Power Appsの中で変数を使っていると、たまにおもしろいものが入ることに気が付く。
今回は僕が発見した(個人的に)おもしろいものをご紹介。
画面(Screen)
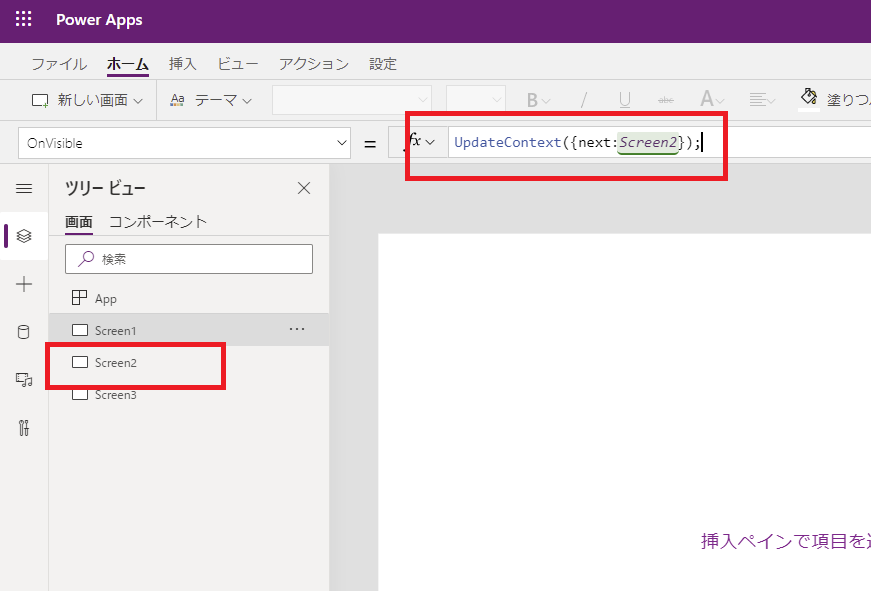
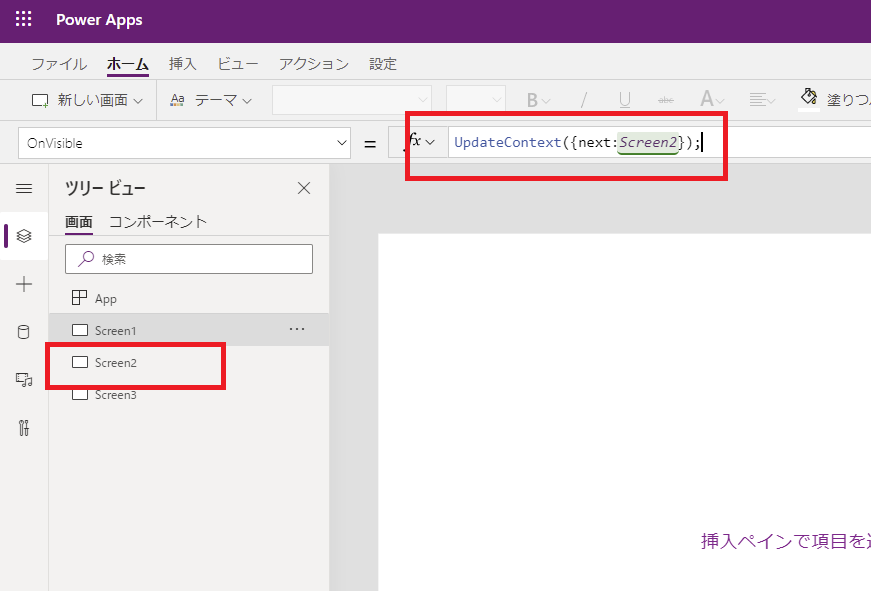
まずは画面。
こんな感じでScreenは変数に入れることができて、


