今まで「実験的な機能」だった「数式レベルのエラー管理」がプレビューになったので、ちょっと触ってみた。
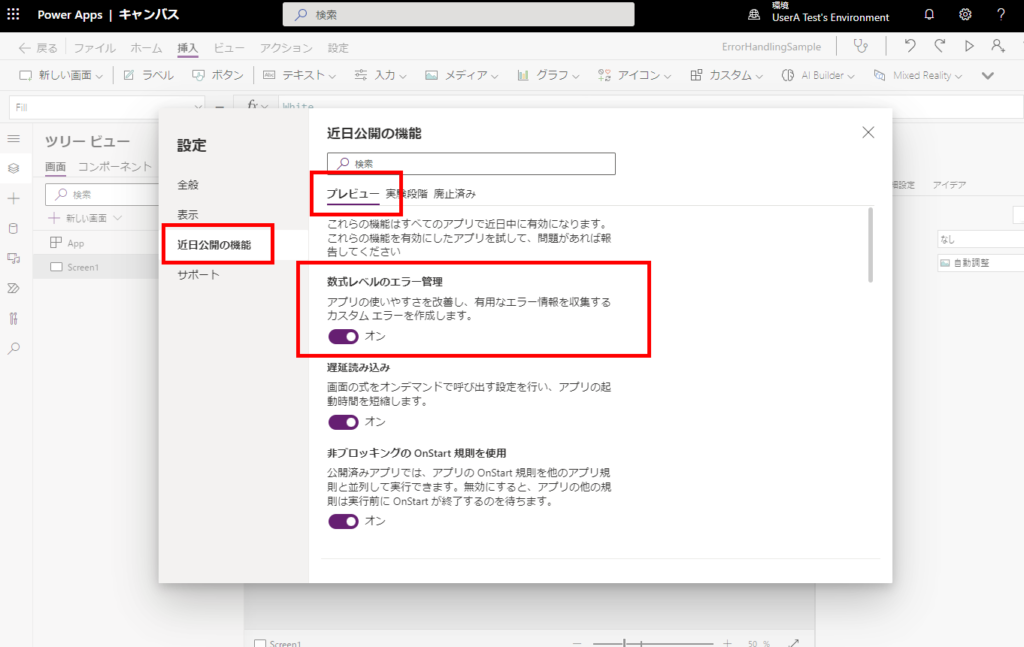
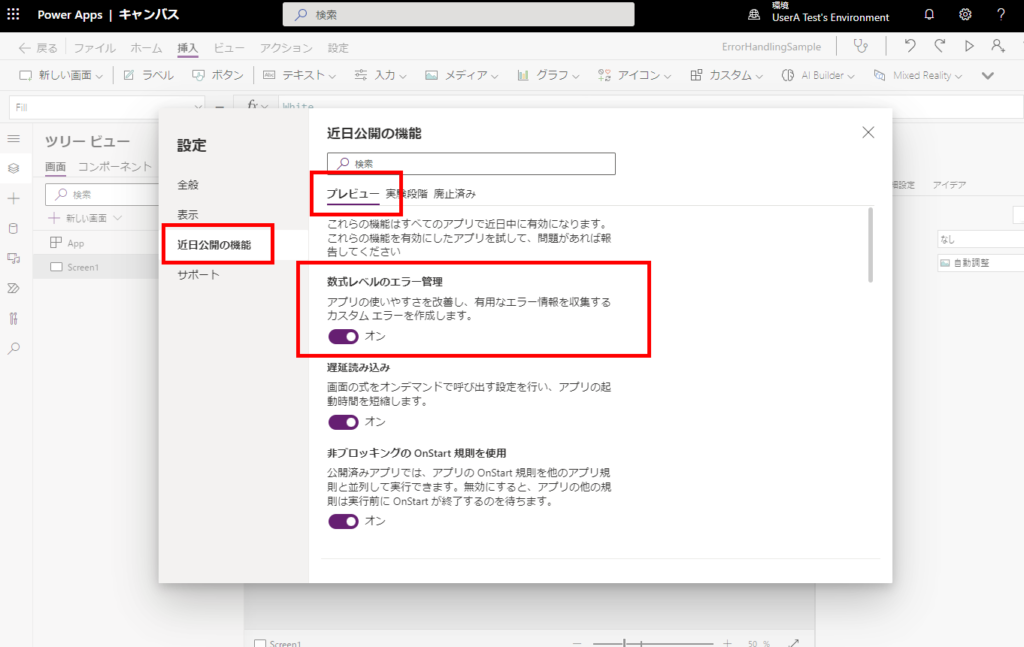
エラーハンドリングがプレビューに
今まで実験的な機能だった「数式レベルのエラー管理」がプレビューになった。


Power Fxのエラーハンドリングがプレビュー化されたおかげで、これらのことができるようになったとのこと。
- データベースに空白/NULL値を書き込むことができる
- IsError、IsErrorOrBlank、IfError 関数でエラーを検出し、エラーを置き換えることができます。
- App.OnErrorで、エラーの報告やログを一元的に制御できる
- Error関数で、独自のカスタムエラーを作成し投げることができる
ということで今回これらの機能を触ってみた。
データベースに空白/NULL値を書き込むことができる
こちらの記事で紹介しているので割愛。


