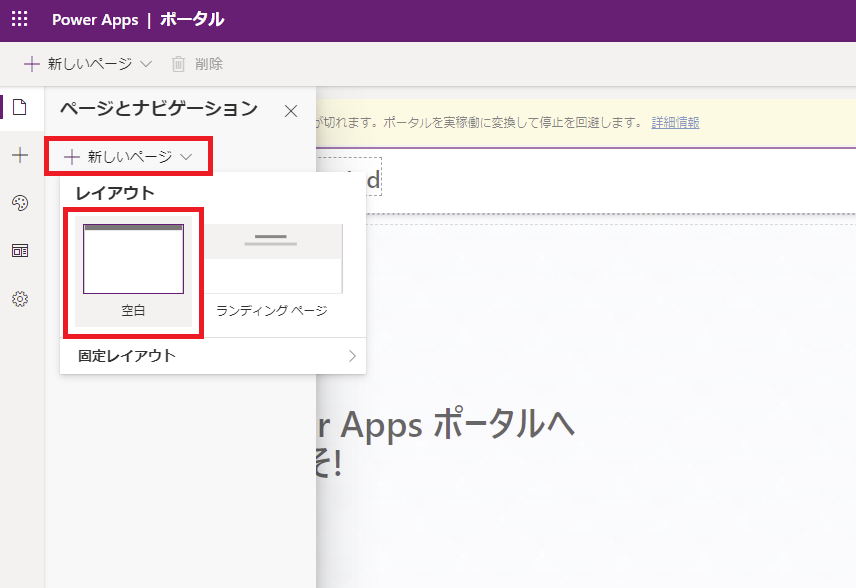
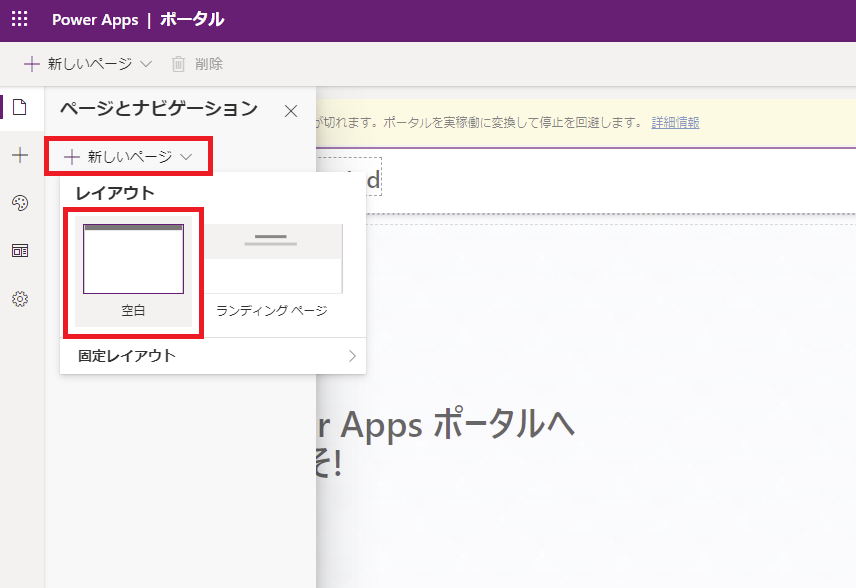
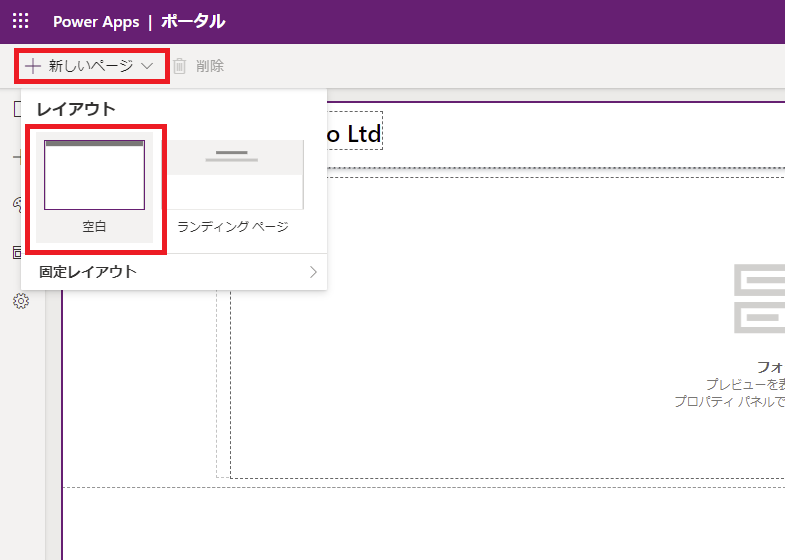
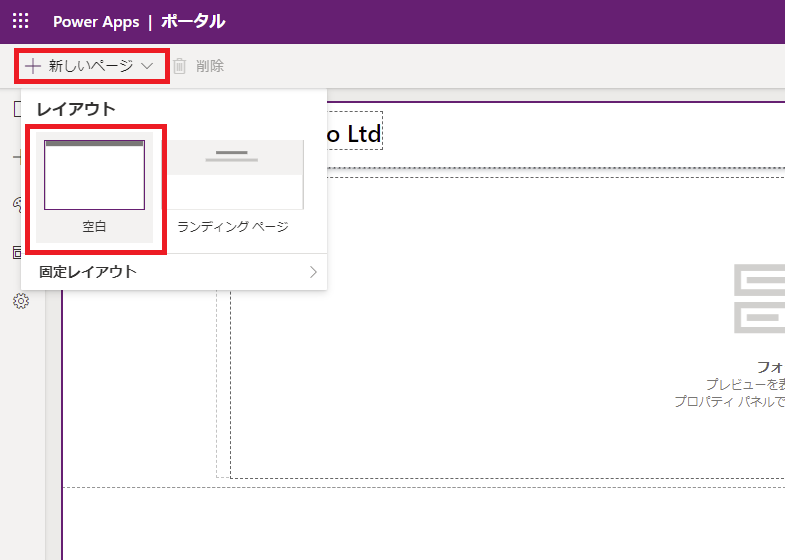
まずは[新しいページ]→[空白]を選択。


