Power AppsのポータルではJavaScriptを使用してバリデーションをかけることができる。
そのバリデーションのかけ方が少し複雑だったので、その方法をメモ。
ポータルのバリデーション
Power Appsポータルのバリデーション処理(JavaScript)は
- エンティティフォーム(基本フォーム)全体
- Webフォーム(詳細フォーム)全体
- 列単位(エンティティフォーム、Webフォーム共通)
に対して設定することができる。
さらに、エンティティフォームとWebフォームはそれぞれJavaScriptを書ける場所が複数あって、
- エンティティフォームを載せるWebページ
- エンティティフォーム自体
- Webフォームを載せるWebページ
- Webフォームの各ステップ
に書くことができる。
この時点で少しややこしいけど、さらにエンティティフォームとWebフォームでは、使用するJavaScriptの機能が異なっていてさらにややこしい。。。
※Webフォーム(詳細フォーム)についてはこちら
https://docs.microsoft.com/ja-jp/powerapps/maker/portals/configure/web-form-steps
エンティティフォーム(基本フォーム)のバリデーション
まずはエンティティフォーム全体のバリデーションについて。
エンティティフォームのバリデーションには「entityFormClientValidate」を使用する。
コードはこんな感じ。
if (window.jQuery) {
(function ($) {
if (typeof (entityFormClientValidate) != 'undefined') {
var originalValidationFunction = entityFormClientValidate;
if (originalValidationFunction && typeof (originalValidationFunction) == "function") {
entityFormClientValidate = function ()
{
// ここでバリデーション処理
if(...){
return true;
}else{
return false;
}
};
}
}
}(window.jQuery));
}
これを「エンティティフォームを載せるWebページ」または「エンティティフォーム自体」に設定する。
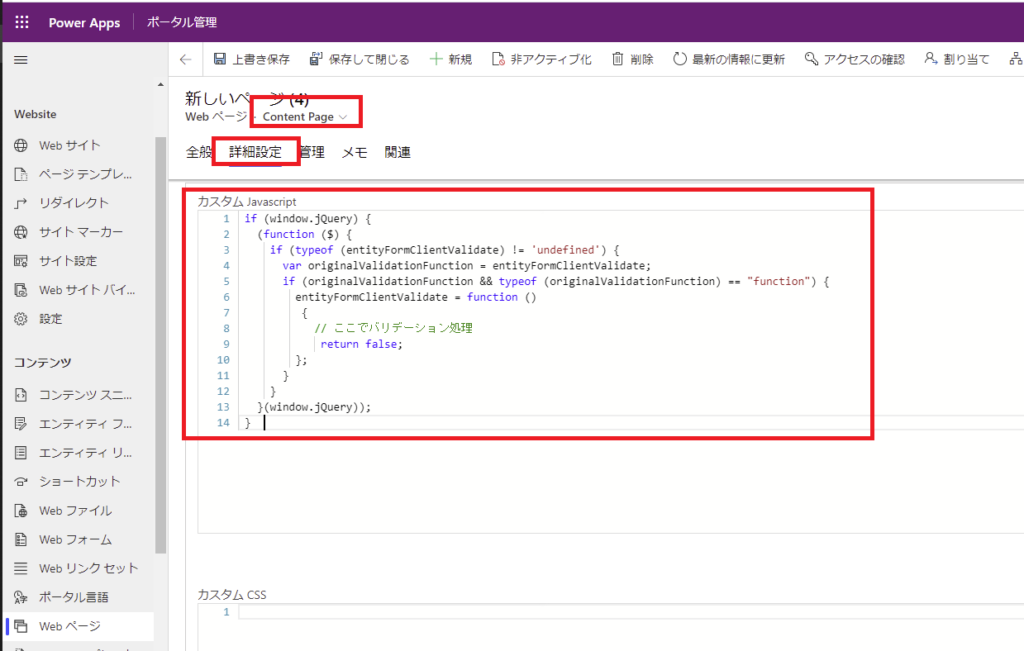
Webページに設定する場合


※Webページに設定する場合、
「Information -> 詳細設定」じゃだめで、「Content Page -> 詳細設定」に設定する必要がある。
たぶん日本語でポータルを作っているから、ローカライズされたページの方に設定しなきゃいけないんだと思われ。
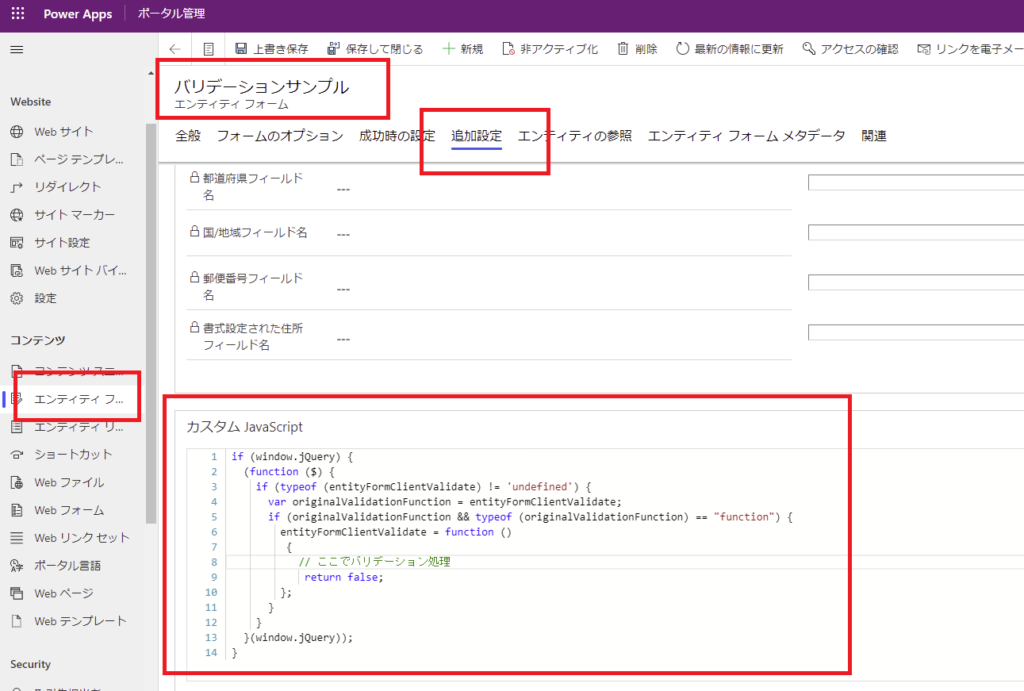
エンティティフォームに設定する場合
続いてエンティティフォーム自体に設定する場合。