Power Apps キャンバスアプリからDataverseの「選択肢」列を空に設定する方法
Power AppsのキャンバスアプリからDataverseのデータを更新しているとき、「選択肢」列を空にして保存することができなくて、その原因を特定するのに時間がかかったのでメモ。※今回の内容は「プレビュー」段階の機能が含まれます。前段例...
IsError、IsErrorOrBlank、IfError 関数でエラーを検出
App.OnErrorでエラーの報告やログを一元制御可能
予期できるエラーはIfErrorやIsErrorで適切に処理するとして、予期できないエラーが起きた場合の処理は「App.OnError」に記述する。
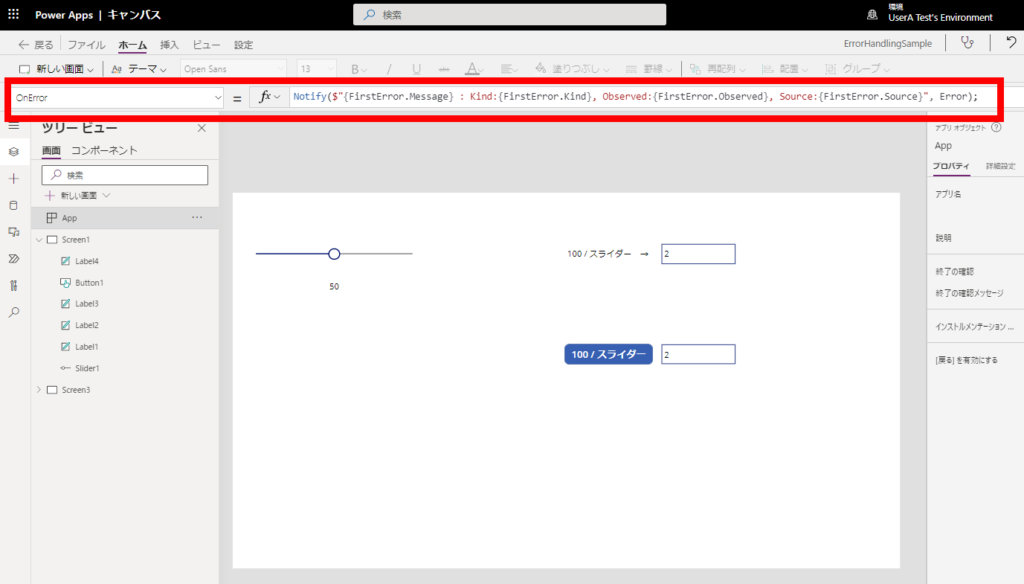
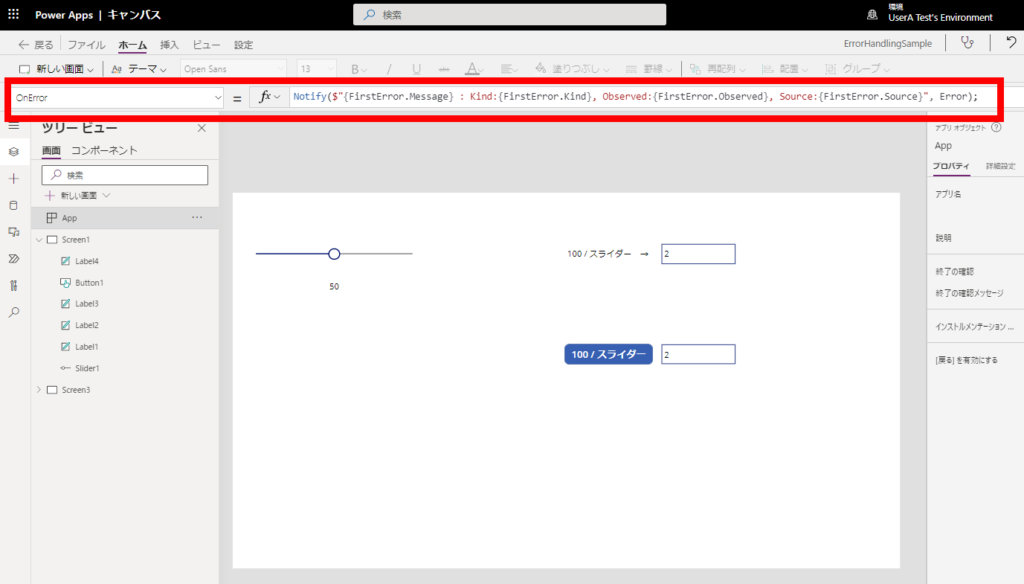
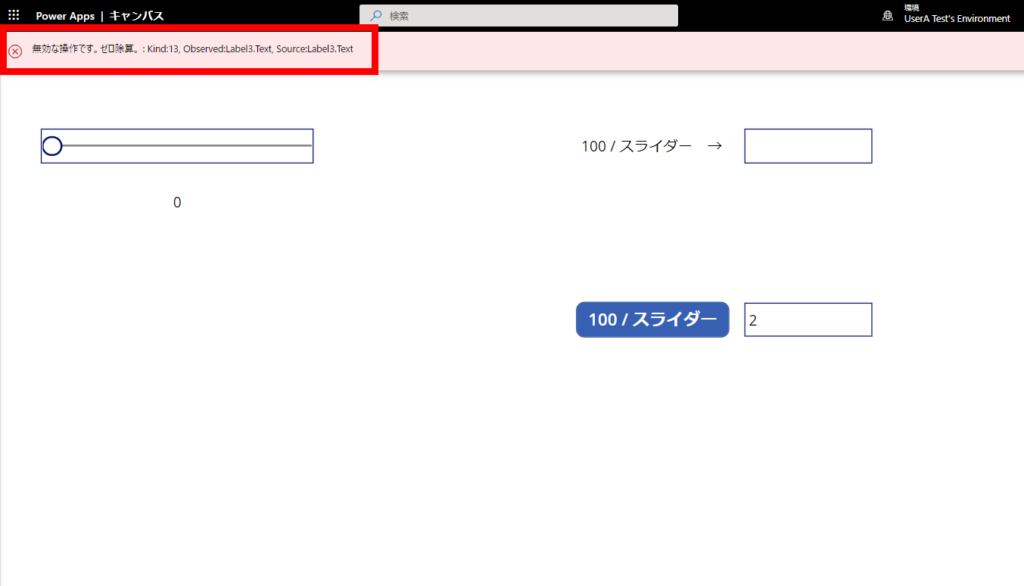
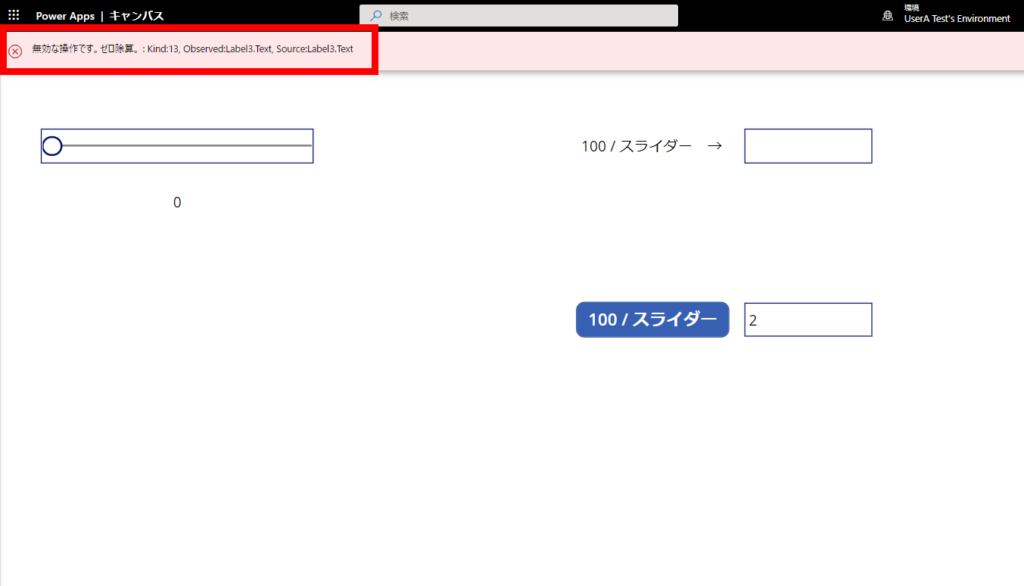
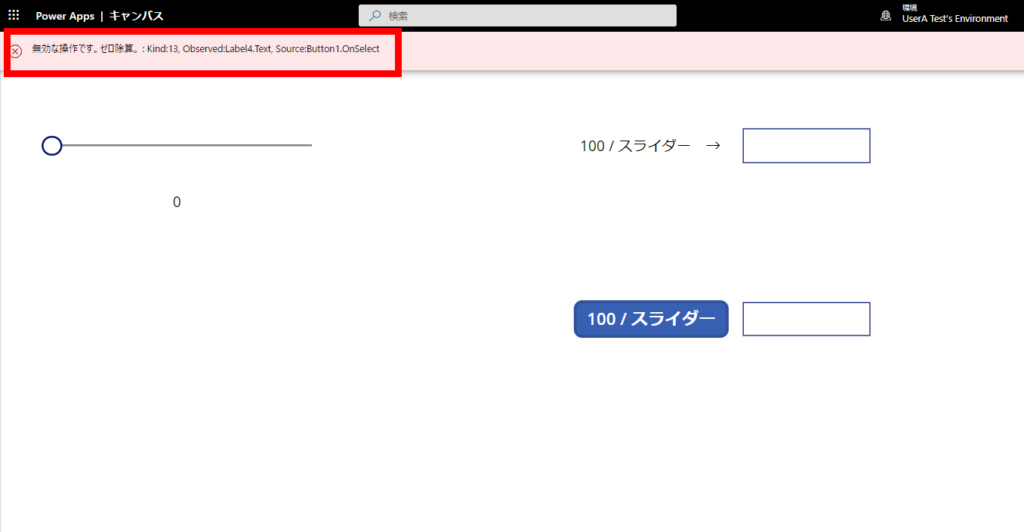
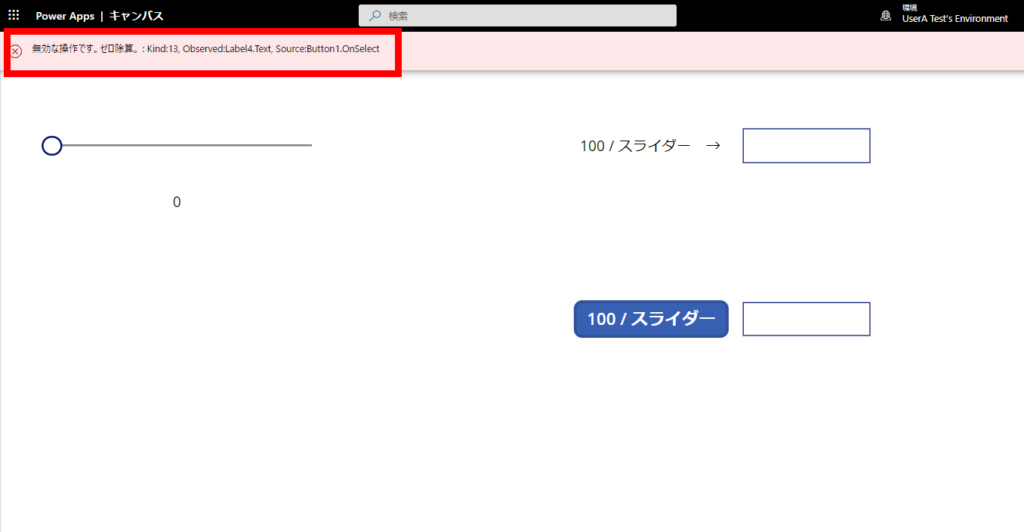
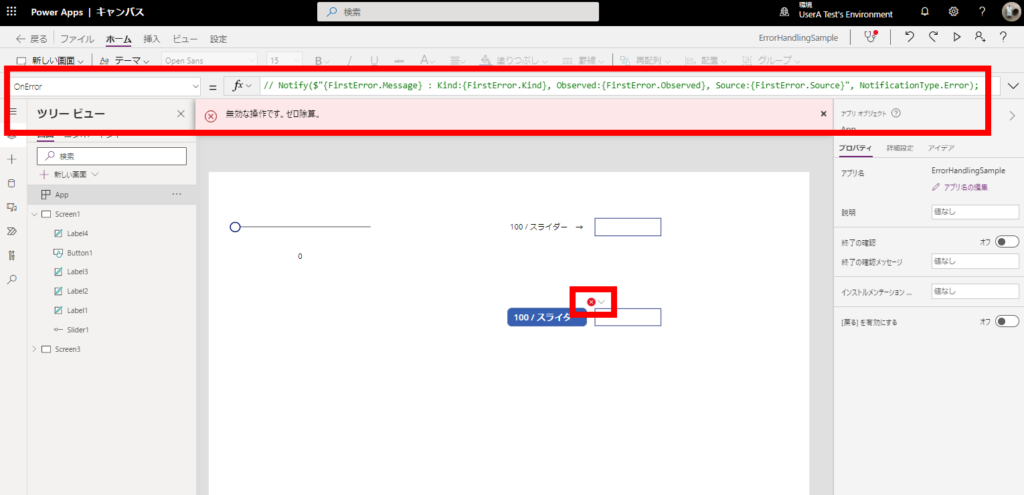
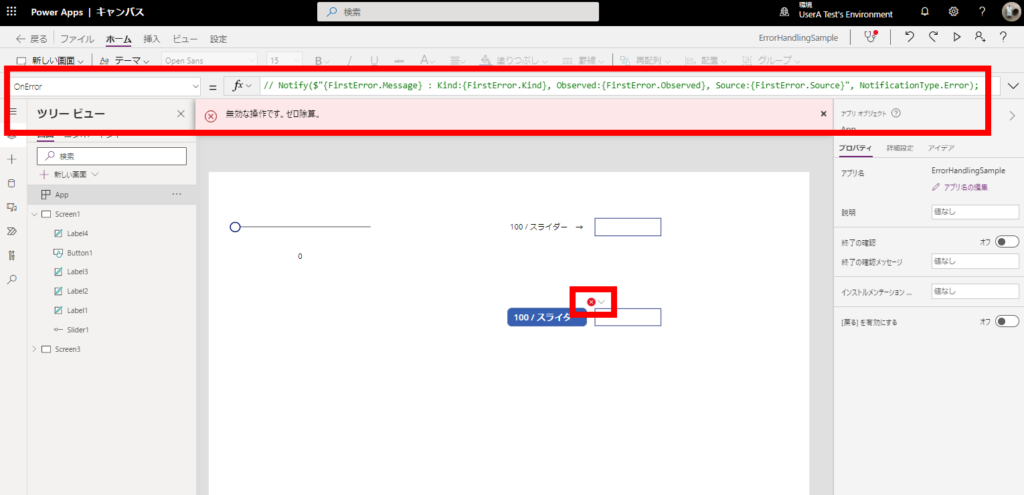
