Power Appsのポータルで、サインインが不要な(匿名ユーザーだけが対象の)サイトを作ることになったとき、どうやって「サインイン」をできなくするかを調査したので、その内容をメモ。
サイト設定からもサインインを防げるけど
まずは「サイト設定」からサインインの機能を無効にできないかと考えて、出会ったのがこちらのページ。
![]()

Newbie Question #2 - How do I remove sign in from my menu?
Making a fully anonymous portal so I want to remove all sign-in links/info and search. I've disabled search, deactive...
上のページの回答者によると、サインイン機能を無効にする方法はあまりおすすめできないとのこと。
理由は詳しく見ていないけど、ポータルの再起動が必要になったり、サインインは無効になってもヘッダー部分の「サインイン」へのリンクは消えないとかいった理由が書かれている。
おすすめは「サインイン」リンクを非表示にする方法
先ほどの回答者のおすすめは「サインインへのリンクを非表示にする方法」らしく、その方法も載せてくれている。
なんだけど、その方法がwindow.onloadでサインインへのリンクのスタイルを「display:none」にする方法で、ページが表示されたときに一瞬ちらっとサインインへのリンクが見えてしまう。
で、そのちらっと見えるのが少しいやだったので、なんとか「サインイン」へのリンクをきれいに消せないか色々いじってみた。
ヘッダーのliquidを少しいじってサインインへのリンクを完全に消す
最終的にたどり着いたのが、「Header部分のliquidをいじってサインインへのリンクを消す」方法。
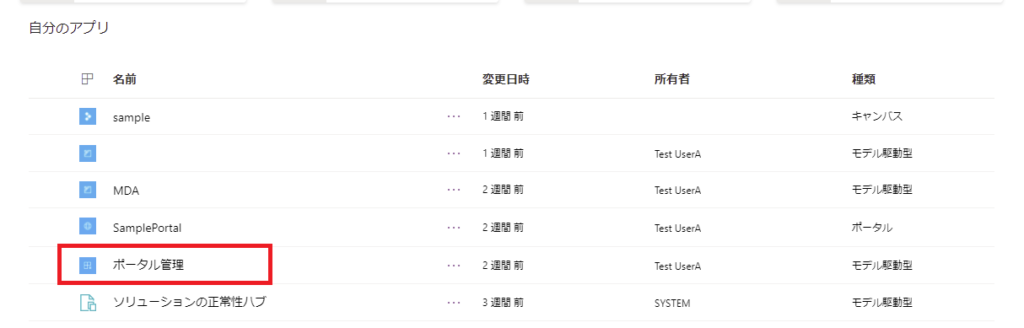
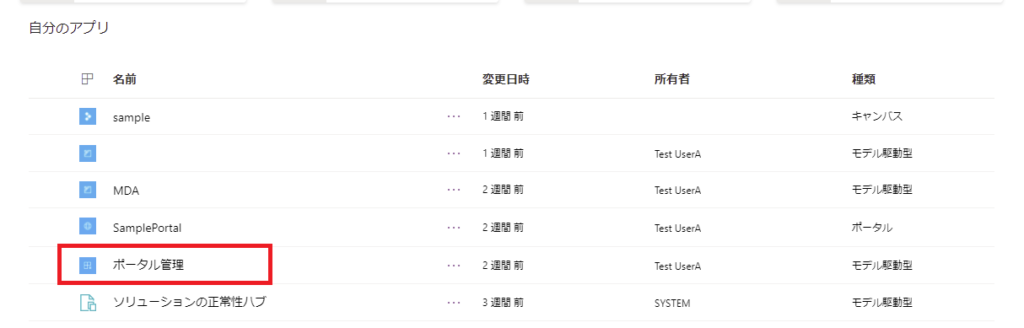
ポータル管理を開いて、


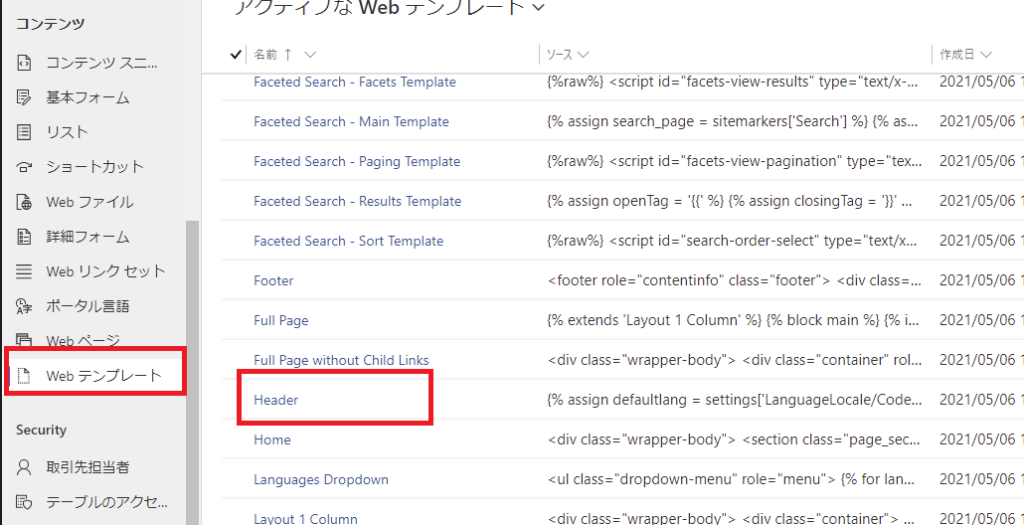