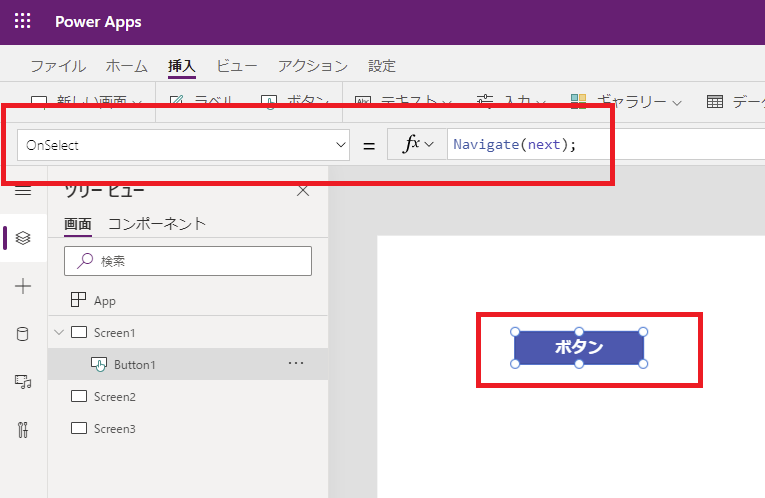
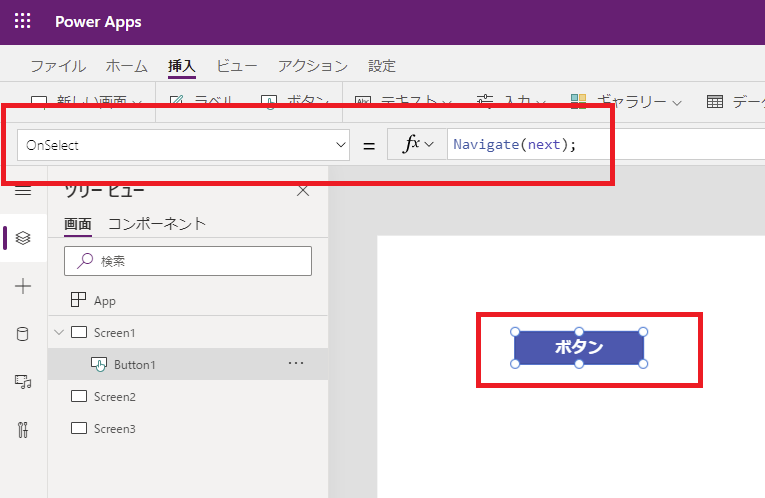
ボタンとかでNavigateを呼んでやると、


ちゃんと画面が移動する。


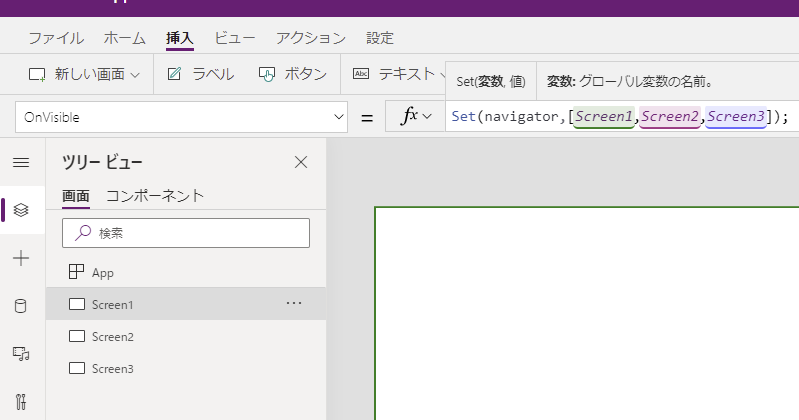
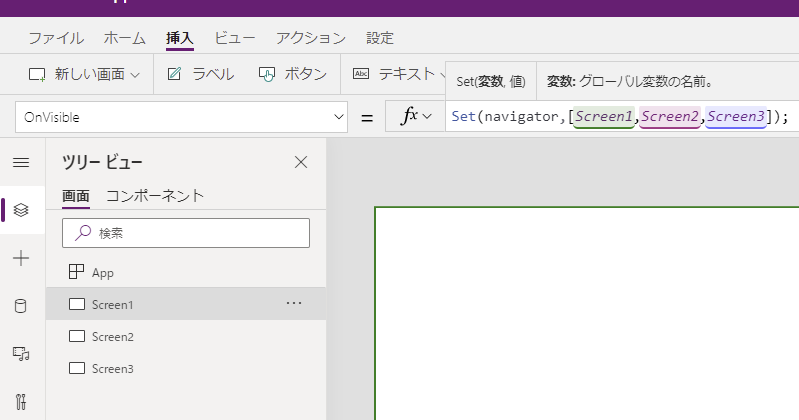
もちろんこんな感じで配列にも入るので、