Webフォーム(詳細フォーム)のバリデーション
Webフォーム全体のバリデーションには「webFormClientValidate」を使用する。
コードはこんな感じ。
if (window.jQuery) {
(function ($) {
webFormClientValidate = function() {
// ここでバリデーション処理
if(...){
return true;
}else{
return false;
}
};
}(window.jQuery));
}
これを「Webフォームを載せるWebページ」または「Webフォームの各ステップ」に設定する。
Webページに設定する場合
Webページに設定する場合はエンティティフォームと同じ場所にJavaScriptを書く。

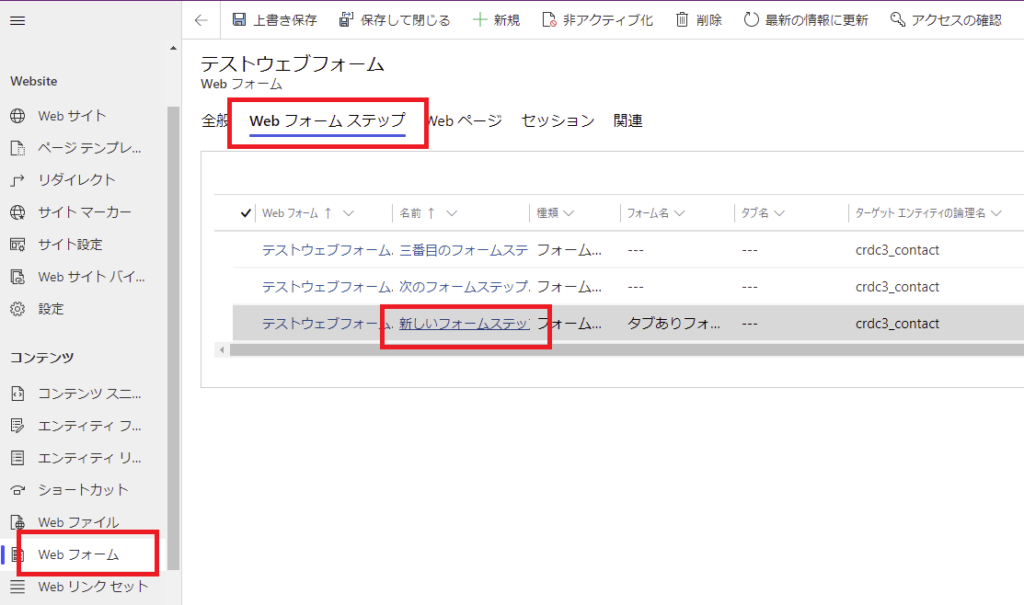
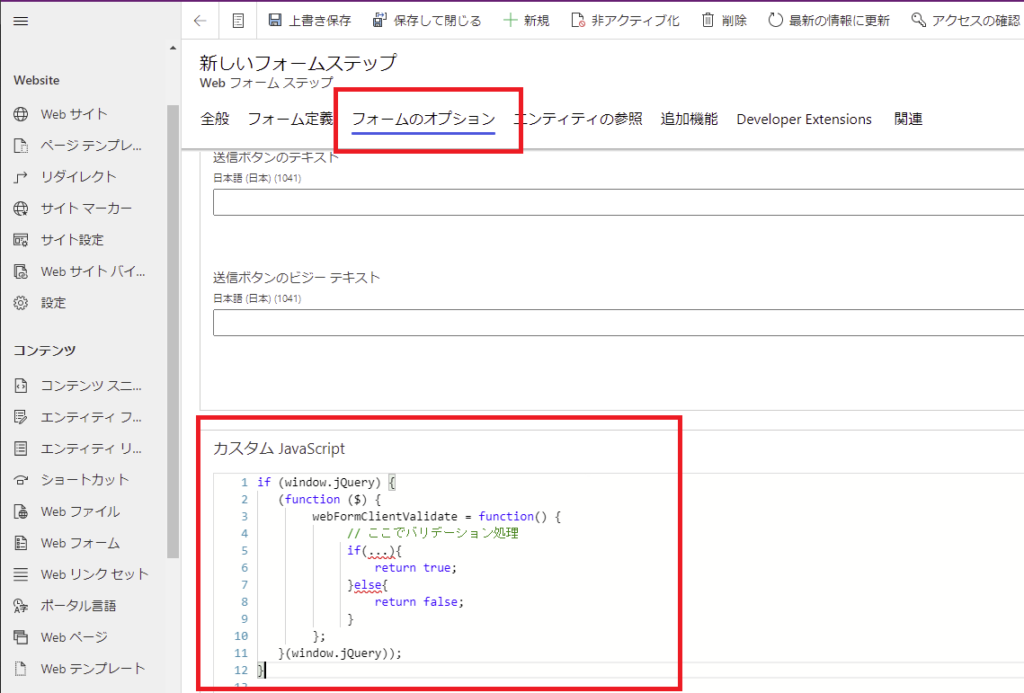
ステップごとに設定する場合
続いてWebフォームの各ステップごとに設定する場合。


こっちで設定すると、そのステップだけでバリデーションが適用される。
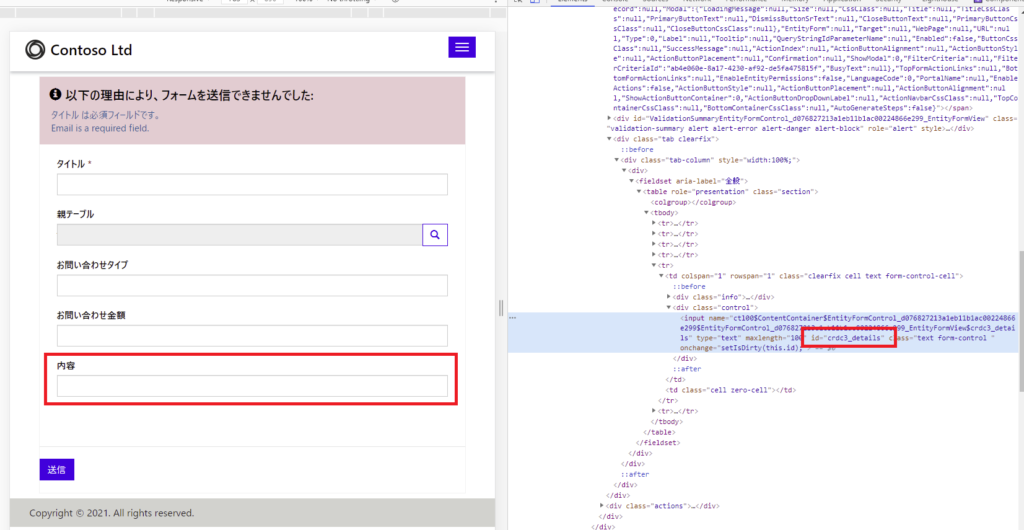
列ごとのバリデーション
最後はフォームの列ごとにバリデーションを追加したい場合。



※内部のalertはデバッグのために入れただけなので不要。
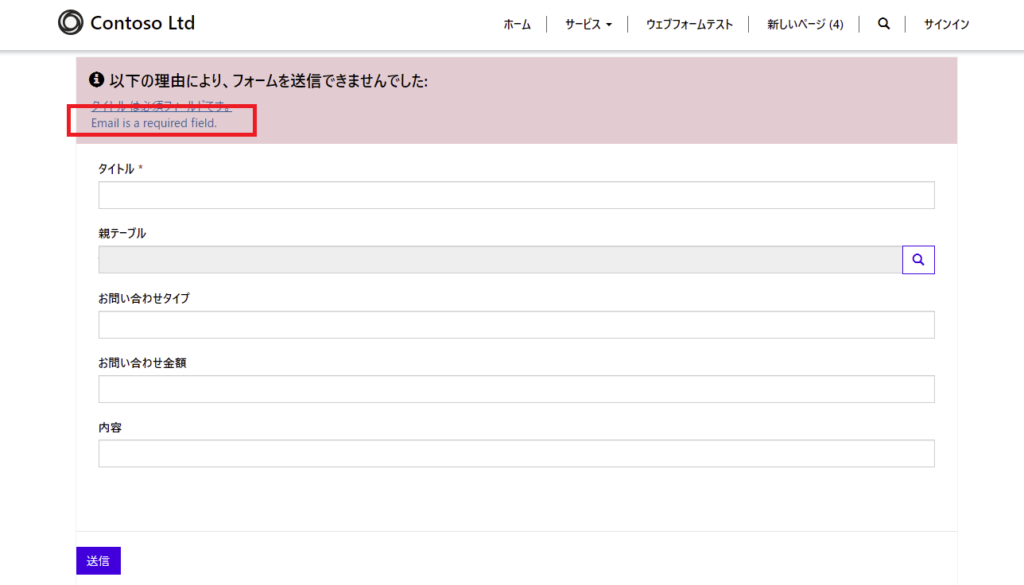
エラーメッセージが必要
今回紹介した方法だと、「列ごとのバリデーション」のサンプル以外はエラーメッセージが表示されない。
どの項目がエラーか?をユーザーに示すためには、別途エラーメッセージの実装が必要。
おまけ:Webフォームのバリデーションの公式の情報について
公式にあるWebフォームのバリデーション処理がこれなんだけど、
if (window.jQuery) {
(function ($) {
if (typeof (webFormClientValidate) != 'undefined') {
var originalValidationFunction = webFormClientValidate;
if (originalValidationFunction && typeof (originalValidationFunction) == "function") {
webFormClientValidate = function() {
originalValidationFunction.apply(this, arguments);
// do your custom validation here
// return false; // to prevent the form submit you need to return false
// end custom validation.
return true;
};
}
}
}(window.jQuery));
}
どうもこれが動かない。。。



コメント