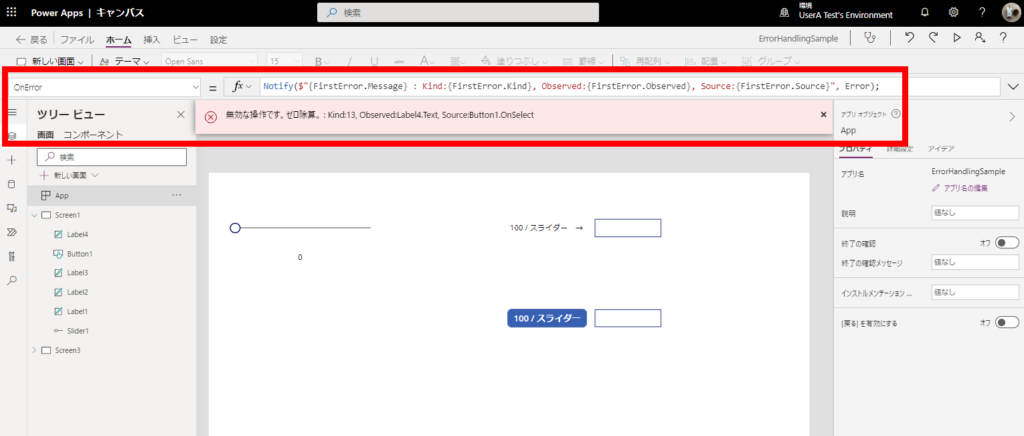
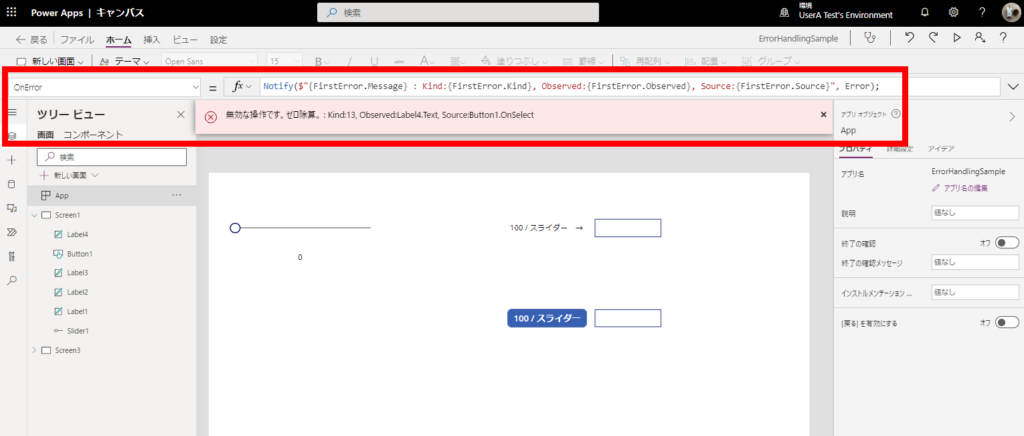
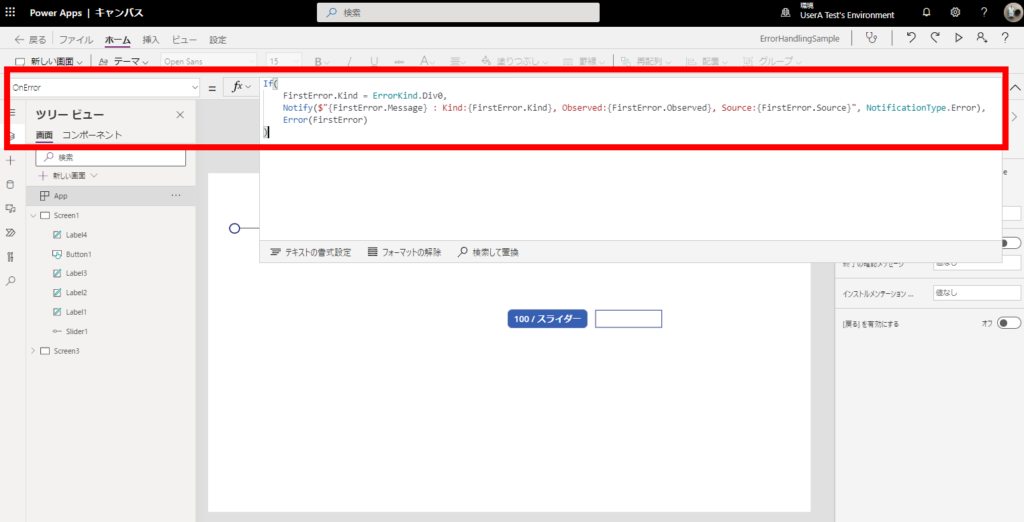
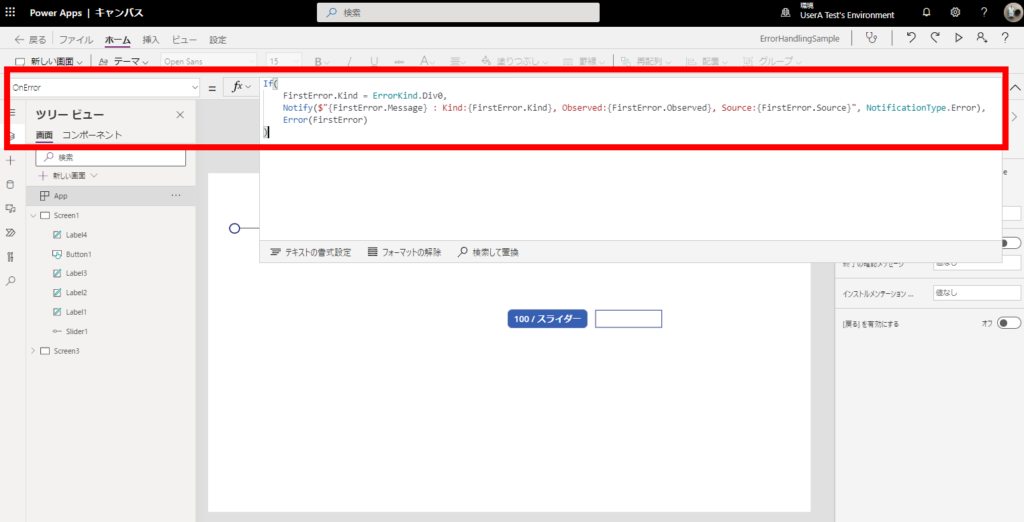
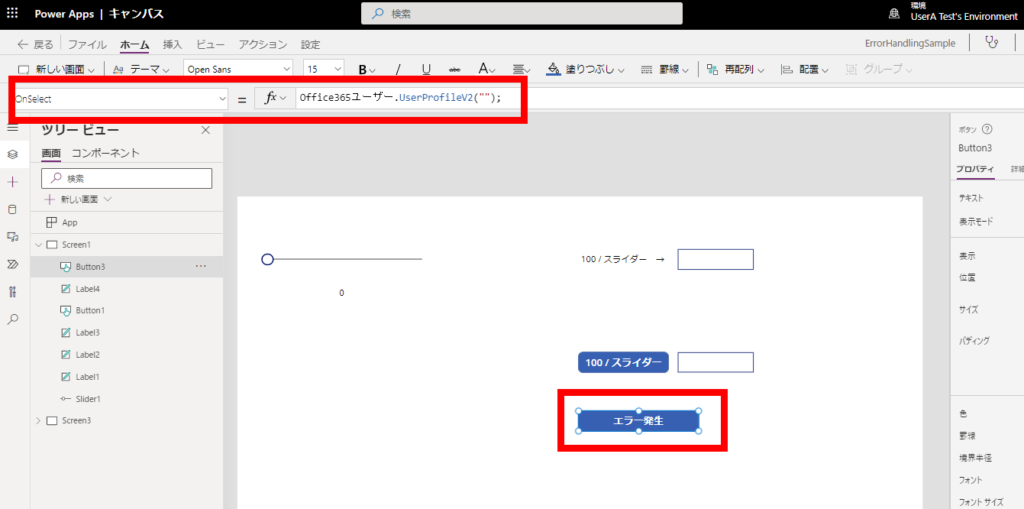
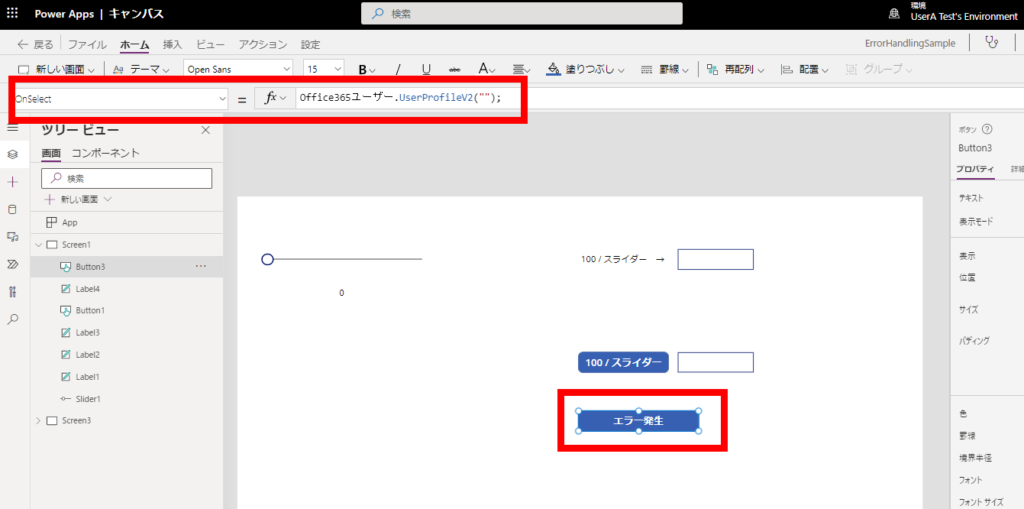
例えばこんな0除算エラーが発生するアプリを作って、App.OnErrorにこんな感じのNotify関数を書いてあげれば、