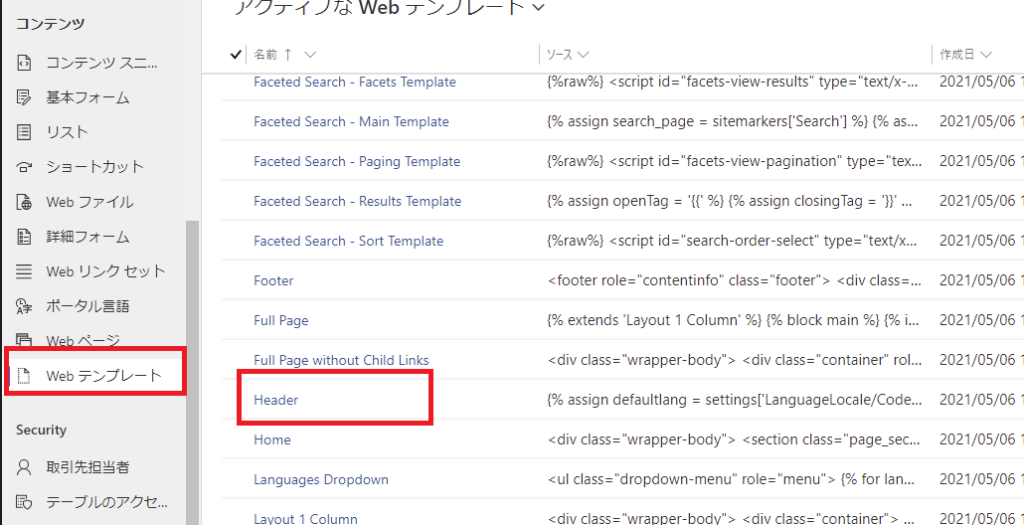
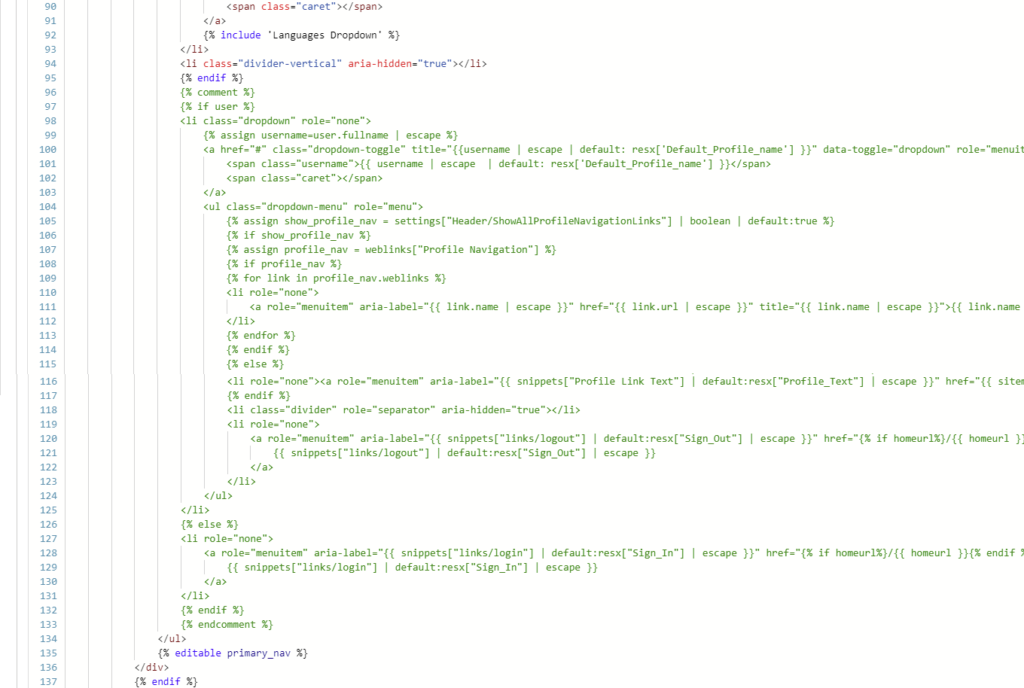
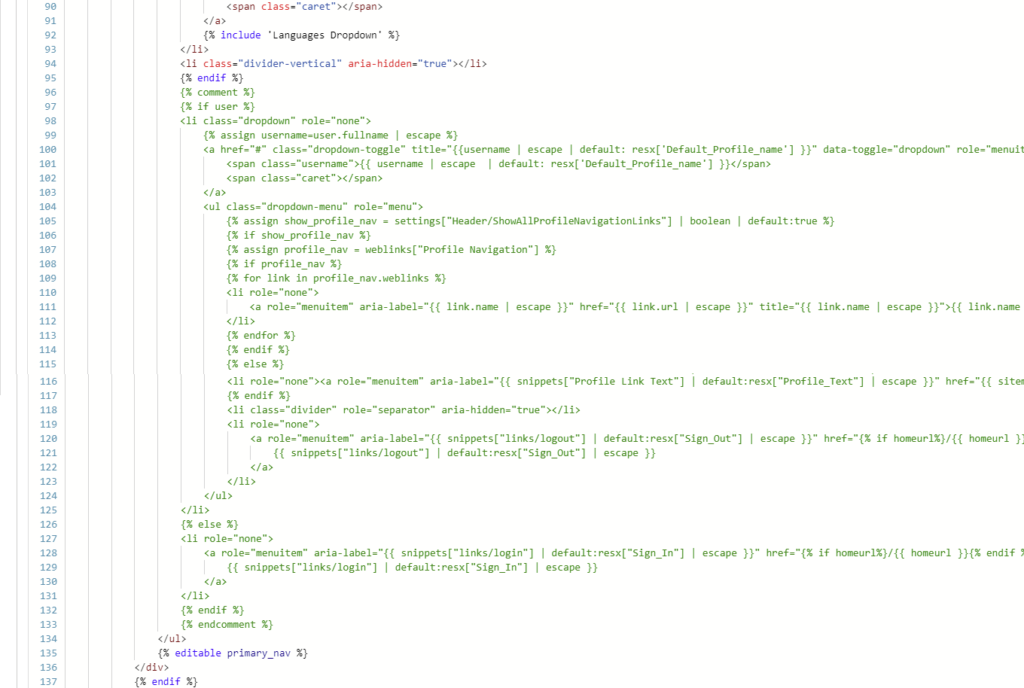
WebテンプレートのHeaderを開く。


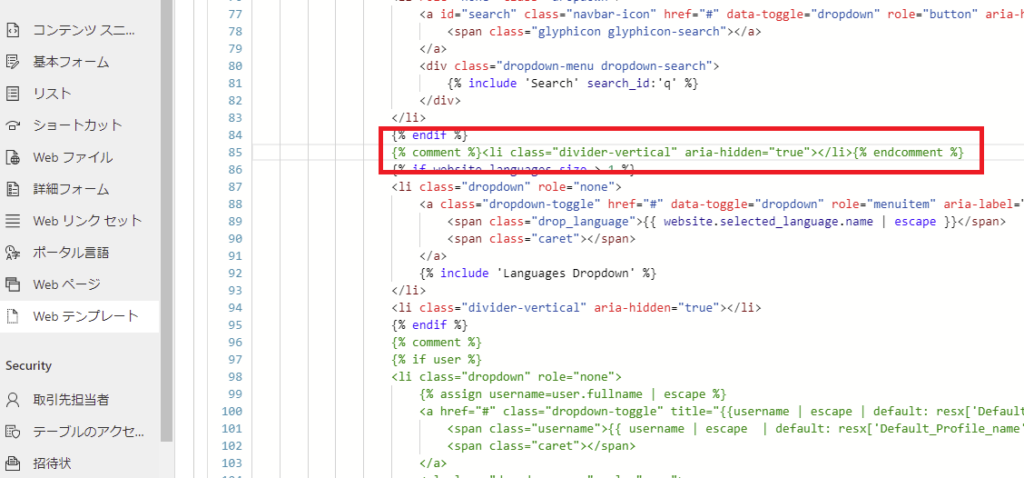
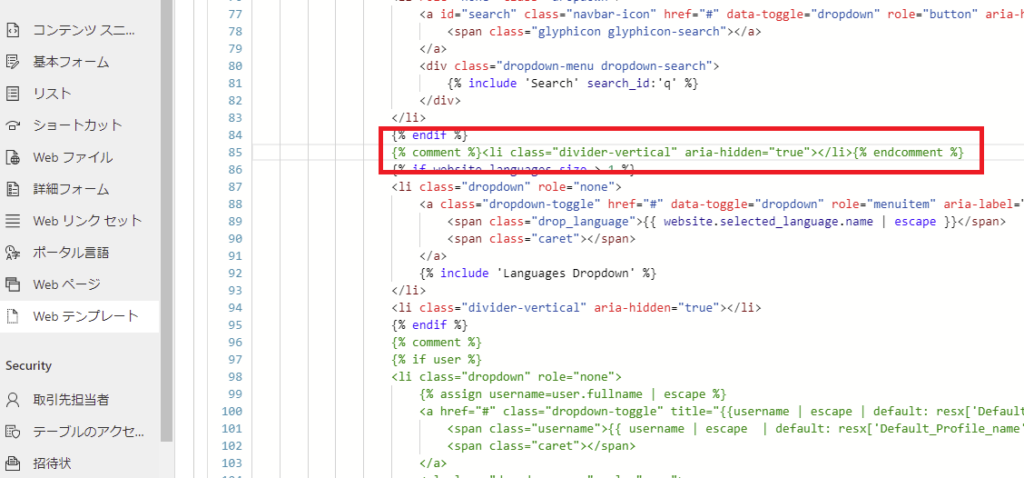
(カスタムしていなければ)96行目にある{% if user %}から{% endif %}のサインインリンクを生成している箇所を、{% comment %}でコメントアウトしてあげる。


