
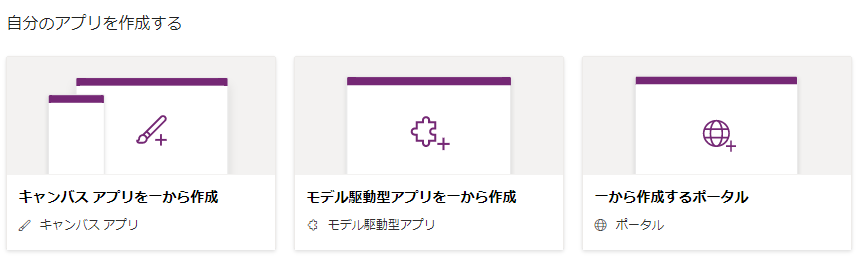
Power Appsでは、
- キャンバスアプリ
- モデル駆動型アプリ
- ポータル
の3種類のアプリケーションを作ることができる。
今回はその中の「ポータル」について僕の理解の中でがんばって説明してみようと思う。
ただ、なにぶん僕も勉強中の内容なので間違っていたら突っ込んでいただけると助かります。

ポータルとは
ポータルを一言で表すと、
「外部のユーザーとDataverseのデータを共有するWeb サイトを作成する」
アプリのこと。
Dataverseのデータを内部の人間(同じテナント)のユーザーで使う場合は、キャンバスアプリやモデル駆動型アプリを使うんだけど、外部の人にも共有したい場合はポータルを使う。
ポータルを使えば、外部の人間もDataverseのデータを作成したり編集したり、閲覧したりできるようになる。