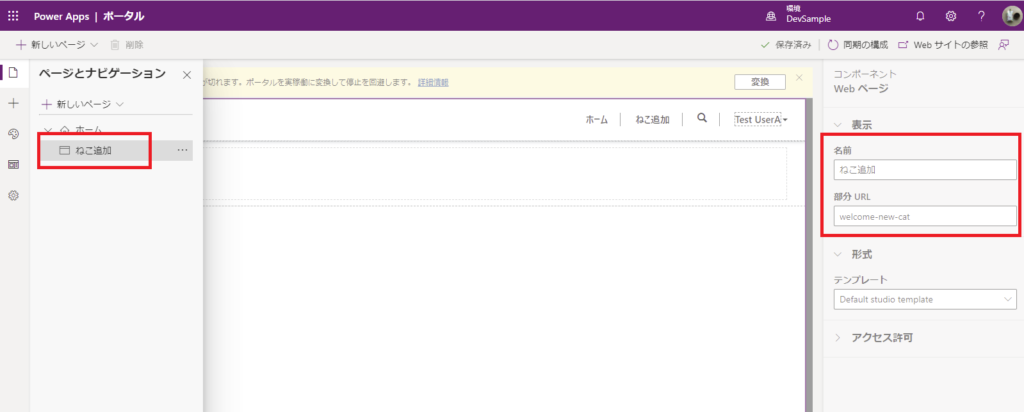
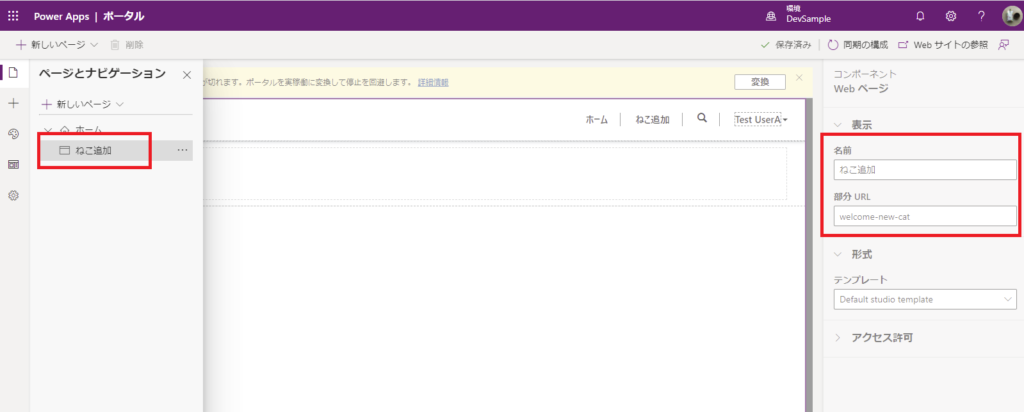
そしたら適当なページ前と部分URLをつける。


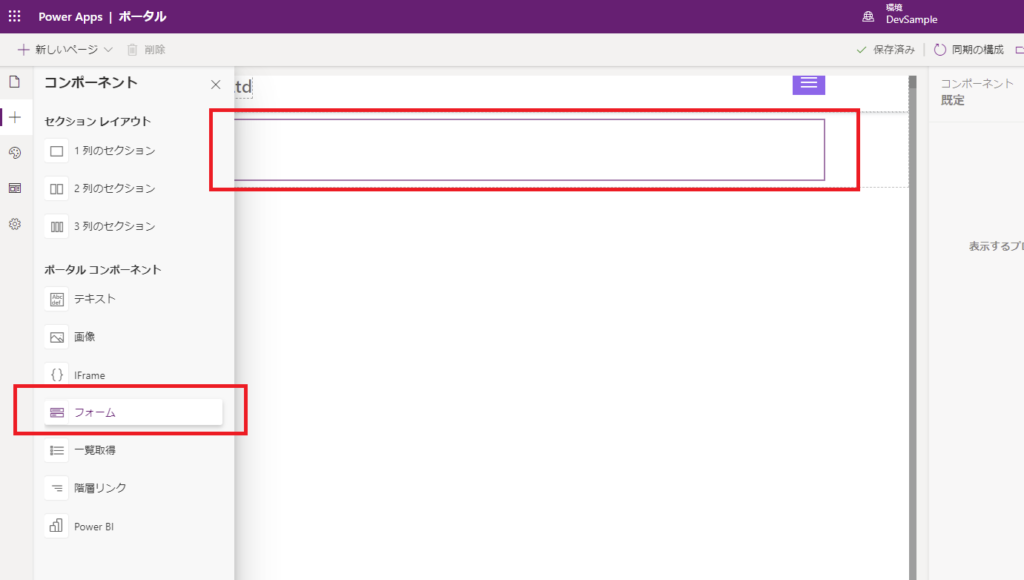
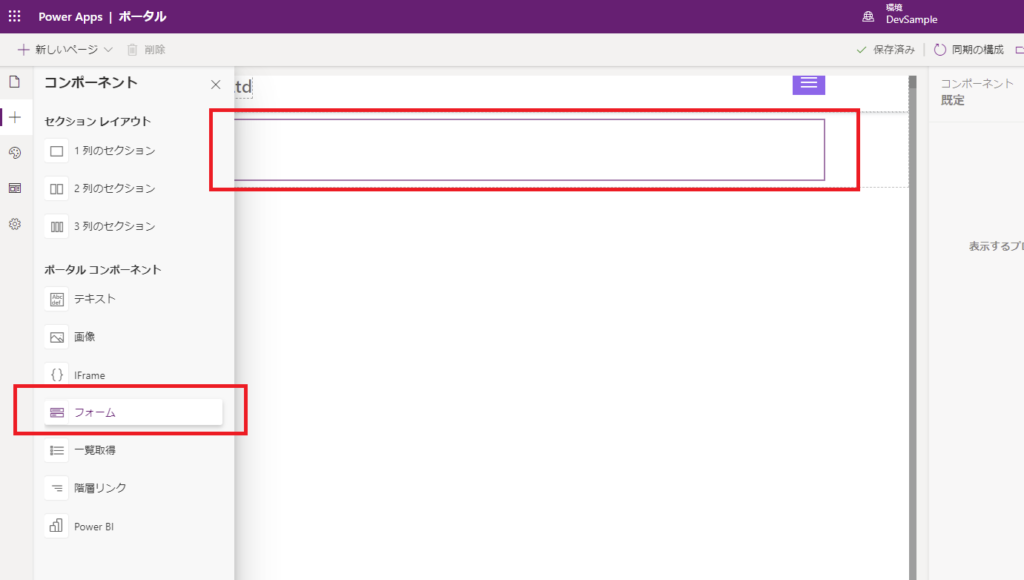
そしたらページの真ん中あたりをクリックして、[フォーム]を追加。


