事前準備:Creator Kitのインストール
Creator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれている、再利用可能なコントロールたちのこと。
事前準備としてこちらの手順でCreator Kitをインストールする。


Power Apps Creator Kitのインストール方法メモ|キャンバスアプリでおしゃれなコントロールを使う
Power AppsのCreator kitを使ってみたので、インストール方法をメモ。Creator kitとはCreator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれ...
Context Menuコンポーネントのインポート
まずはアプリにContext Menuコンポーネントをインポートする。
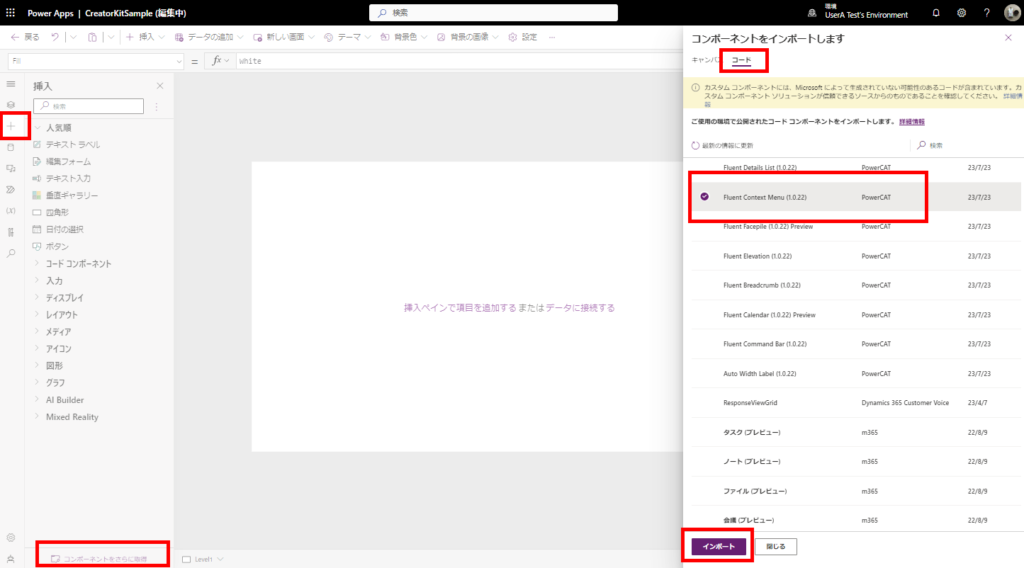
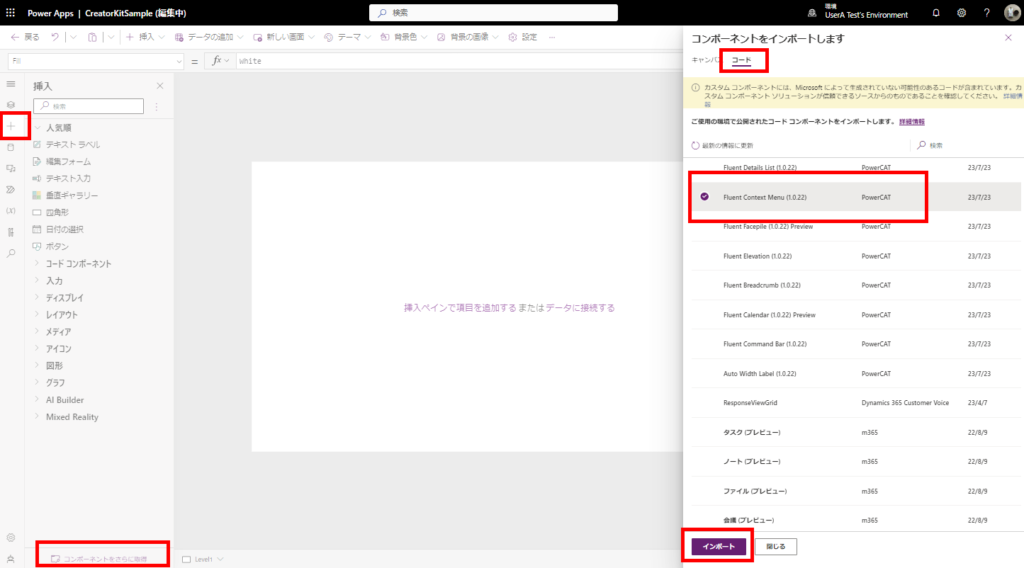
[挿入]タブの左下の[コンポーネントをさらに取得]から、[コード]→[Fluent Context Menu]を選んで、[インポート]を押す。