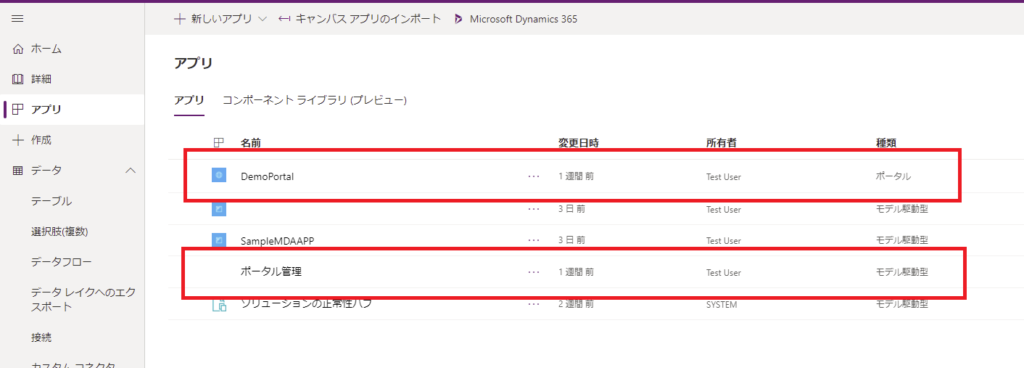
ポータルは2つのアプリで構築していく



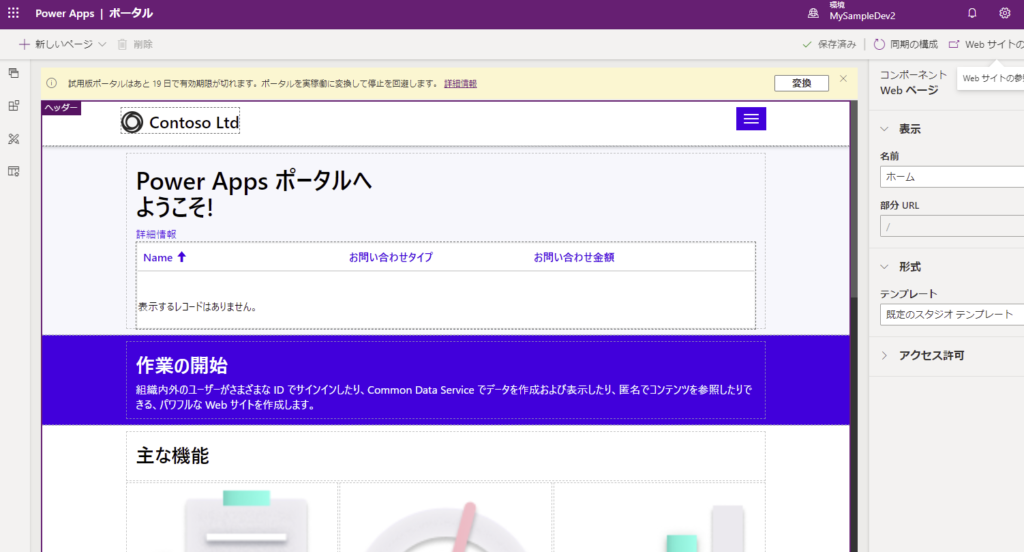
ポータルのライフサイクル
ポータルを最初に作成すると、必ず「試用版」として作成される。
その試用版ポータルの有効期限は30日で、作成してから30日経過するとポータルは停止してしまう。
さらに、停止してから7日以内に「試用版」を「運用版(有料)」に変更しないと、「試用版」で作ったポータルは削除されちゃうので、それまでに運用するか破棄するかを決定しなきゃだめっぽい。
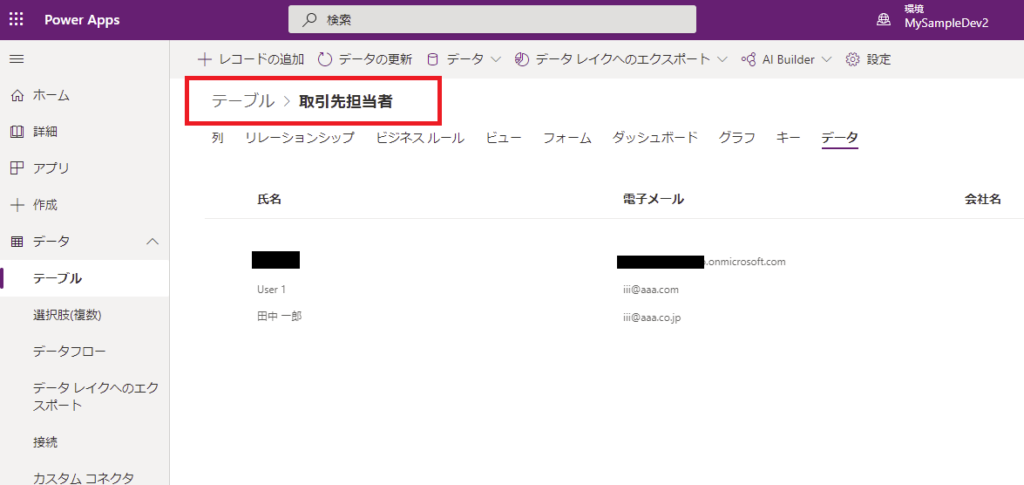
ユーザーの管理
ポータルでは外部ユーザーもユーザー登録やサインイン(認証)ができるようになっている。