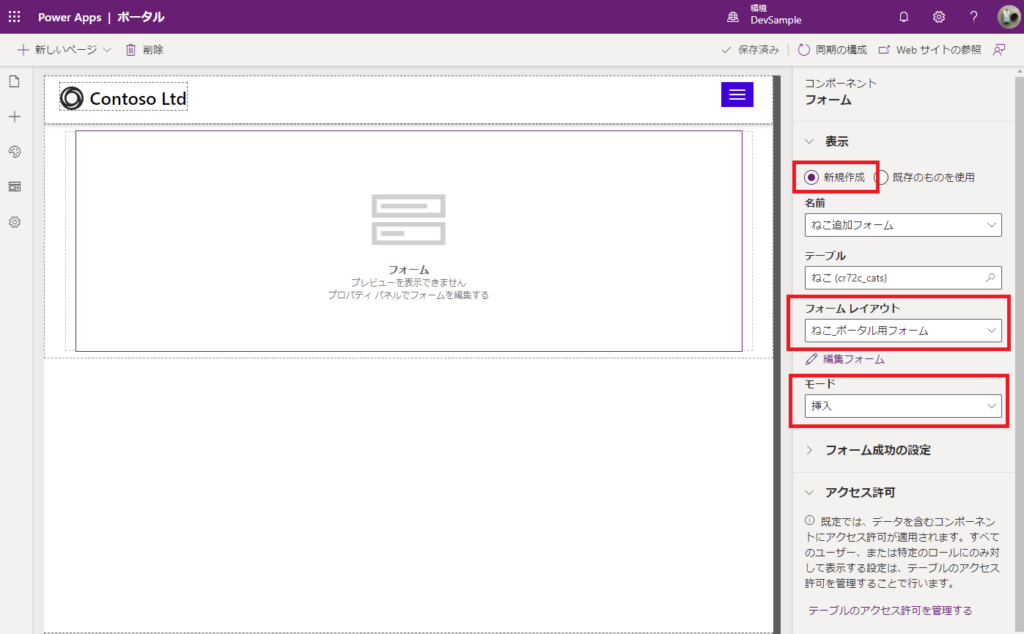
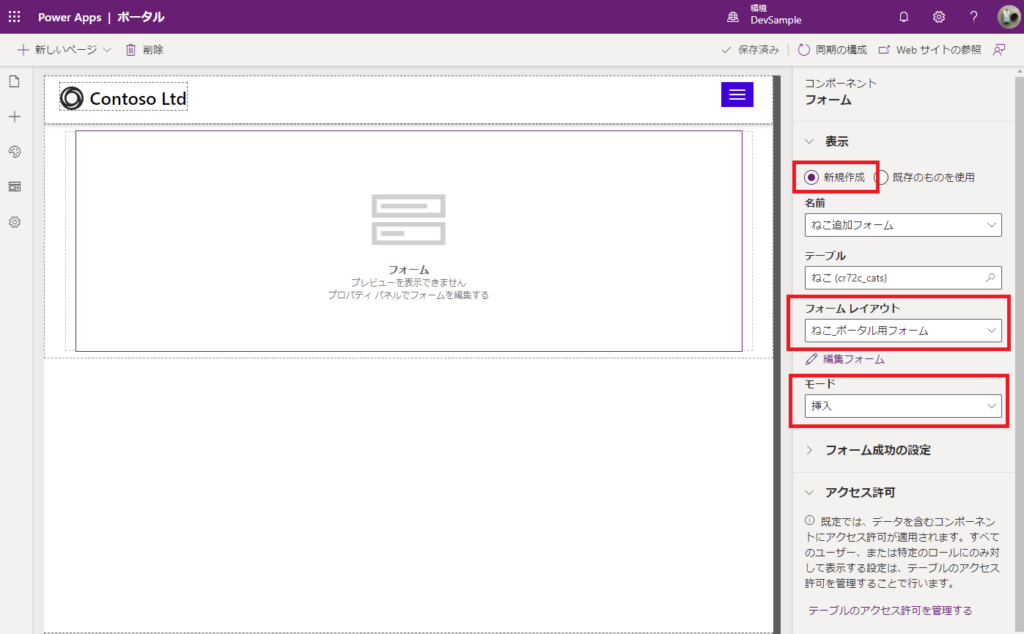
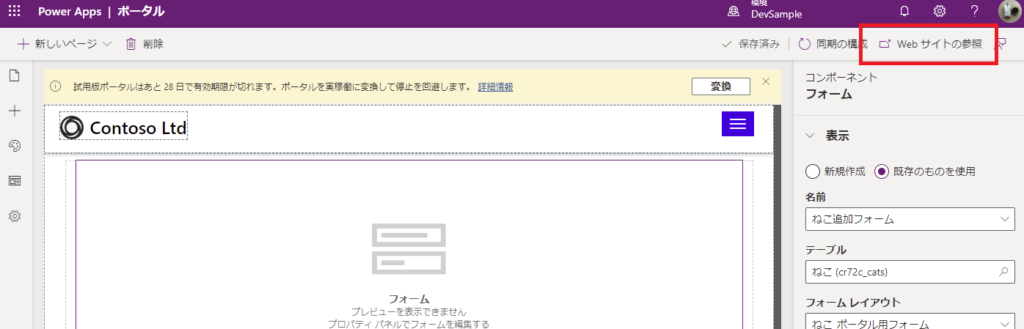
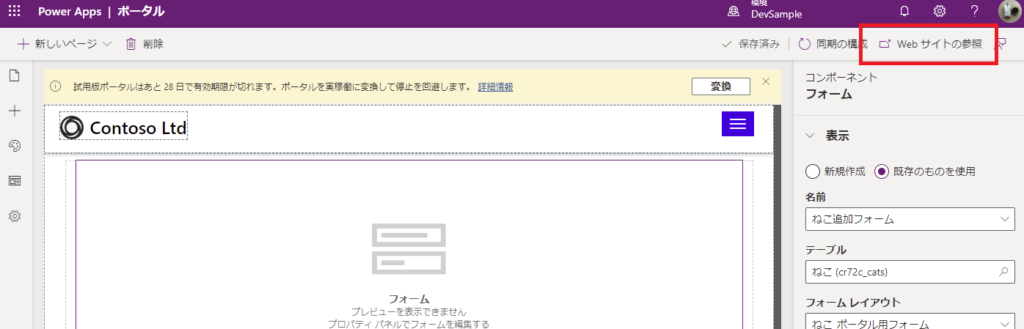
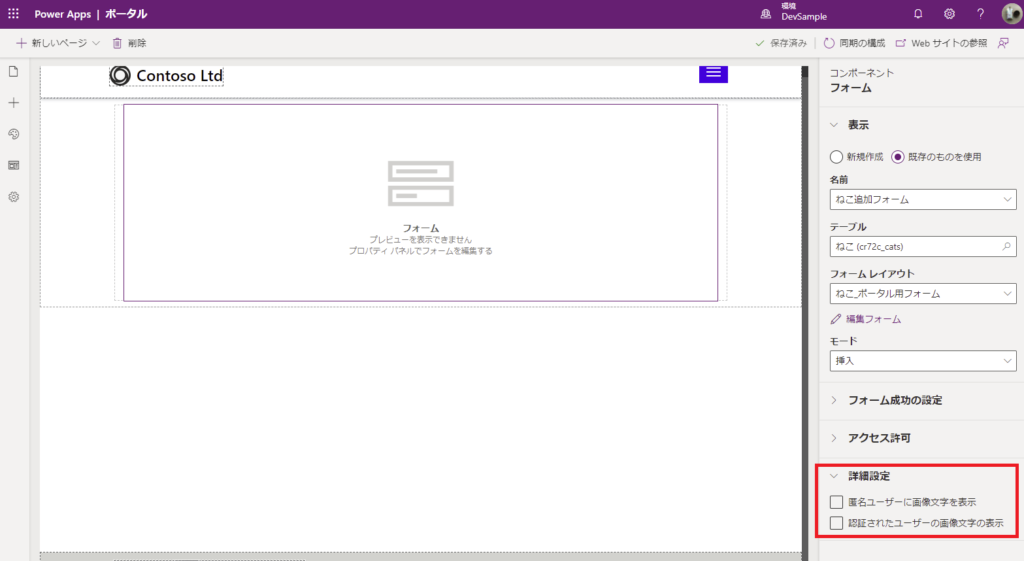
[新規作成]を選択して名前を適当に付ける、[フォームレイアウト]でさっき作ったフォームを選択し、モードは[挿入]を選ぶ。