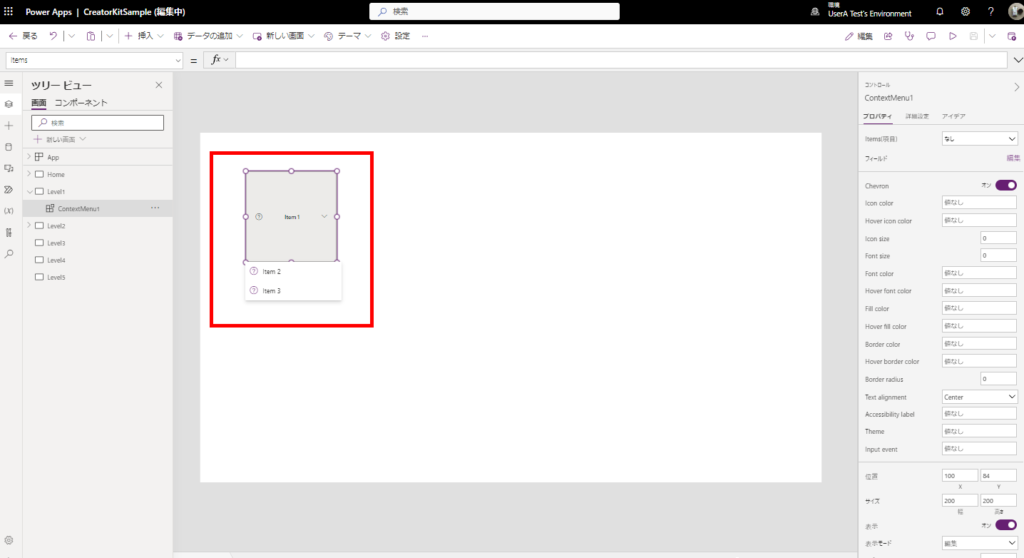
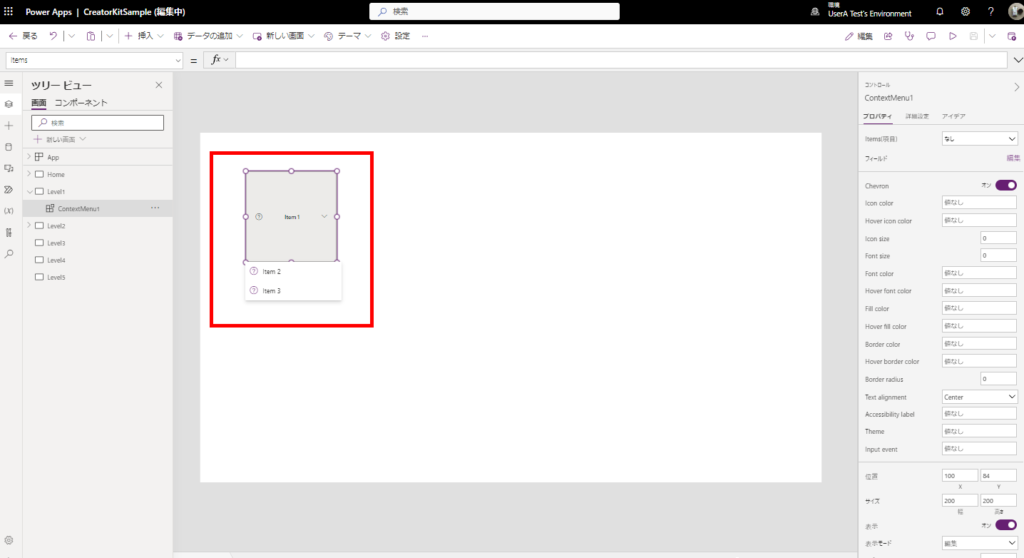
インポートしたコンテキストメニューを表示するとこんな感じ。
残念ながら右クリックすれば表示される、みたいな感じじゃなさそう。

残念ながら右クリックすれば表示される、みたいな感じじゃなさそう。

メニュー項目の編集
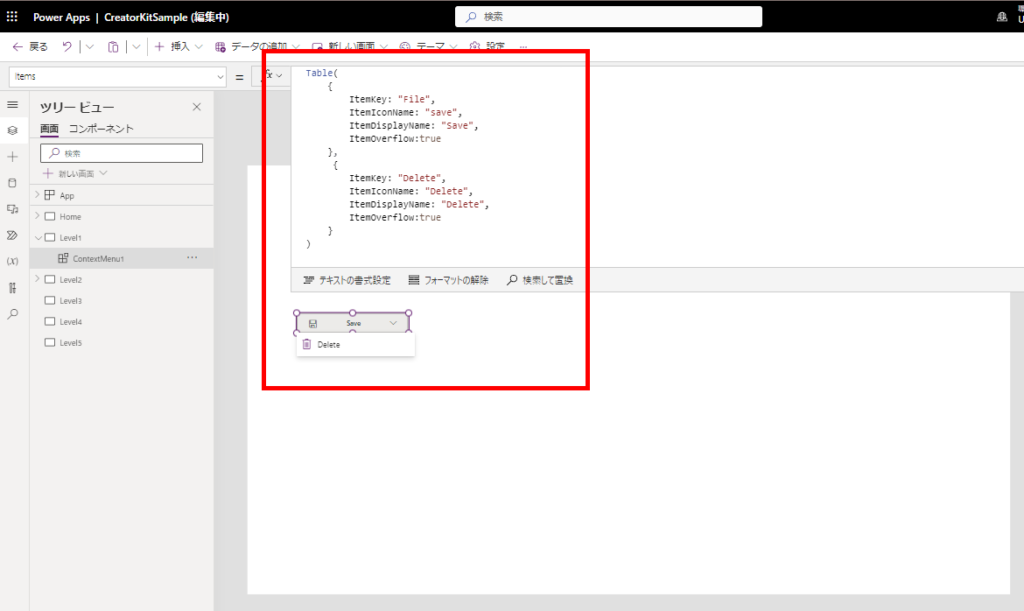
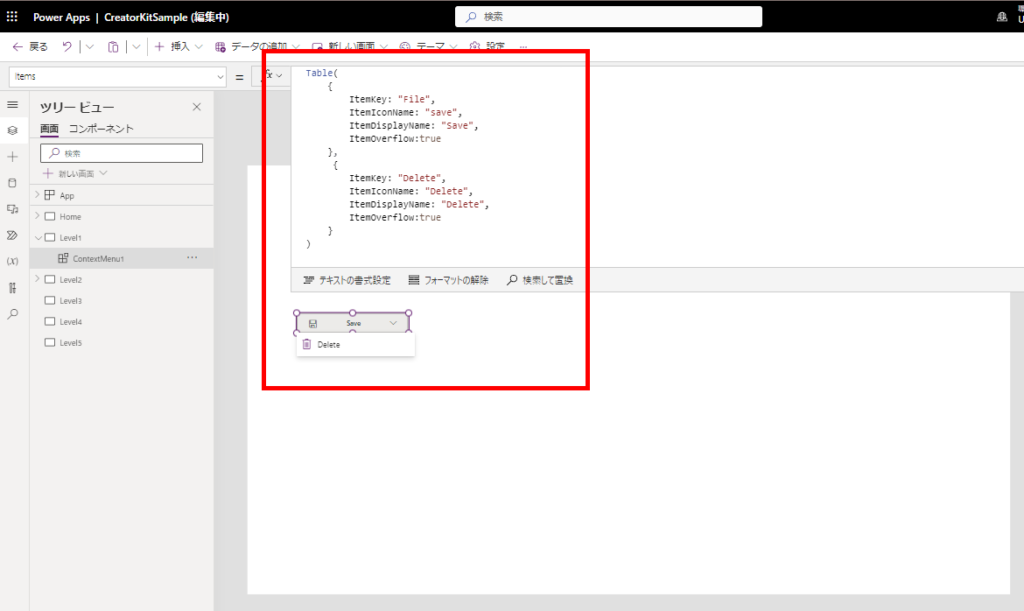
まずはメニュー項目の編集。