アクセス権について
ポータルはDataverseのデータを共有するのでアクセス権の設定がとても重要になる。
ポータルのアクセス権は2種類あって、
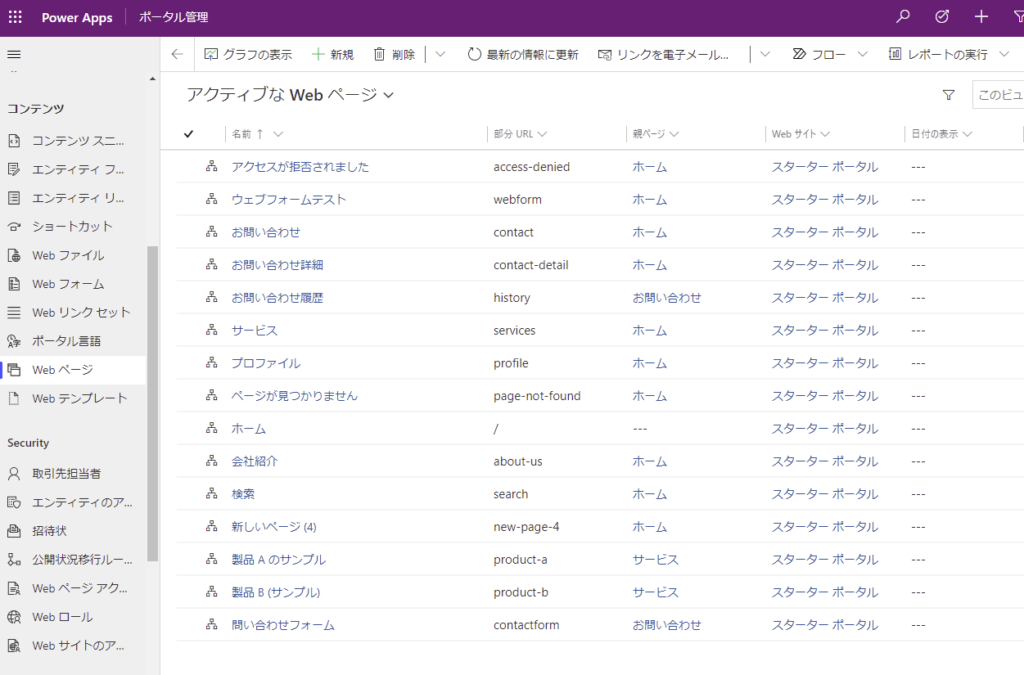
- Webページごとのアクセス権
- データごとのアクセス権
Webページごとのアクセス権は「誰がどのページにアクセスできるか?」を設定できて、データごとのアクセス権は「誰がどのデータにアクセスできるか?」を設定できる。

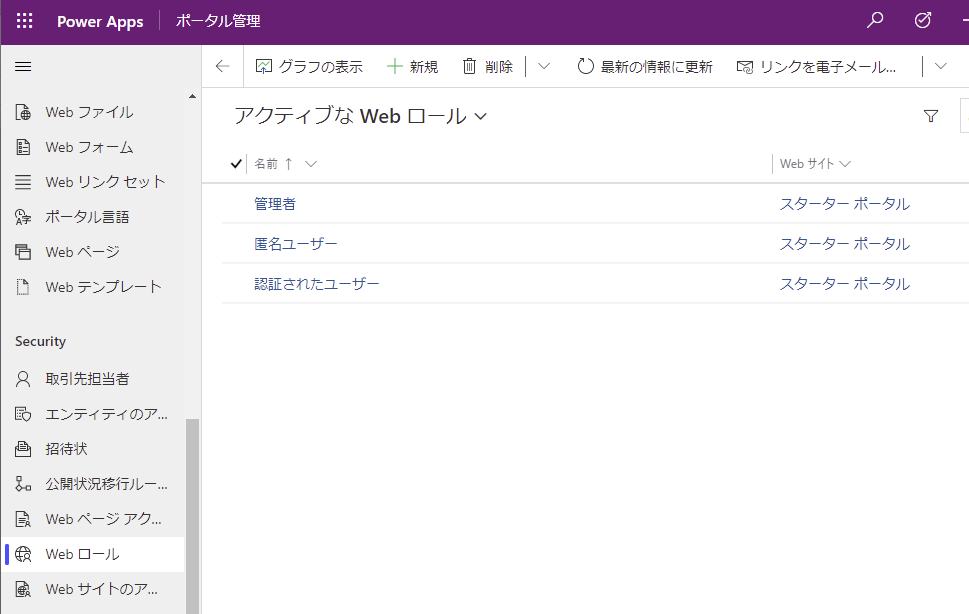
Webロールはデフォルトで3つ用意されていて、
- 管理者
- 匿名ユーザー(サインインしていないユーザー)
- 認証されたユーザー(サインインしたユーザー)
この3つを使ったり、カスタムのセキュリティロールを作ったりしてアクセス権を設定していく。
匿名ユーザーはページAは見れるけどページBは見れない。
認証済みユーザーはページAもページBも見れる。
ただし認証済みユーザーであっても、ページBに表示するDataverseのデータは「自分が登録したデータ」しか見れない、みたいな(わかりにくいかw)。
Webページのカスタマイズについて

見た目をかっこよくしたり、細かな制御をしたい場合はコーディングが必要になる。


末尾
ひとまずはこんなところで。詳細な説明はもう少し詳しくなったら別記事でお話していきます~


コメント