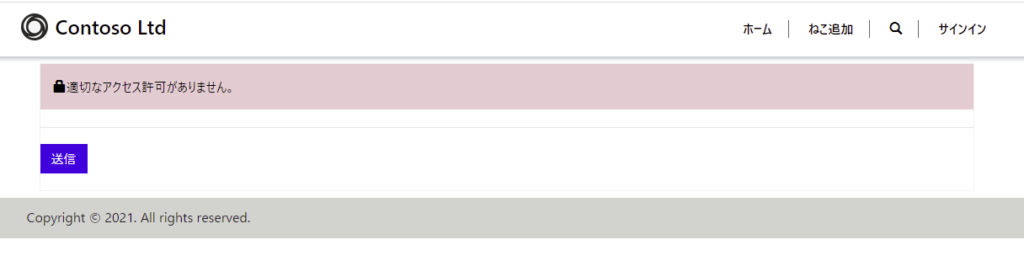
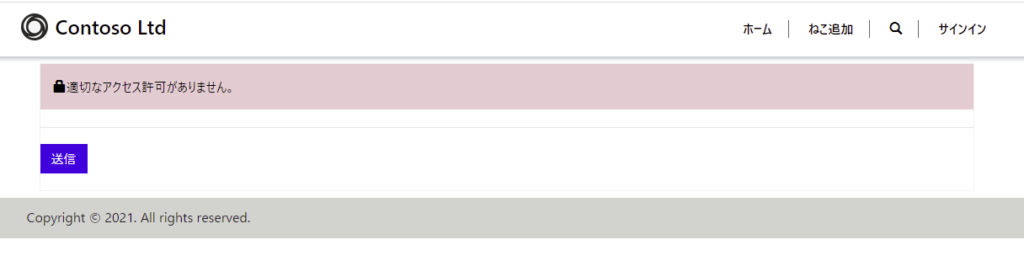
そしたら[Webサイトの参照]を押して、作成したフォームを表示してみようとすると、


こんな感じで権限エラーが出る。


そこでひとまず、テスト用にゆるゆるの権限設定を作成する。
一時的な権限設定
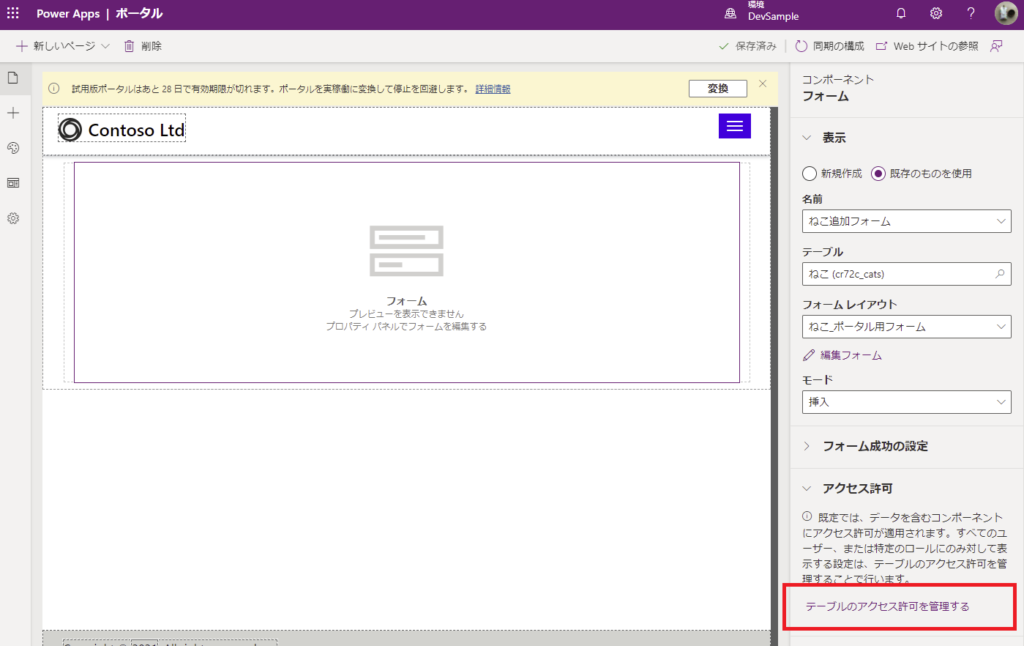
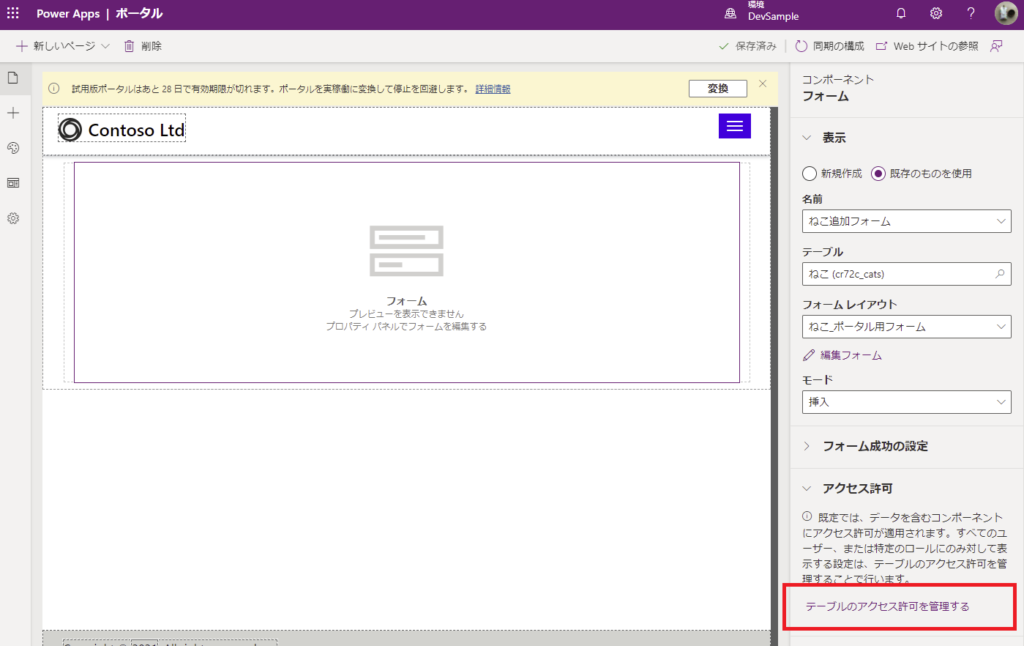
ポータルデザイナーに戻り、[テーブルのアクセス許可を管理する]をクリック。