メニュー項目はこんな感じでItemsプロパティにテーブル型のデータを入れることで編集できる。


設定できるプロパティは色々あるけど、よく使いそうなのは以下の通り。
- ItemDisplayName:表示名
- ItemKey:クリックされた際に使用するキー
- ItemEnabled:有効か無効か
- ItemIconName:メニュー項目のアイコン名
- ItemParentKey:親メニューのキーを指定
その他にもいろいろ設定項目があるけど、詳細は公式で。
![]()

ContextMenu コントロール リファレンス - Power Platform
Creator Kit での ContextMenu コントロールについての詳細とプロパティについて説明します。
※アイコン名は以下のサイトで探すことができる。
![]()
Home - Fluent UI
The official front-end framework for building experiences that fit seamlessly into Microsoft 365.
ということでちょっと見た目を変えるとこんな感じ。


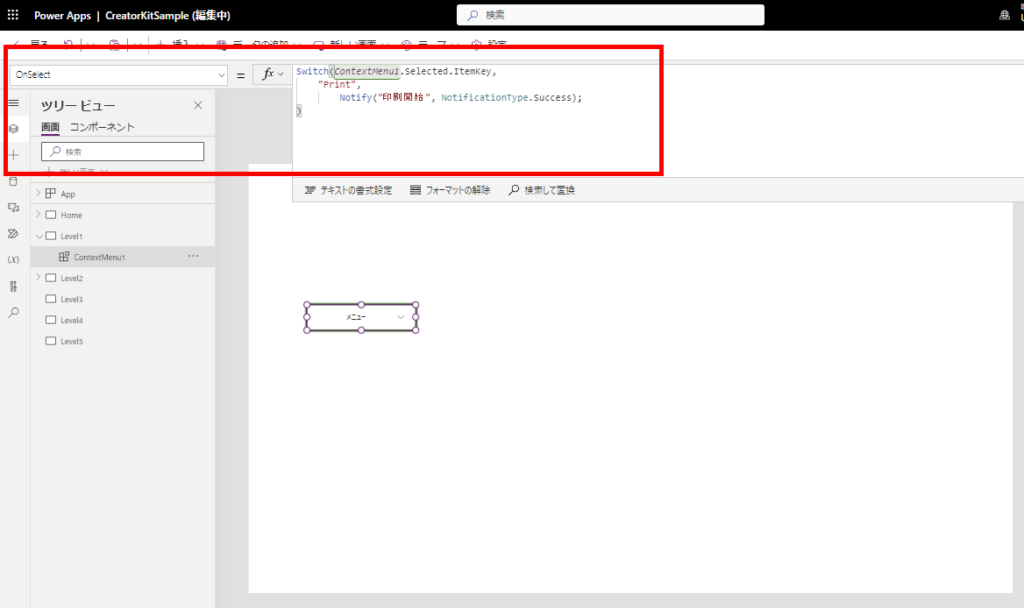