画面移動の順番が複雑だったり動的に変化するアプリを作りたいときとか、ifやSwitchにScreen名を直説書いて制御するよりも管理がしやすくなる、かもしれないw
コントロール
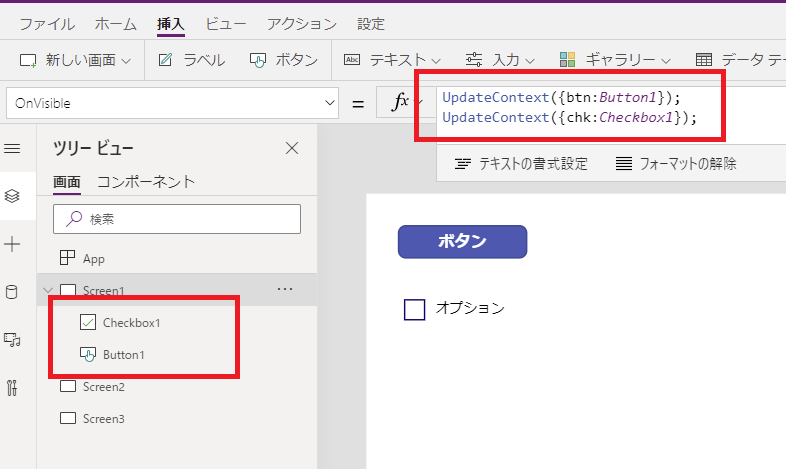
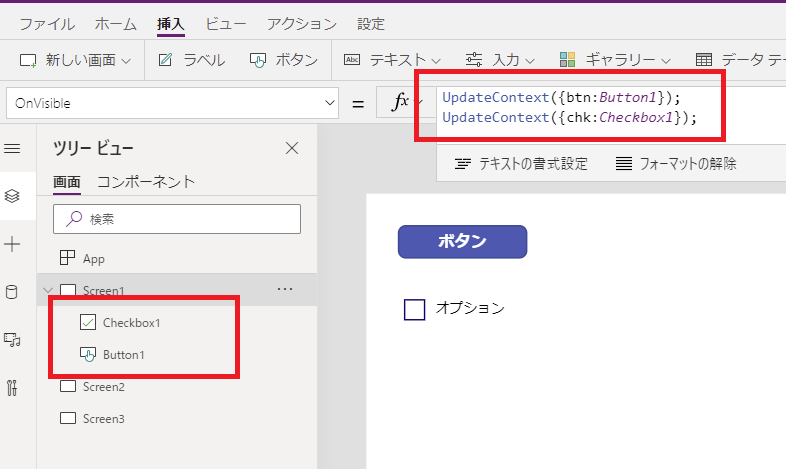
画面と同様にコントロールも変数に入れることができる。
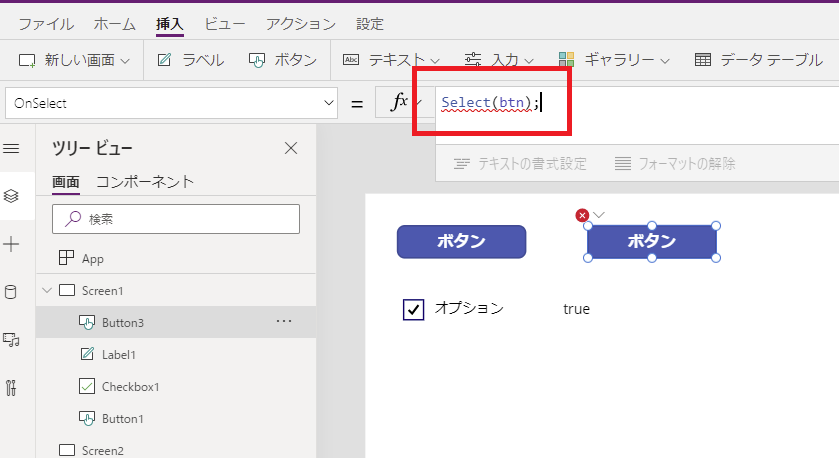
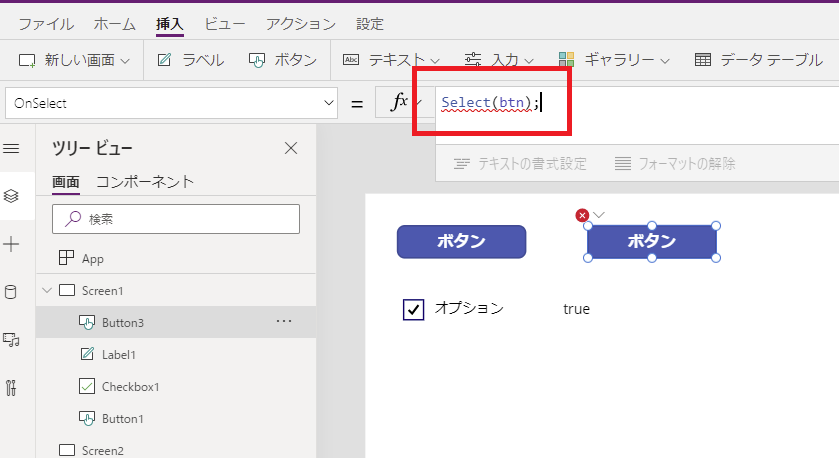
こんな感じでボタンやチェックボックスなど、色々と変数に入れることができる。