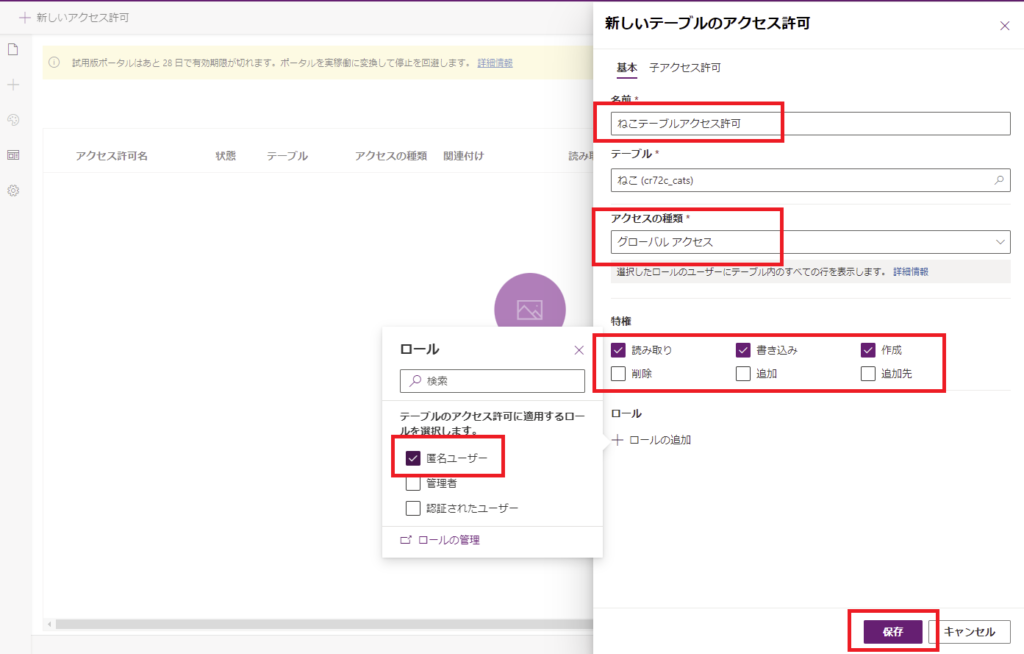
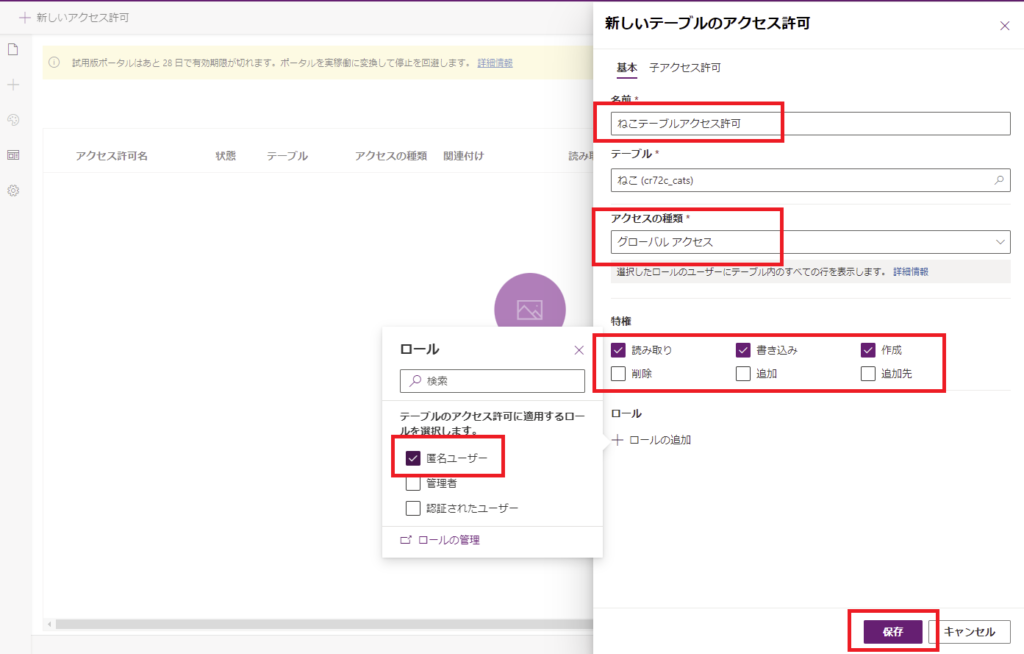
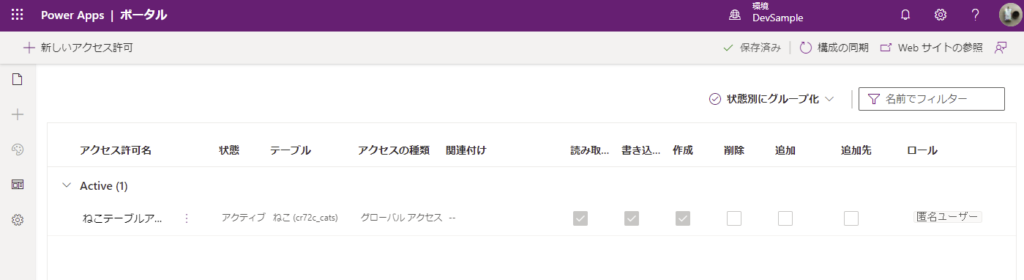
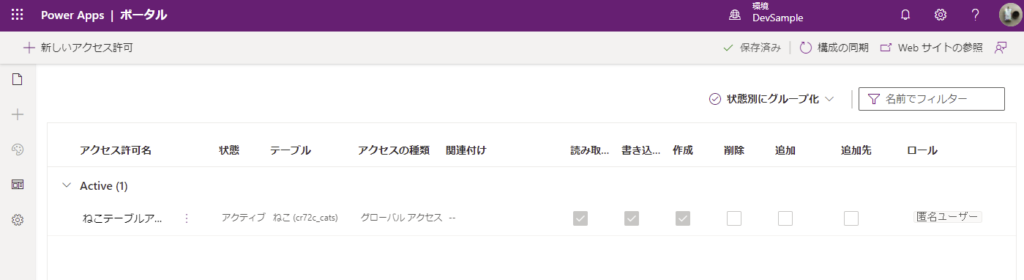
そしたら[新しいアクセス許可]を選んで、[テーブル]にねこテーブルを選んで、[アクセスの種類]を「グローバル アクセス」にして、[特権]と[ロール]を図のように設定、保存。


こんな感じでアクセス許可が追加されるので、もう一度さっきのページを開くと、


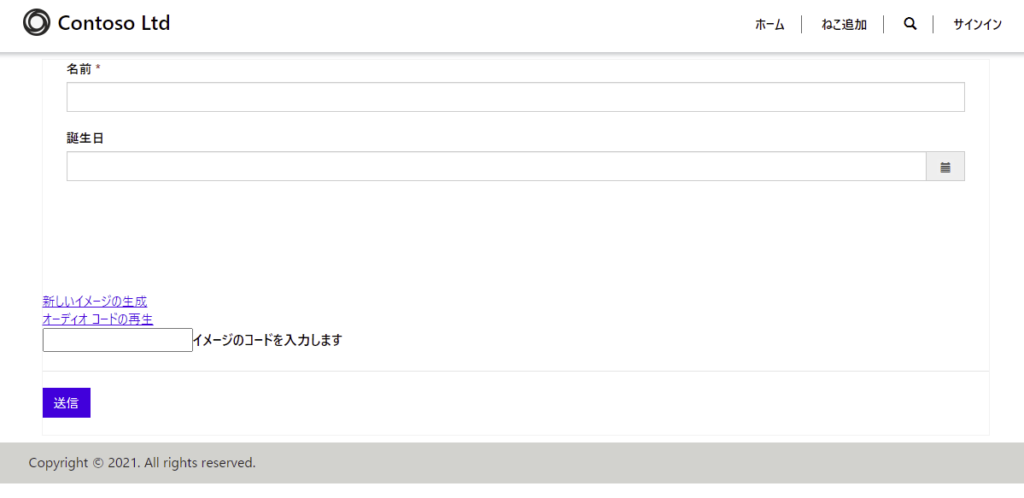
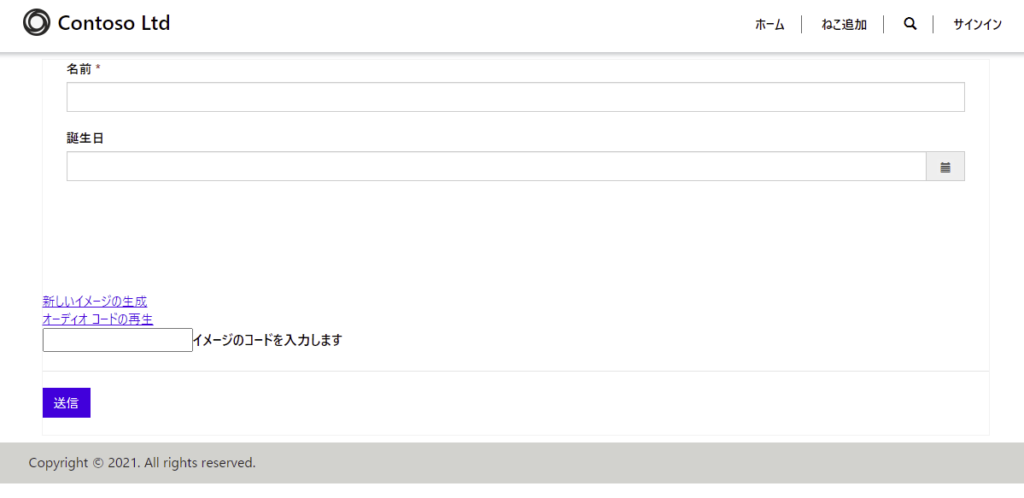
こんな感じでねこが追加できるようになる。