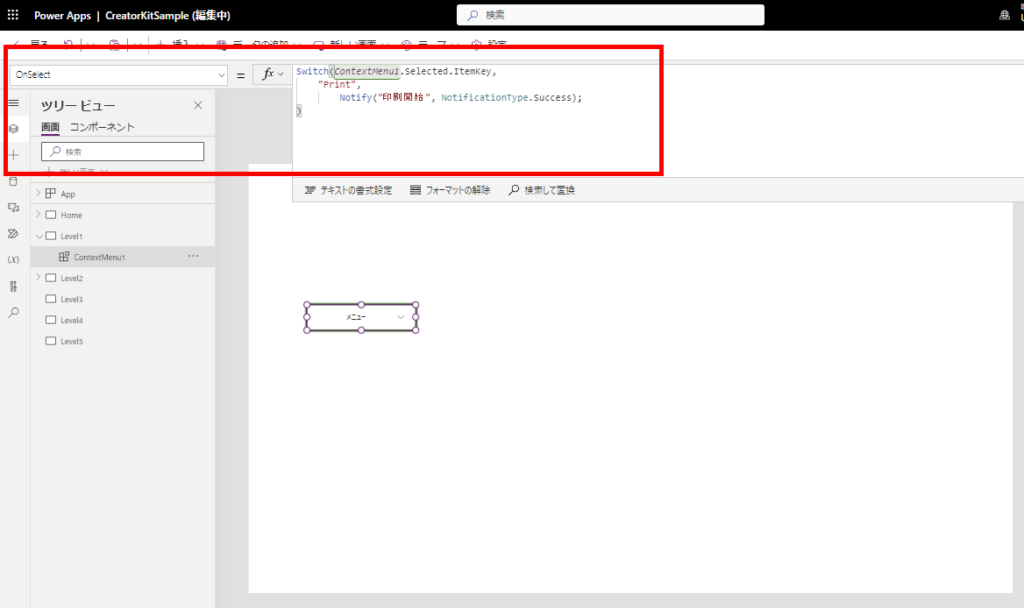
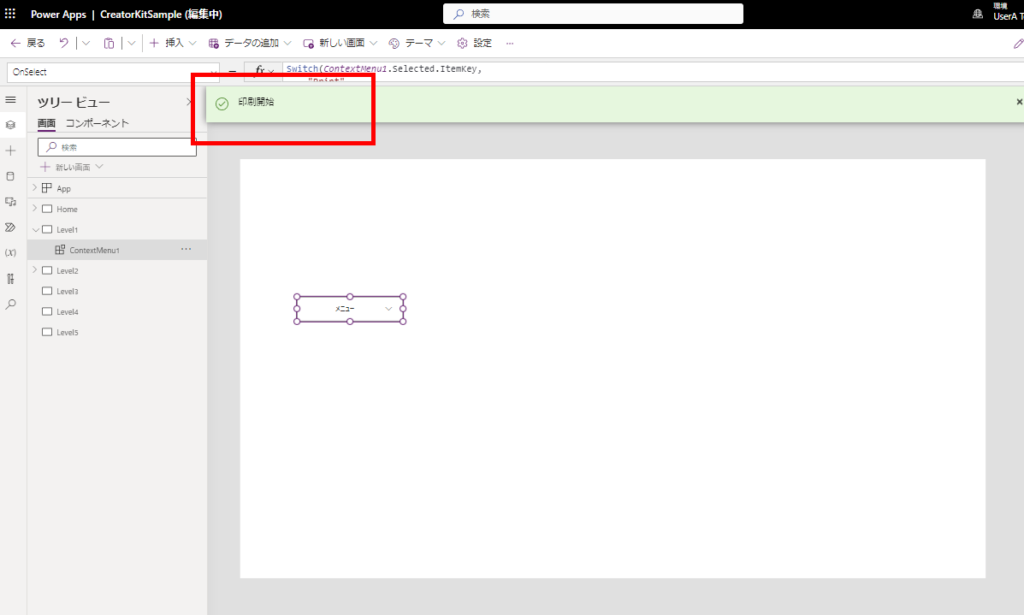
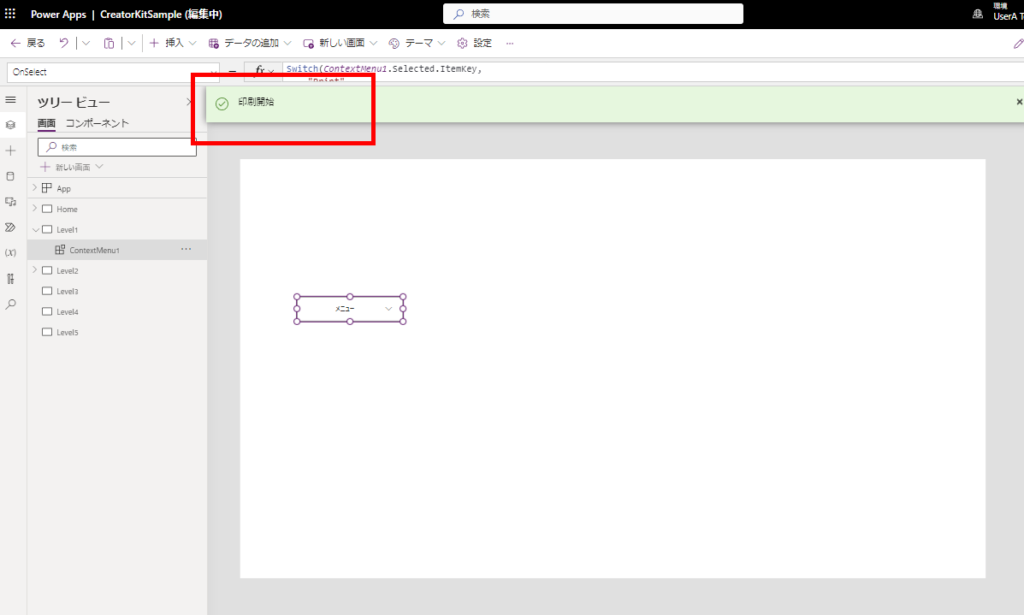
メニューをクリックされた際はOnSelectプロパティが呼ばれるので、中にこんな感じで処理を書く。


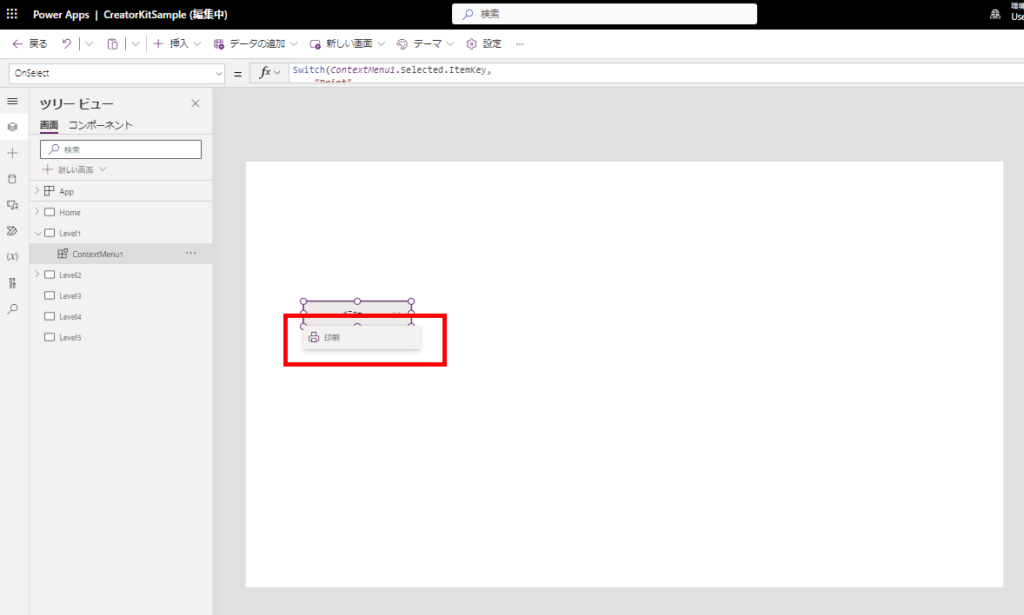
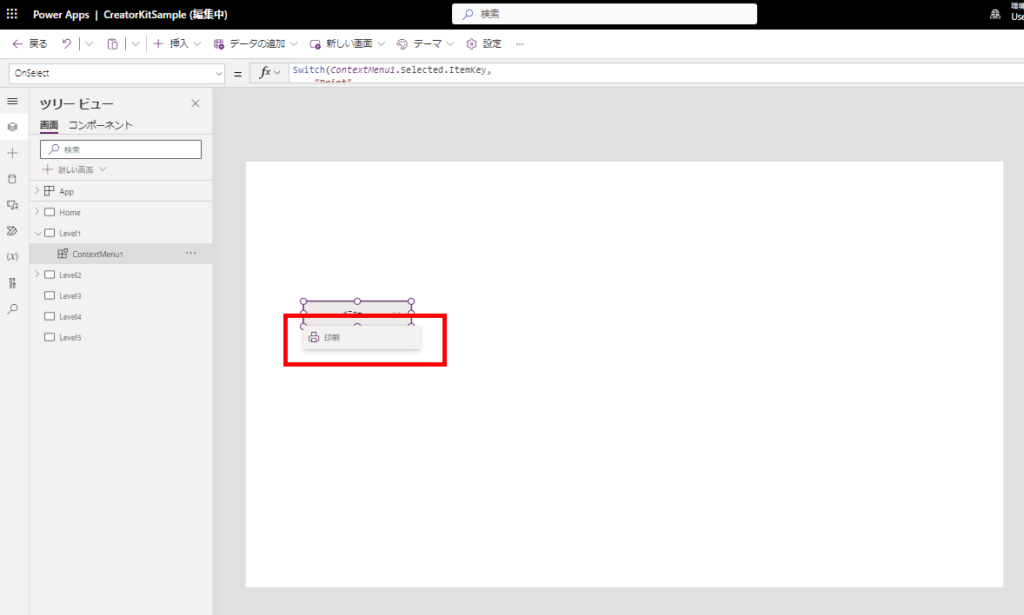