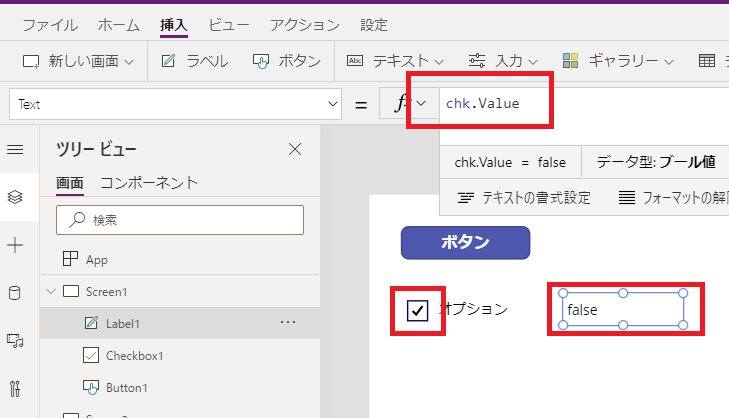
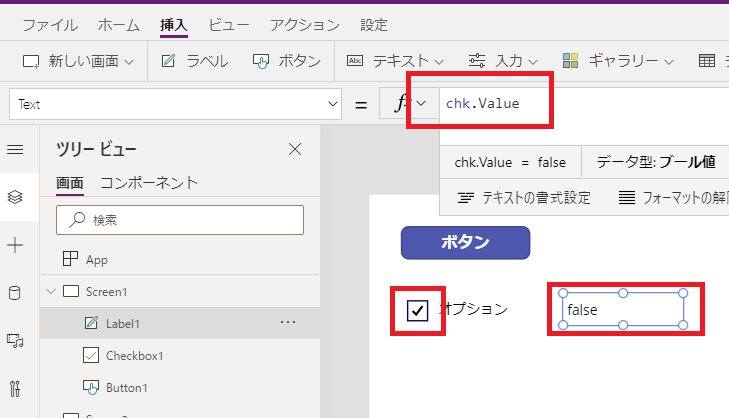
とは言え、例えば変数に入れたチェックボックスのValueプロパティは、本体を変えても値は変わらないし、