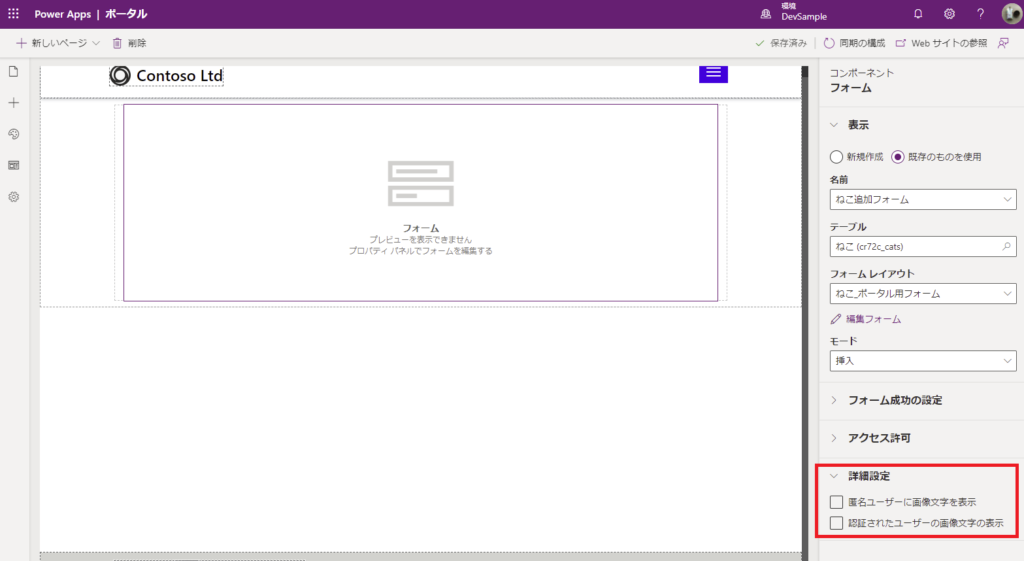
下の方の画像文字入力が邪魔なので、[詳細設定]でこれらのチェックを外してあげると、


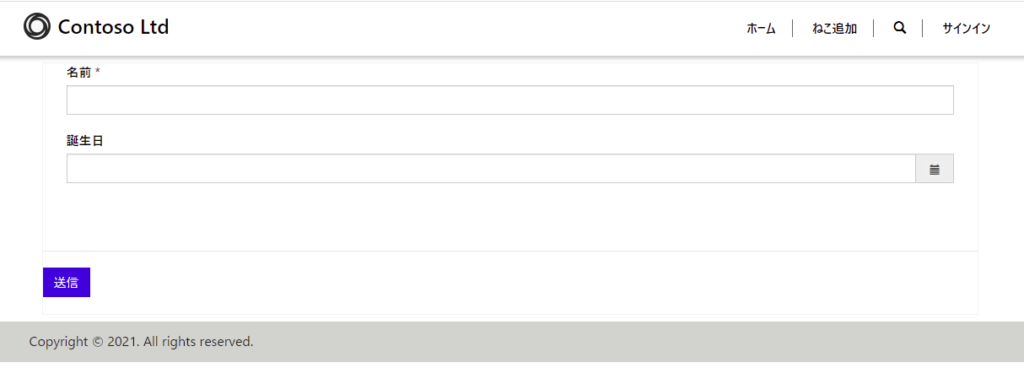
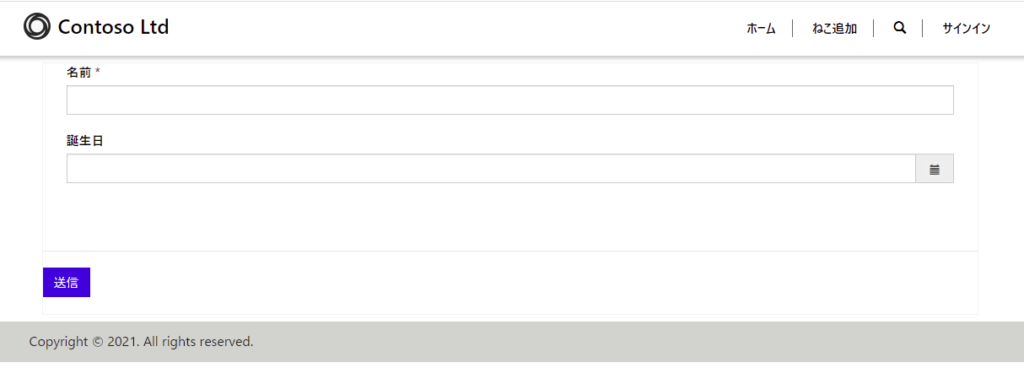
いい感じになる!