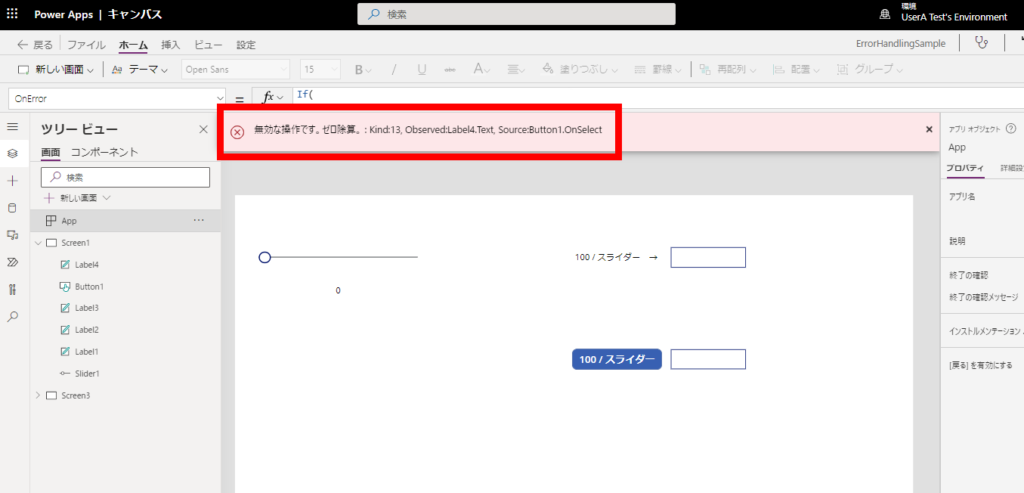
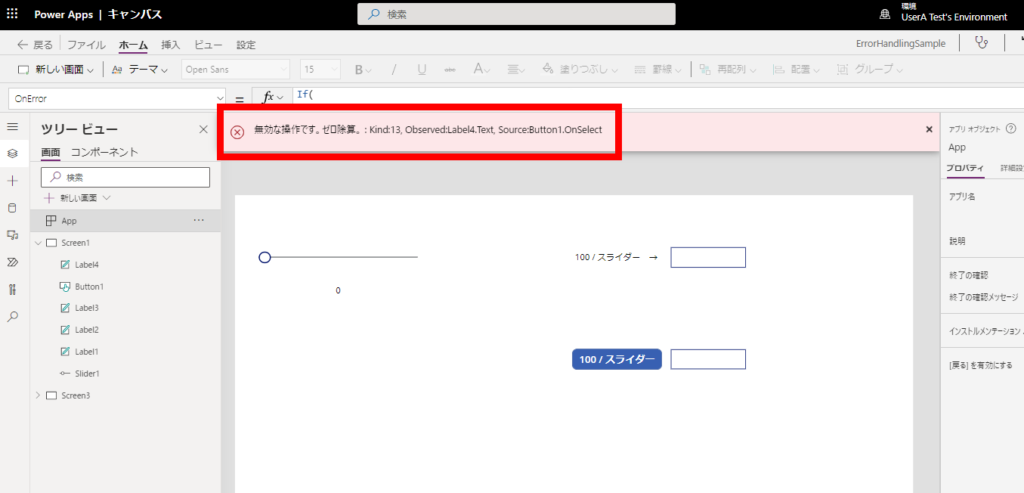
エラーが発生したときに、どこでどんなエラーが起きたか?をメッセージに表示することができる。