変数に入れたボタンはOnSelectを呼び出すこともできない。


なのでたぶん、変数の中には代入した時点でのコントロールの情報が入った別オブジェクトが入るっぽい。
これがコントロールへの参照を格納してくれる仕様でボタンのOnSelectとかを呼び出せるなら、ボタンに処理を格納してポリモーフィズムっぽいことができるかもしれないけど残念。。。
App
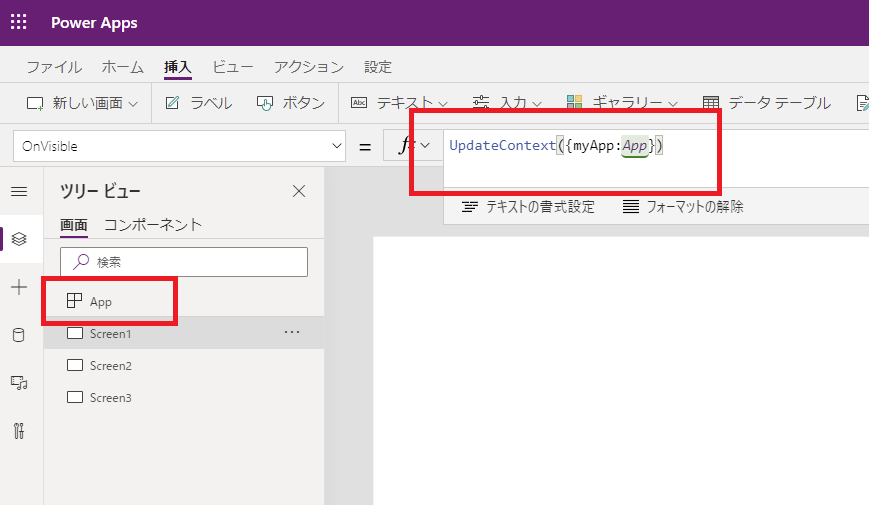
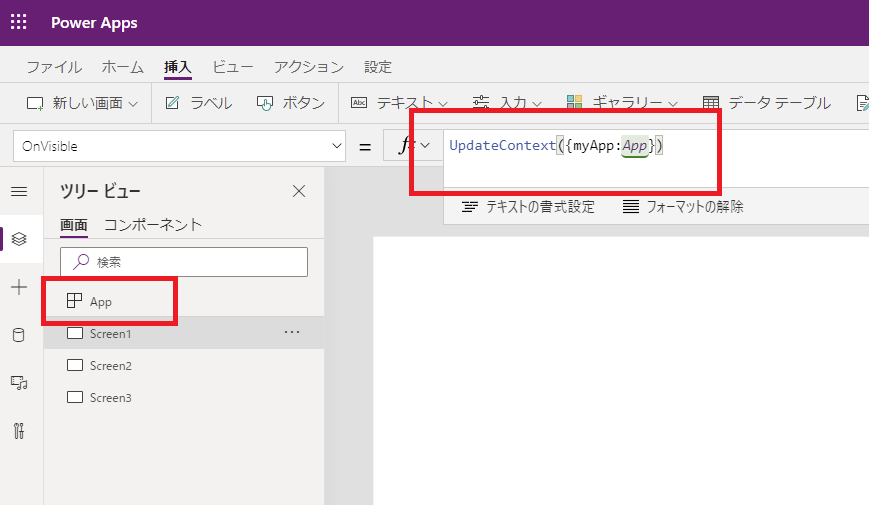
これは本当におまけだけど、Appも変数に入れることができる。