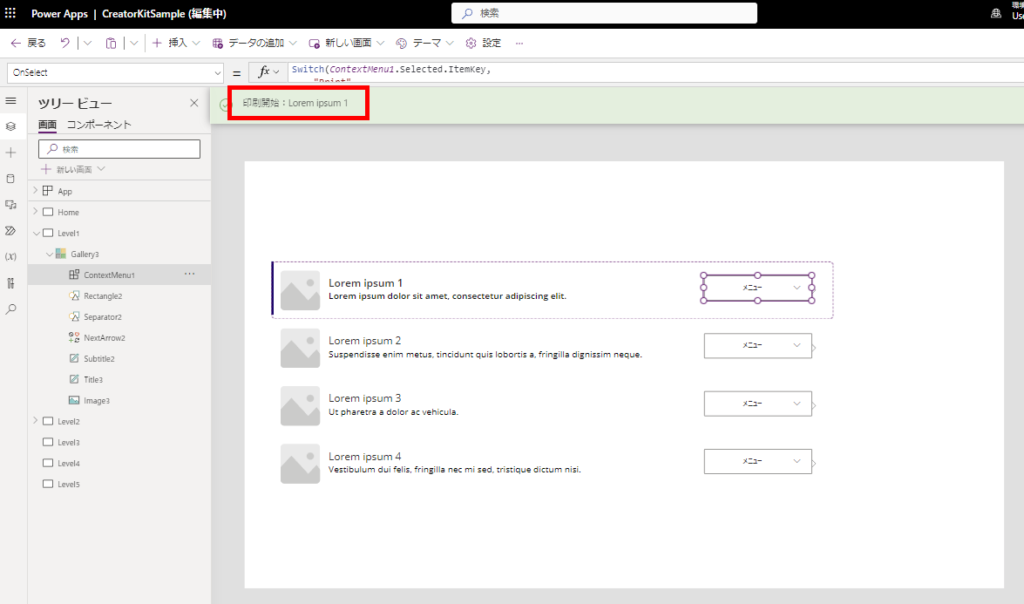
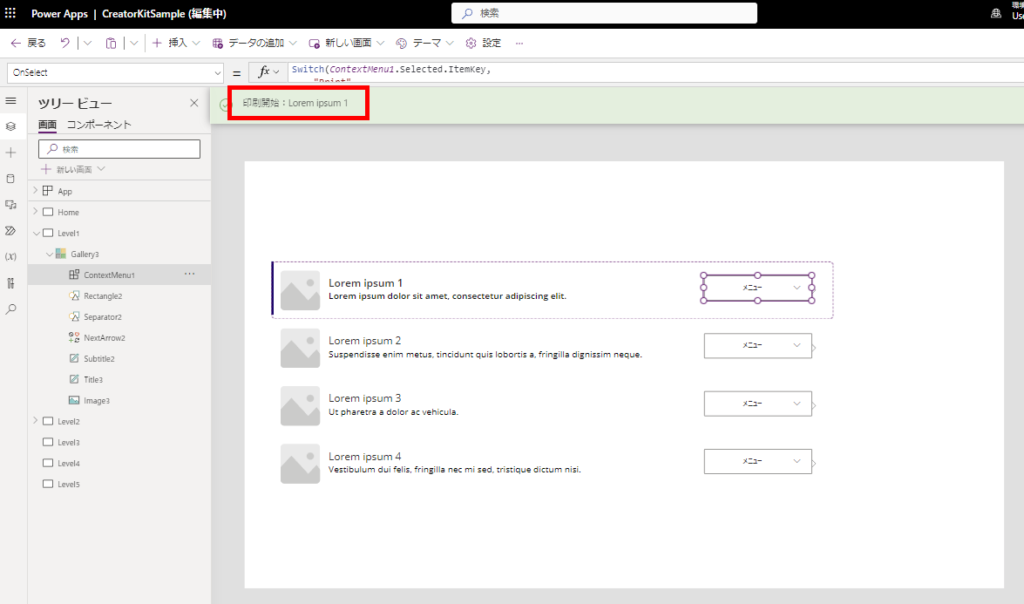
動作確認のためメニューを押してみると、


無事に動作。


ギャラリーに追加も可能
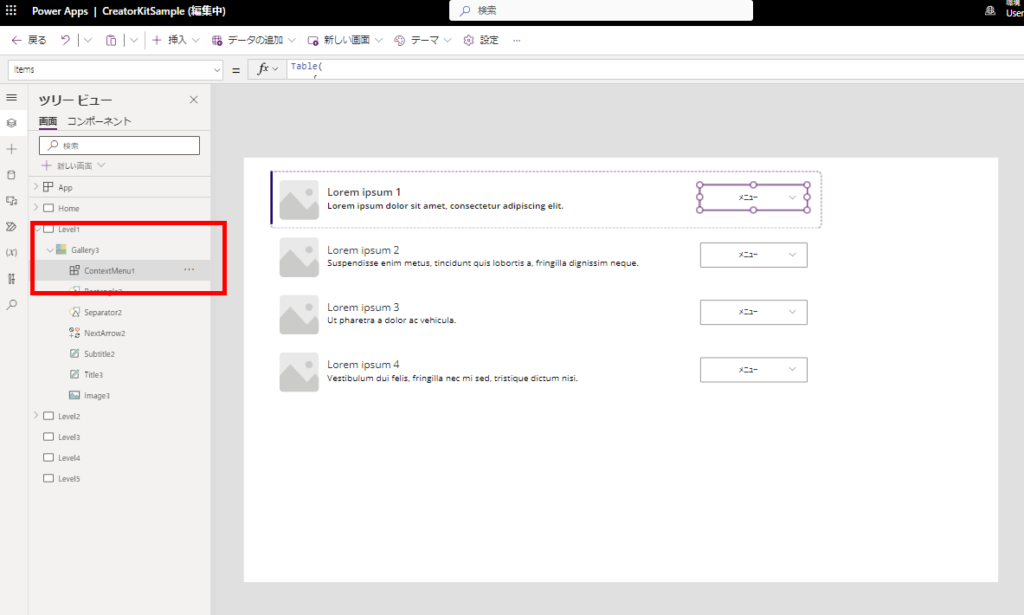
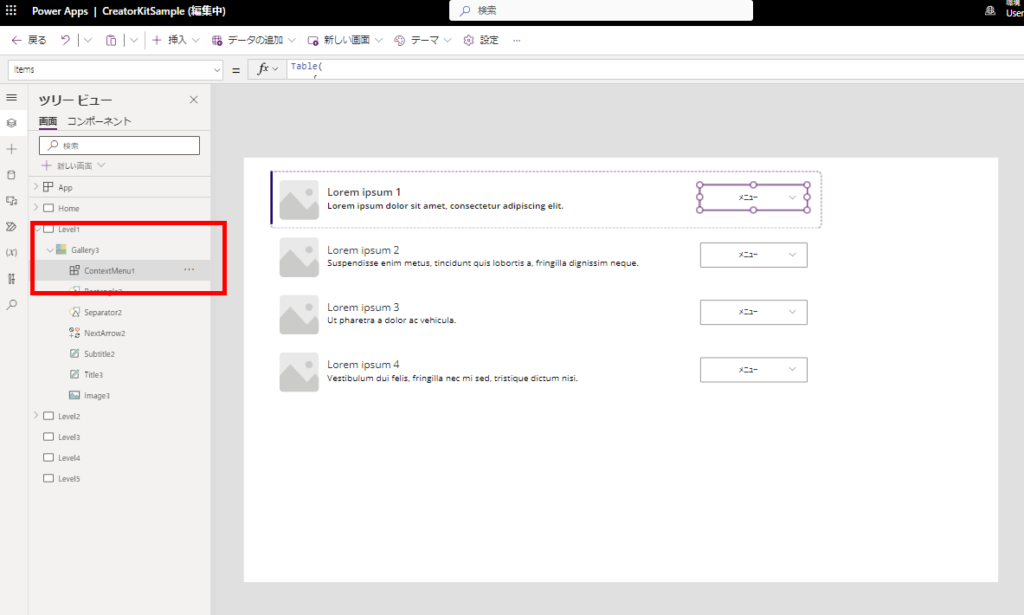
コードで作成されたコンポーネントは、こんな感じでギャラリーにも追加できるらしい。


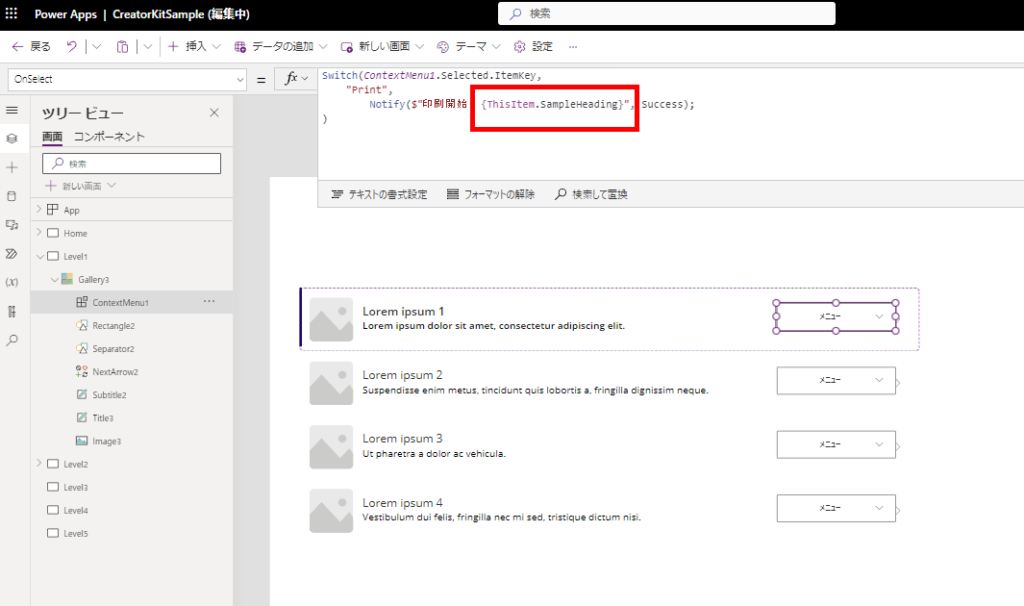