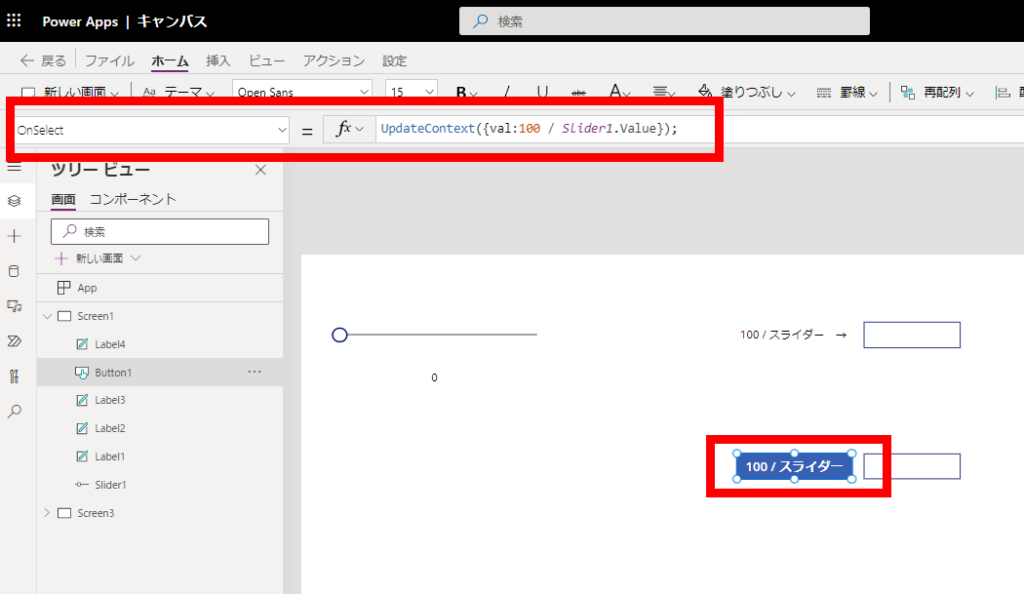
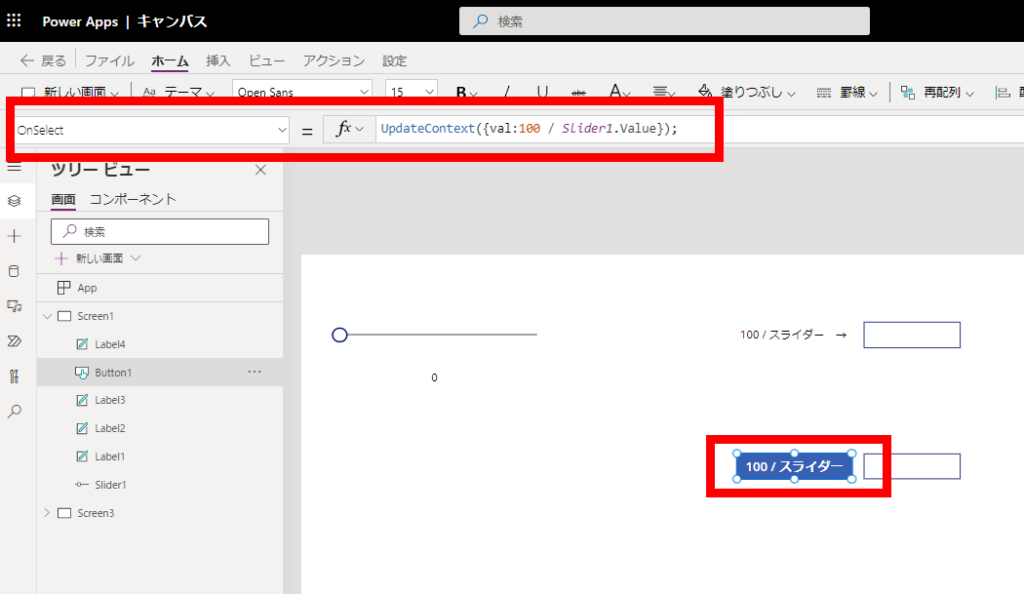
ちなみに「ボタンを押して変数を更新、その変数をラベルに表示」みたいなときにエラーが起きた場合は、