※ここで設定した権限はかなりゆるゆるな設定なので、後ほどきちんと設定し直します。
実際にねこを追加してみる
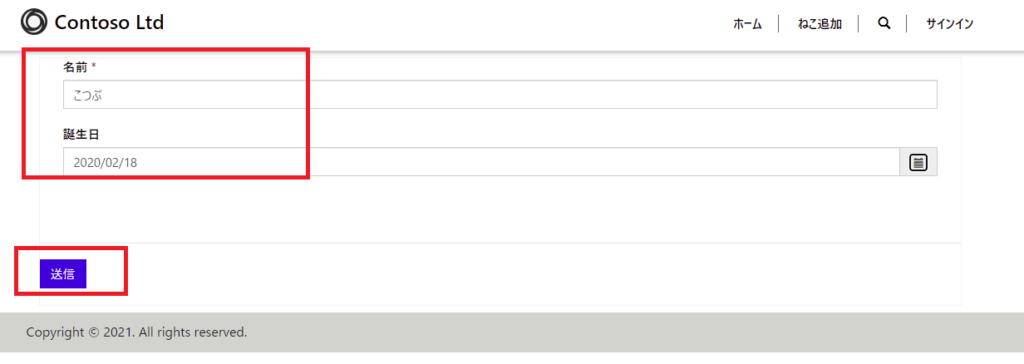
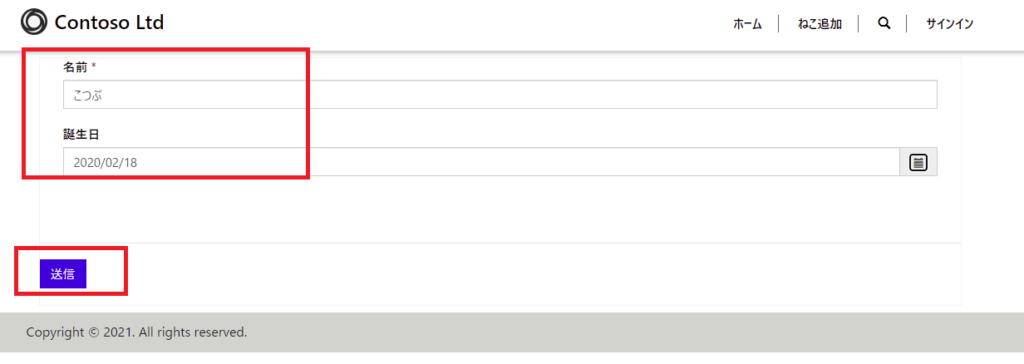
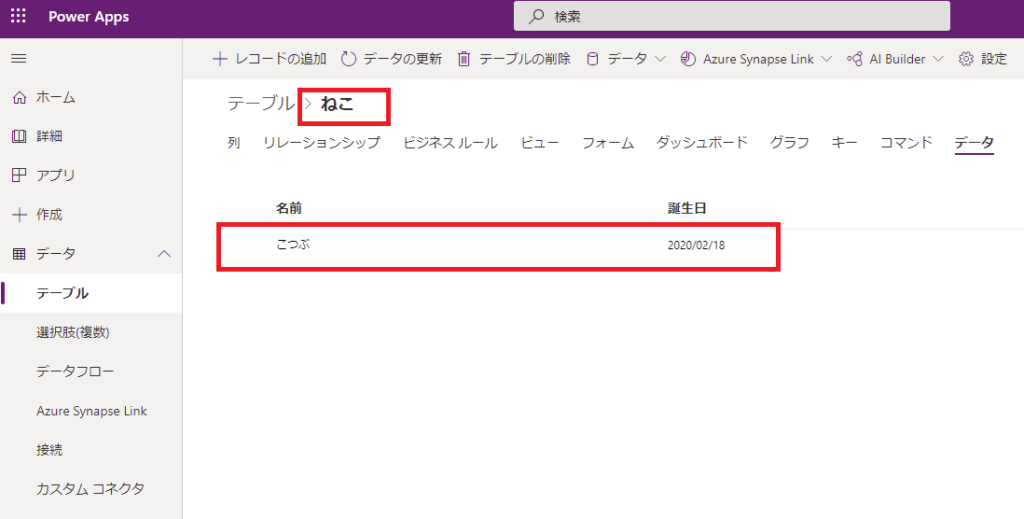
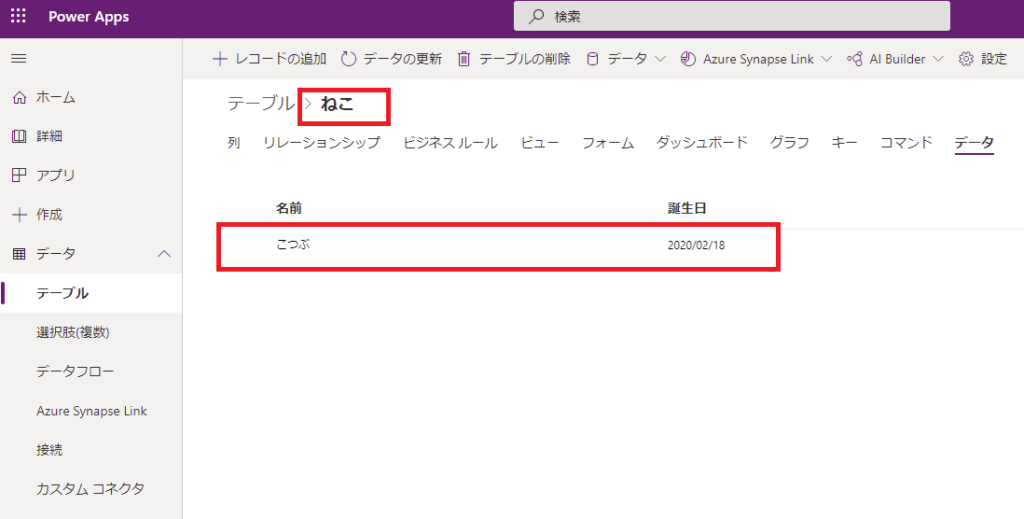
さっき作ったページを開いて、ねこの名前と誕生日を入力し送信を押すと、


送信完了が表示されて、


ねこテーブルにねこが追加されている!