すると、こんな感じで「サインイン」へのリンクは表示されなくなる。


おまけ:検索機能を消したい場合
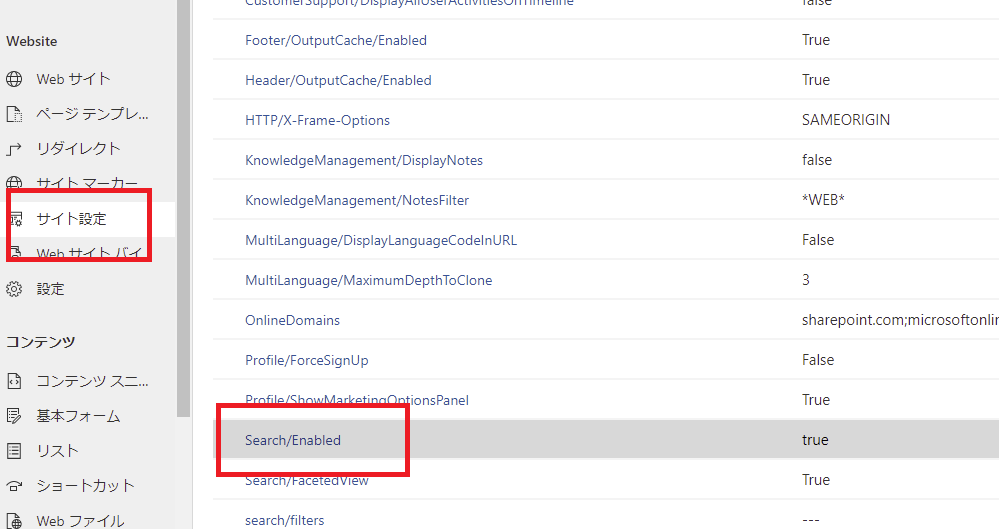
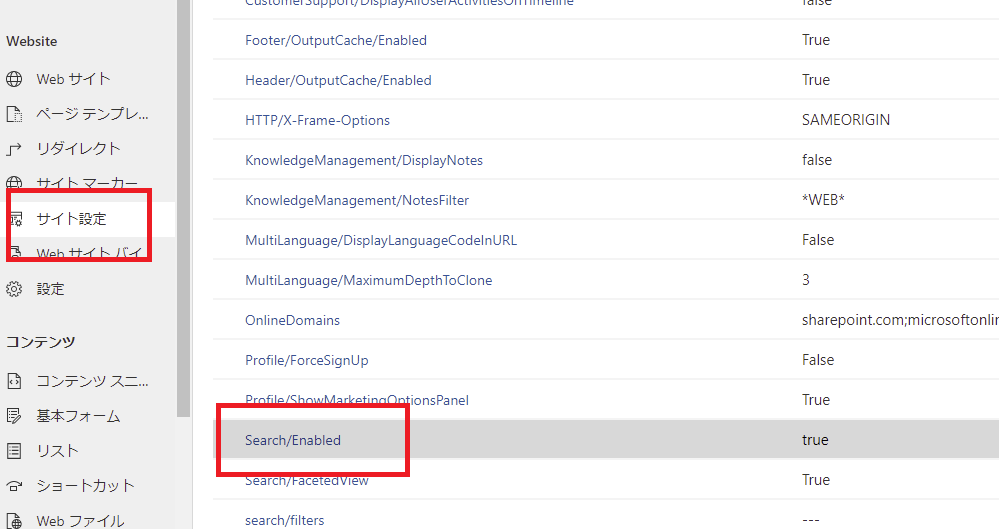
検索機能を消したい場合はサイト設定から可能で、
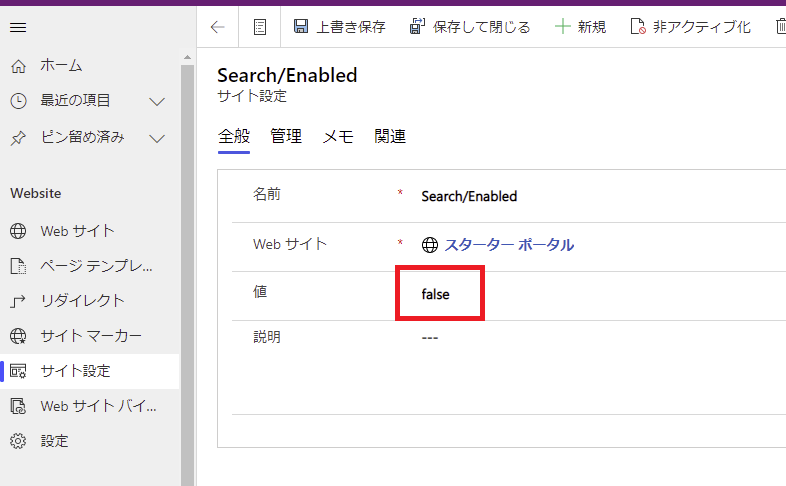
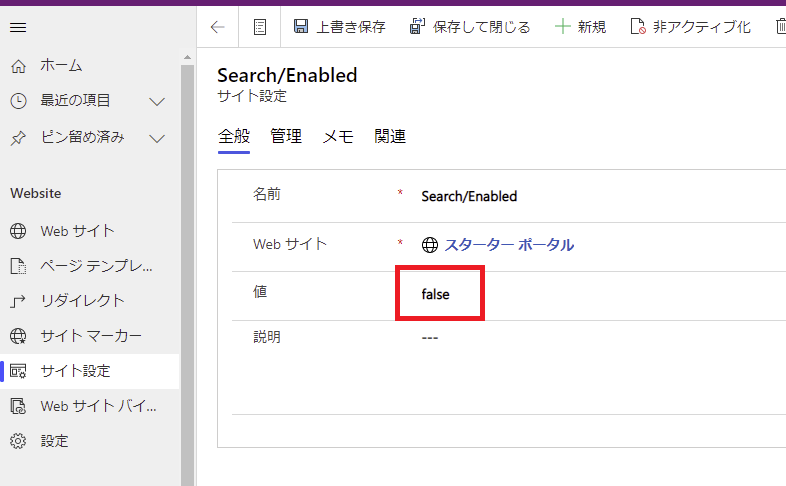
ポータル管理のサイト設定から「Search/Enabled」を探して、


値をfalseにすると、


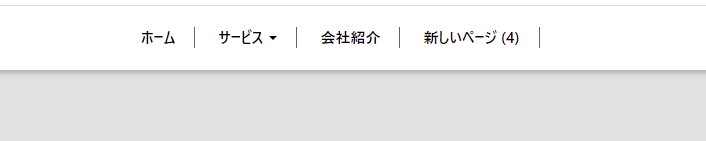
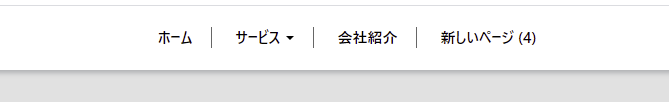
こんな感じで虫眼鏡マークが消えて、検索ができなくなる。


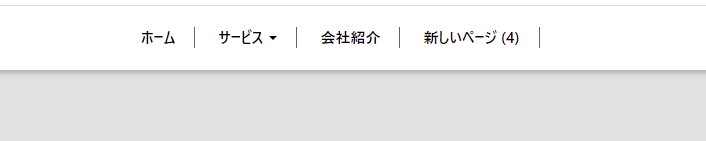
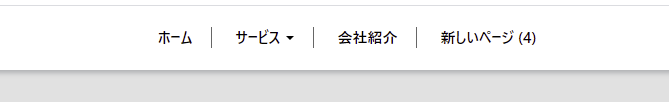
一番右の縦棒が気になるなら、もっかいHeaderのWebテンプレートに戻って、languatgesの上の<li class=”divider-vertical” aria-hidden=”true”></li>をコメントアウトしてあげる。


するとこんな感じできれいになっていい感じ。


コメント