「エラー発生場所→ボタン、エラーがユーザーに表示される場所→ラベル」になる。


※OnErrorやIfErrorで使用できる特別なオブジェクト「FistError」の公式はこちら
![]()

Error、IfError、IsError、IsBlankOrError 関数 - Power Platform
Error、IfError、IsError、および IsBlankOrError 関数の構文と例を含む参照情報。
Error関数で、独自のカスタムエラーを作成し投げることができる
Error関数を使用すると、カスタムのエラーを発生させたりキャッチしたエラーを再スローすることができる。
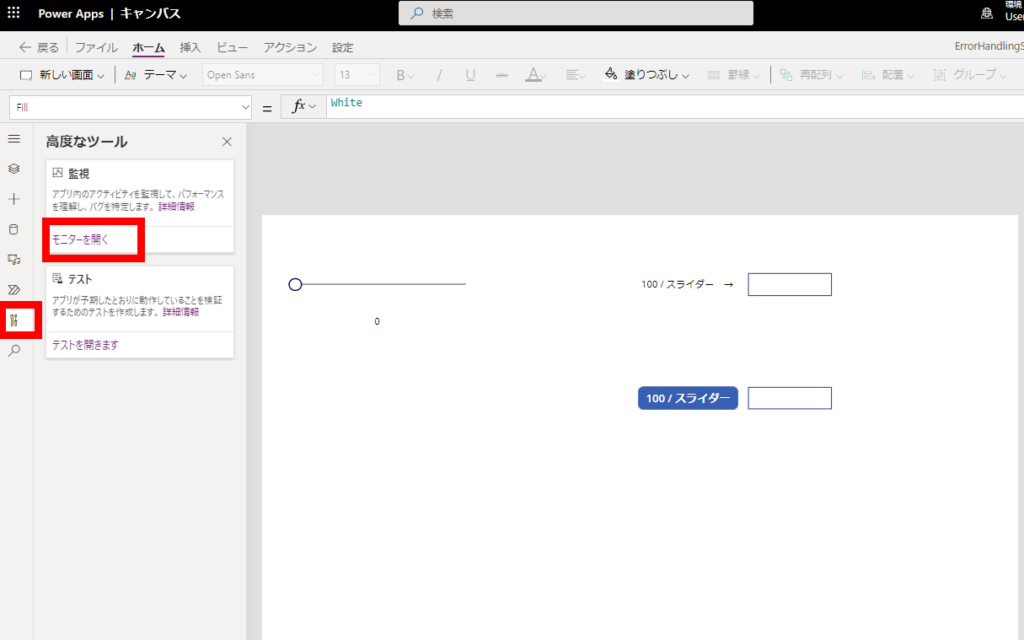
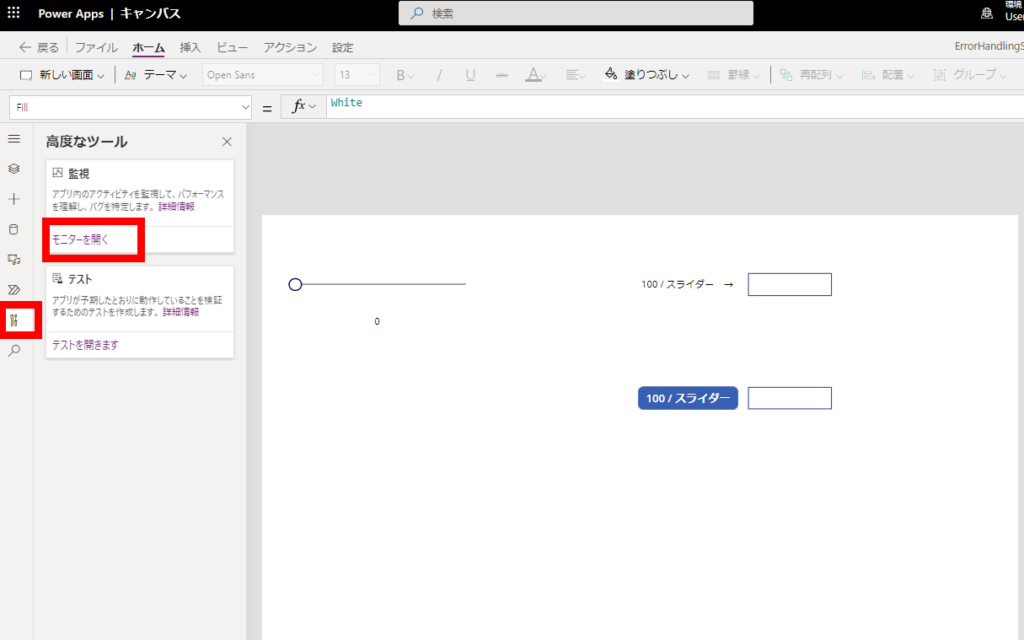
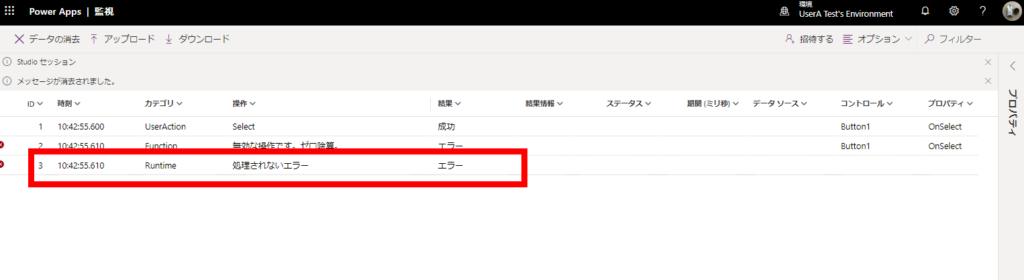
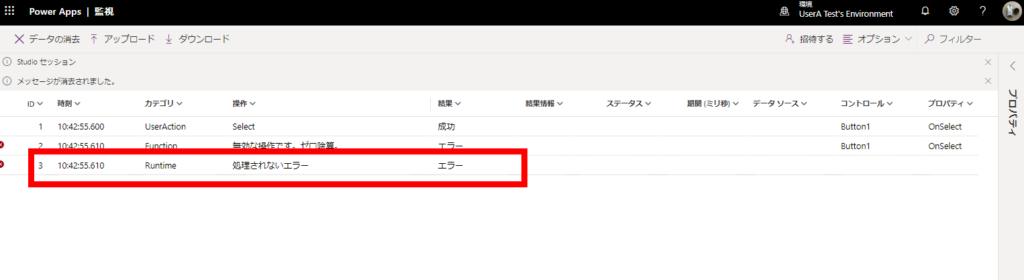
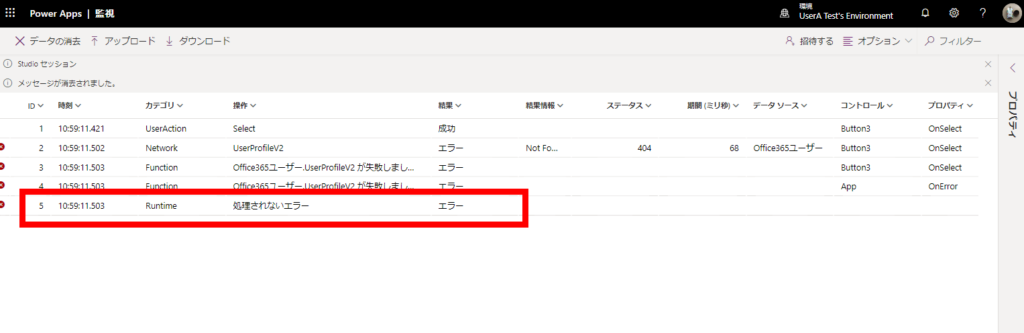
例えばPower Appsのモニターを開いて、