ねこ一覧ページを作成
そしたら最後ねこ一覧ページを作成する。
再度新しいページを作成し、


適当な名前とURLを付ける。


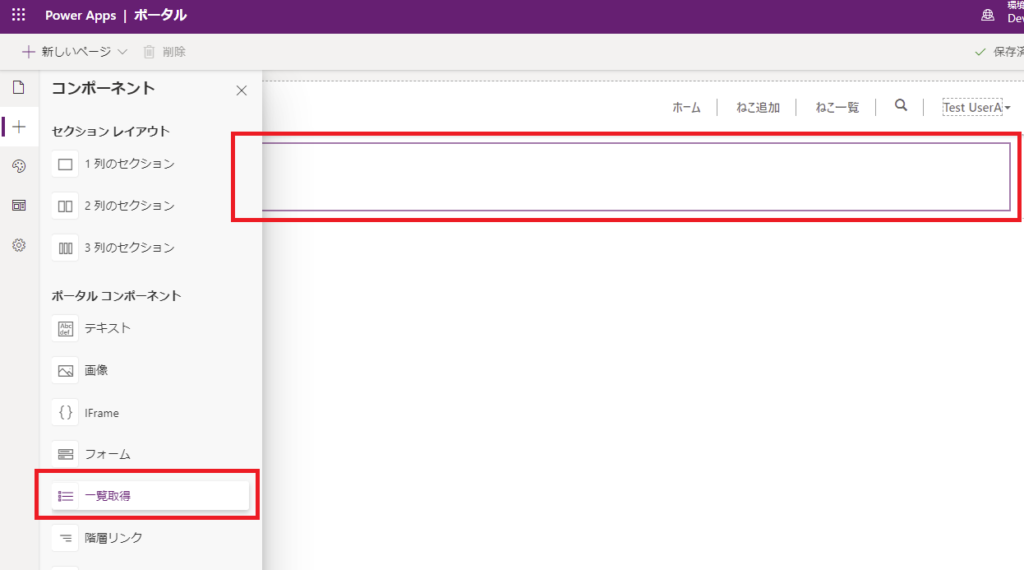
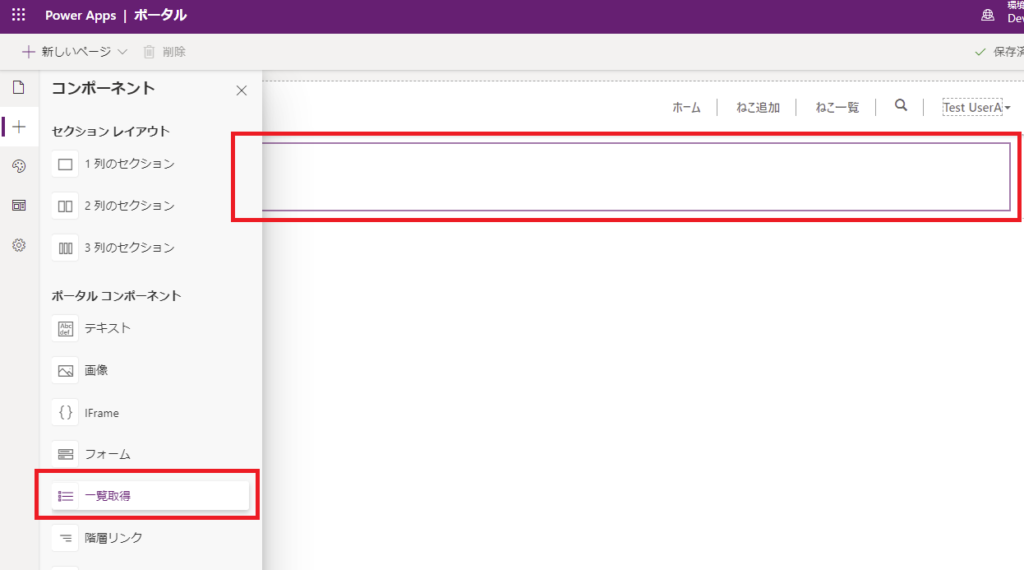
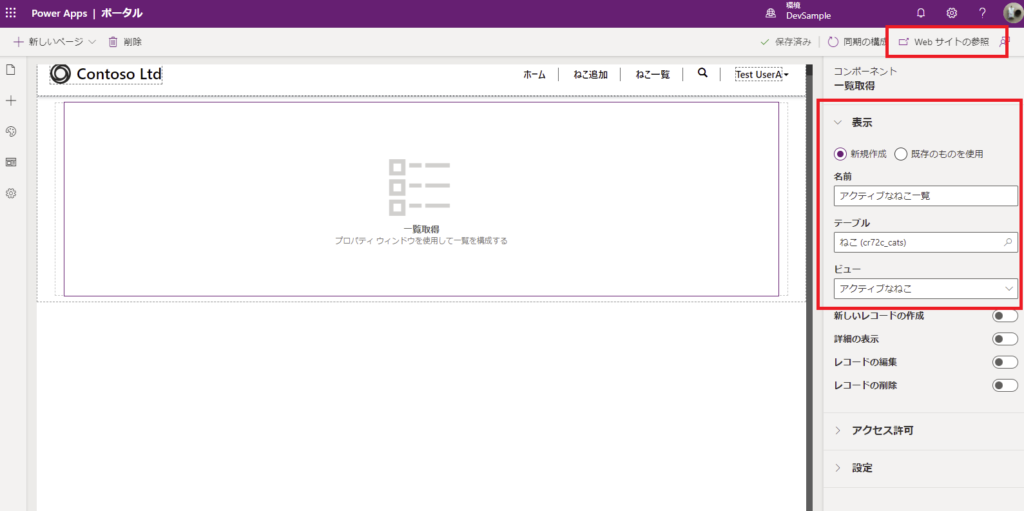
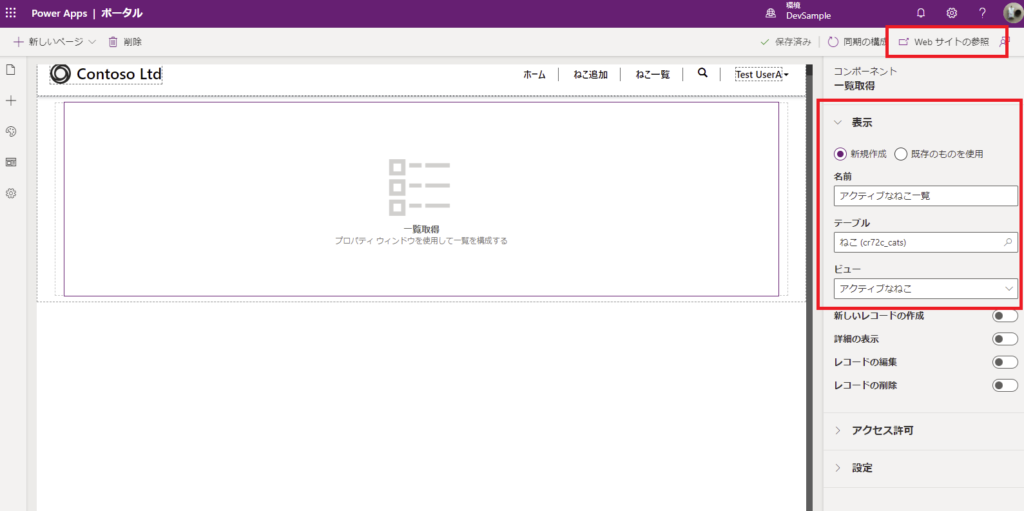
そしたらそのページに[一覧取得]を追加して、


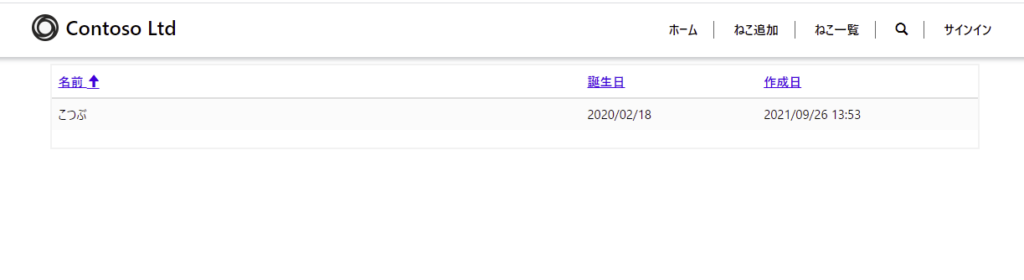
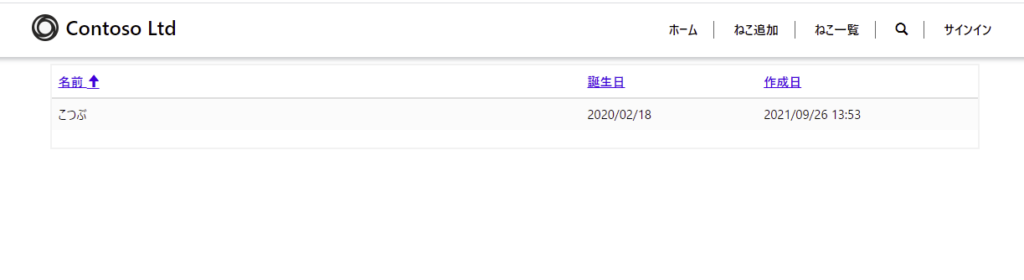
[アクティブなねこ]ビューを選んであげる。そしたらWebサイトの参照をクリックすると、


ポータル上にねこの一覧が表示される!


これでねこの追加とねこの一覧表示は完成したけれど、誰でもねこを追加できるし誰でもねこを見れてしまう。
個猫情報を守るためにも、次回は権限周りを設定していく。

コメント