とはいえAppはアプリ内に1個しかない上、どこからでも呼び出せるので、変数に入れる意味はほとんどないw
式の結果
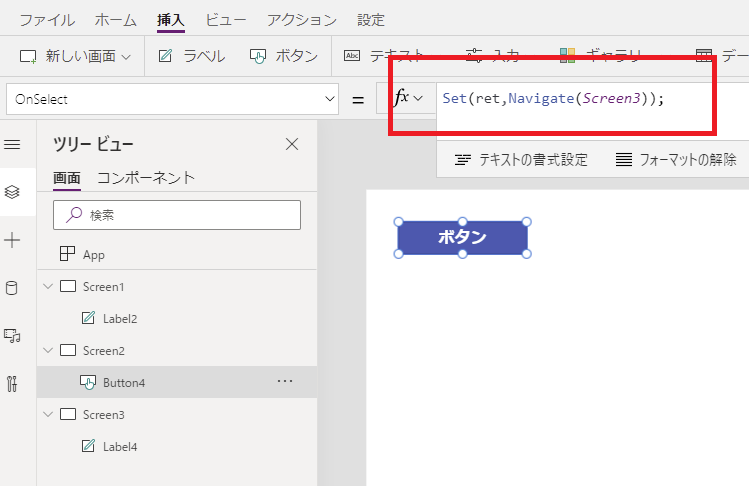
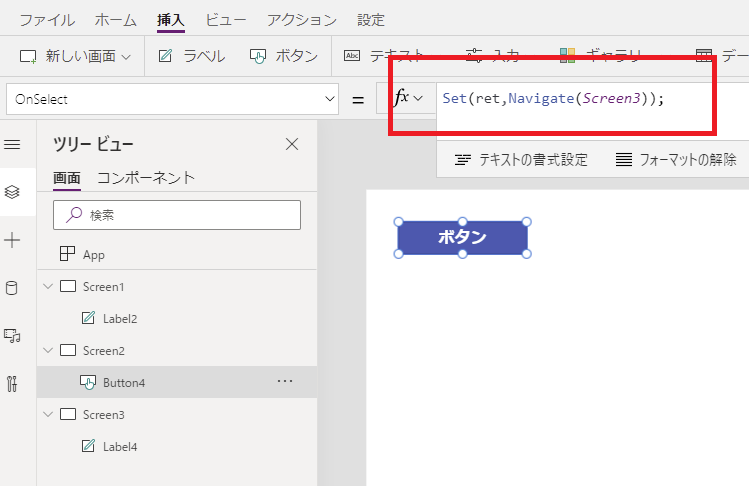
最後は「動作の式」の結果。
こんな感じでNavigateを変数に入れてあげると、


その式の戻り値が変数に入る(今回は成功ということでtrueなんだと思う)。


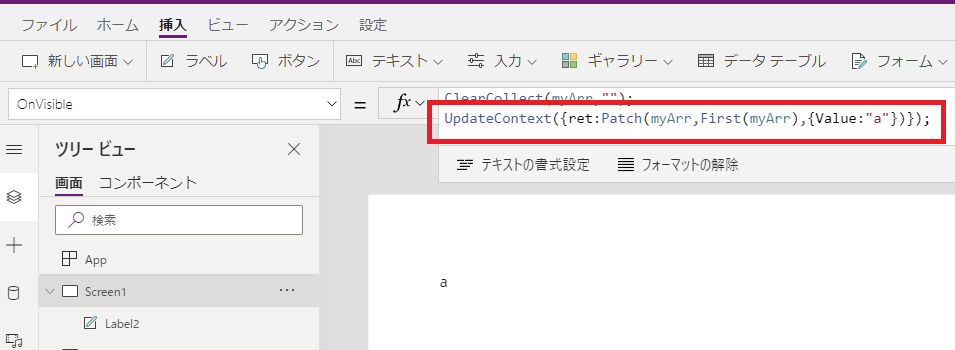
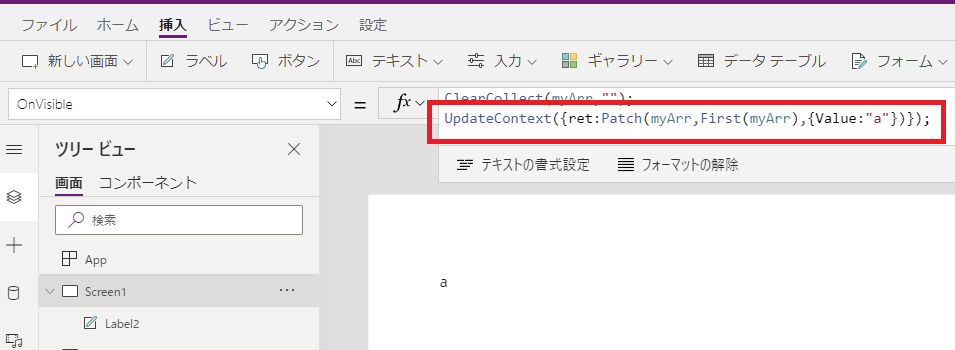
で、この戻り値の型が当然だけど式によって違って、例えばPatchを変数に入れると、


(たぶん)変更したレコードが変数に入ってくる。


どの式を使うとどんな戻り値を返してくれるのか?というのは特に公式にも書かれていないようなので、色々と試してみるとおもしろいかも。
コメント