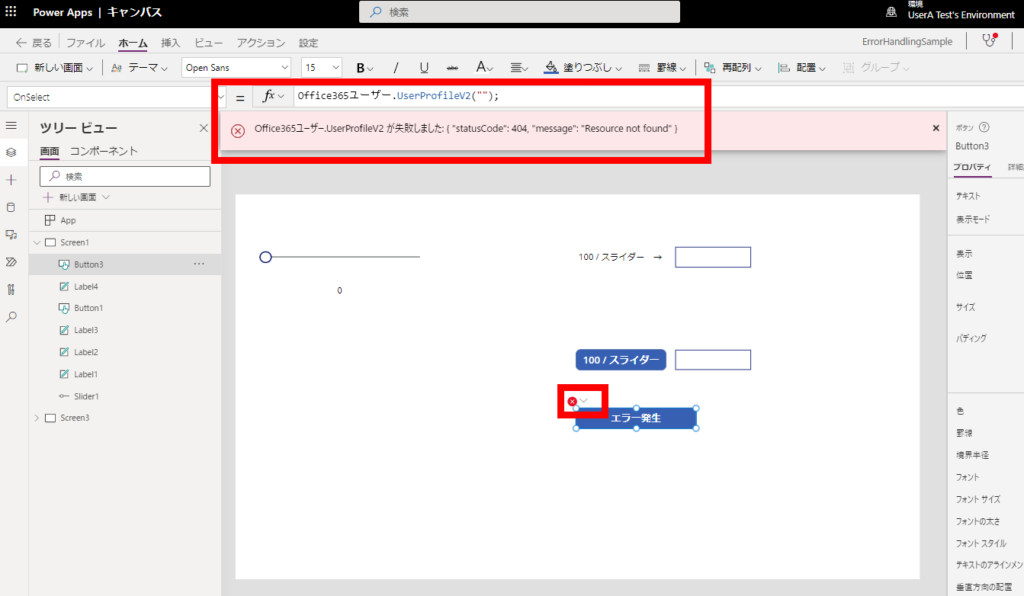
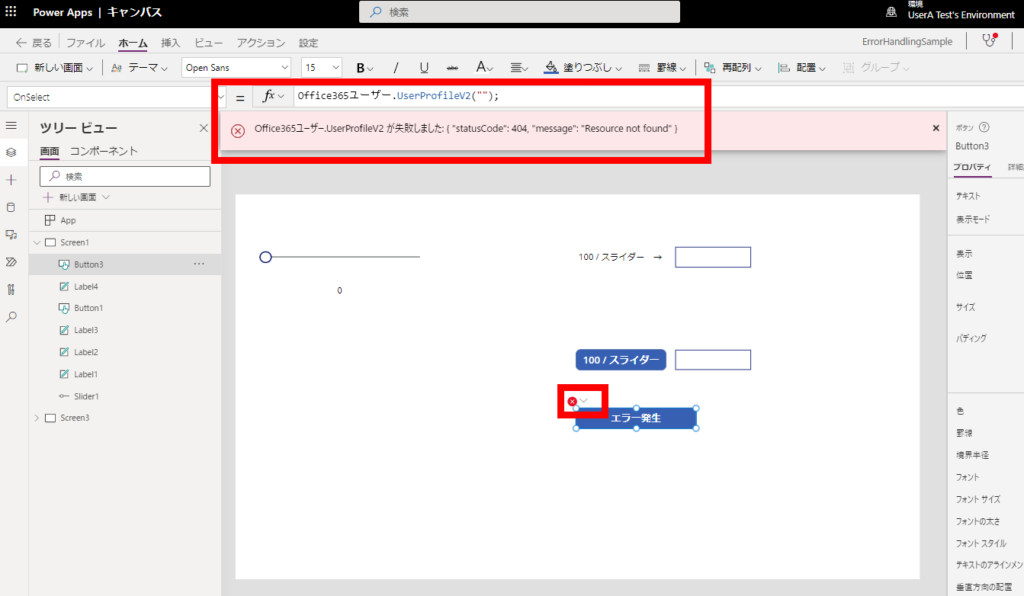
OnError関数を記述せずにエラーを起こしてみると、


「処理されないエラー」という名前でRunTimeエラーが発生するけど、


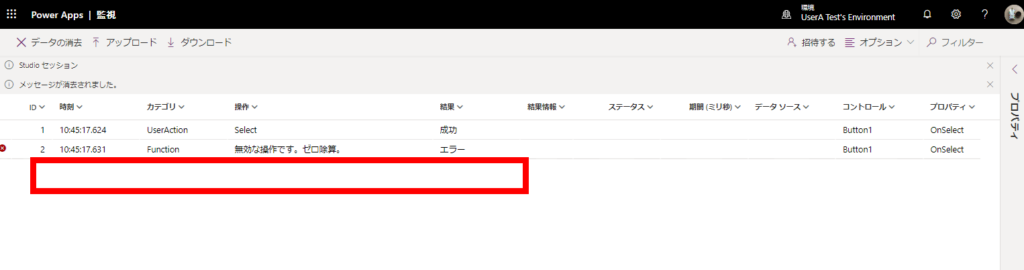
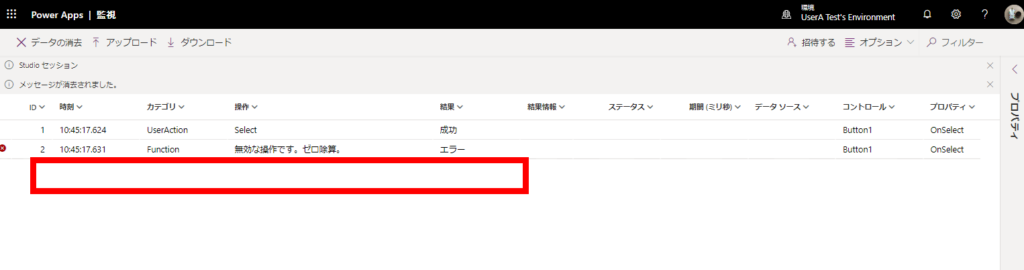
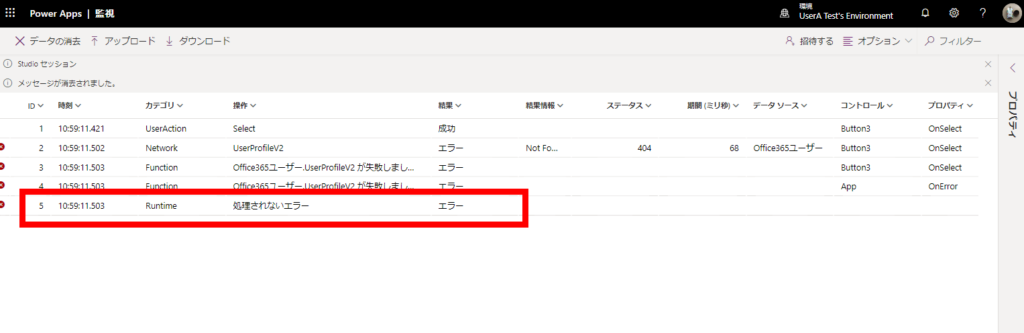
OnError関数を記述してエラーを起こすと


RunTimeエラーは発生せず、OnErrorでエラーが終了していることがわかる。


なので「0除算エラーくらいはメッセージでいいけど、他の致命的なエラーは通過させたい」みたいなときはOnError関数の中でこんな感じでError関数を使ってあげれば、
※あくまで例です。

※あくまで例です。

0除算エラーのときはメッセージが表示されるだけだけど、


こんな感じで0除算以外のエラーが発生する処理を記述して、


そのエラーを起こすと、


エラーが再スローされていることがわかる。


今回のアップデートでPower Appsのキャンバスでエラーが発生した際の挙動をこちらである程度制御することができるようになった。
どんなときにキャッチしてどんなときにエラーを再スローするか?みたいなのはこれから色々触っていく上である程度決まっていくかなと。


コメント