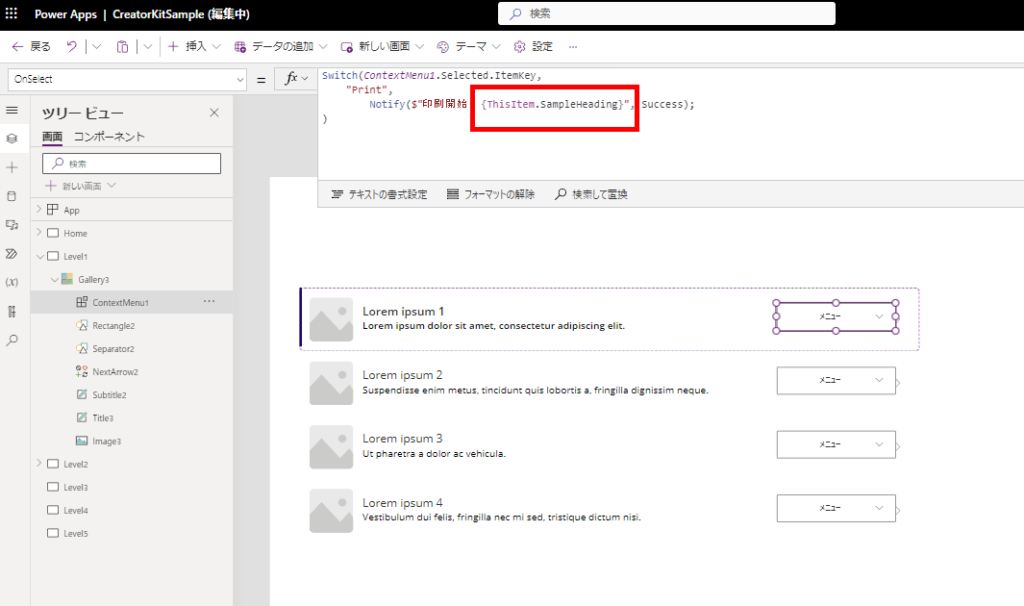
もちろんThisItemにもアクセスできるので、


こんな感じで各アイテムに対してメニュー操作を行うこともできる。


見た目を変更してみる
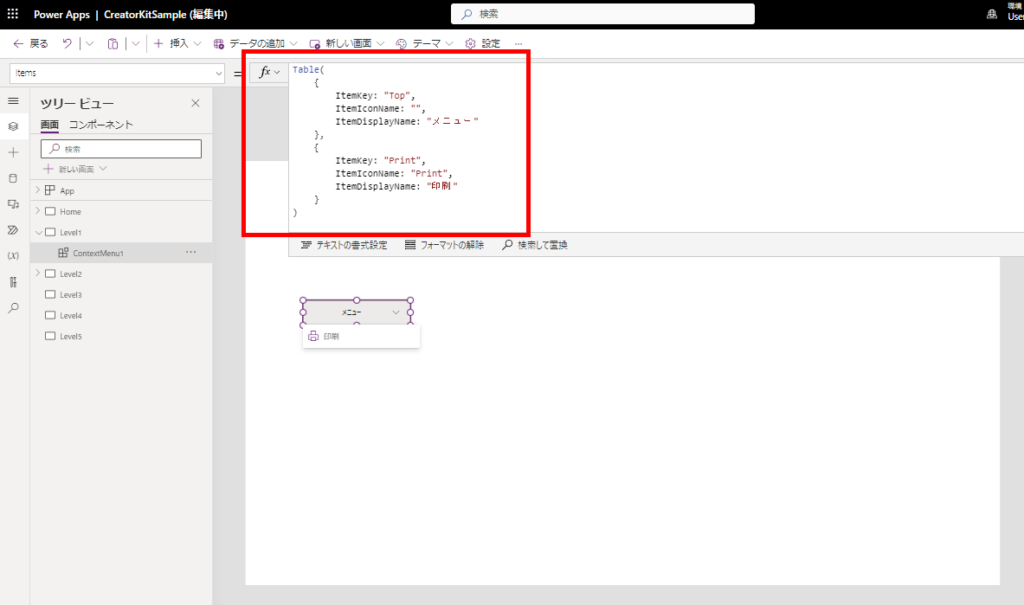
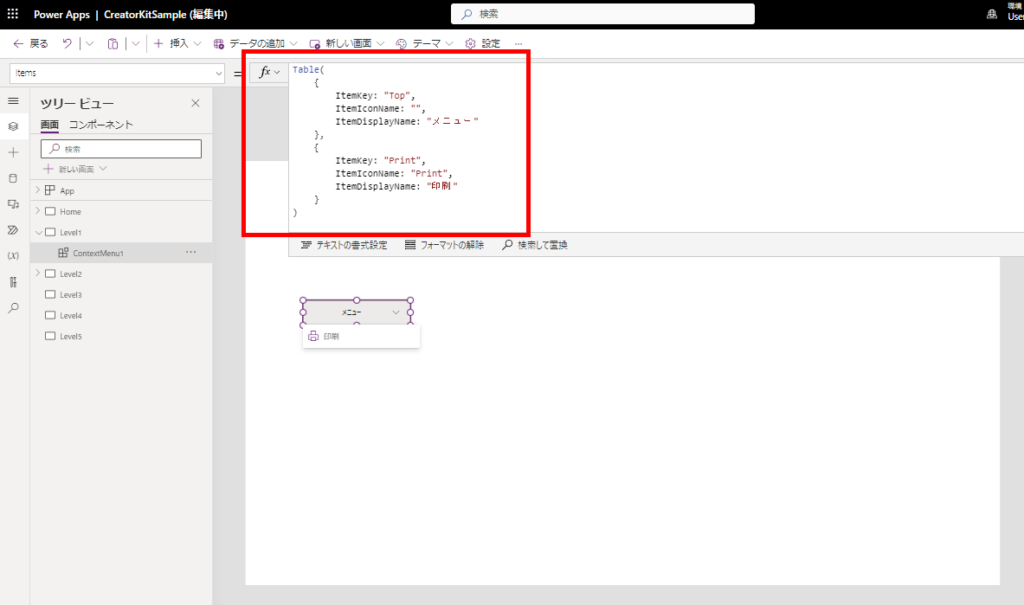
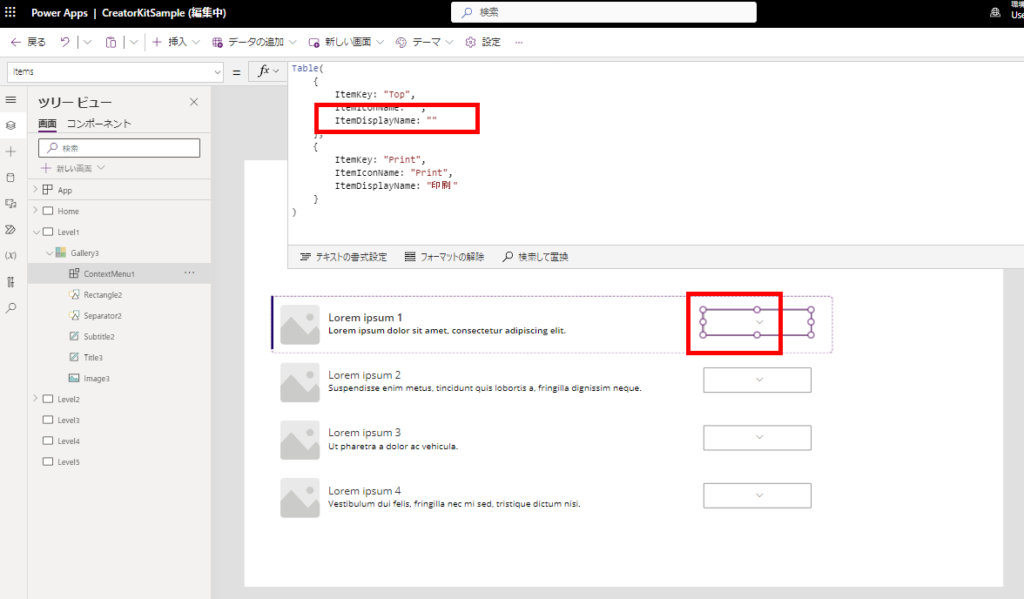
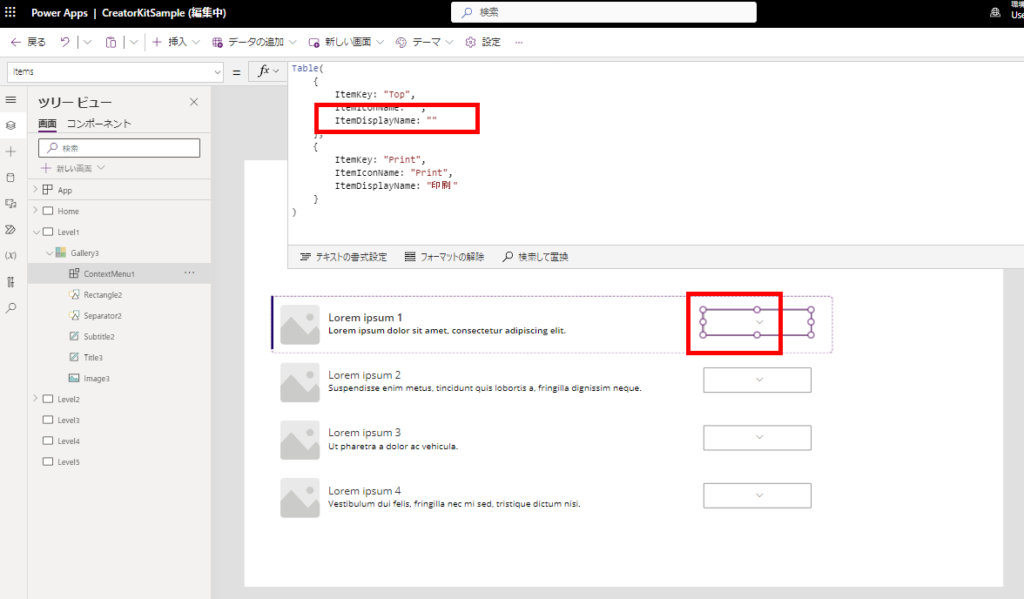
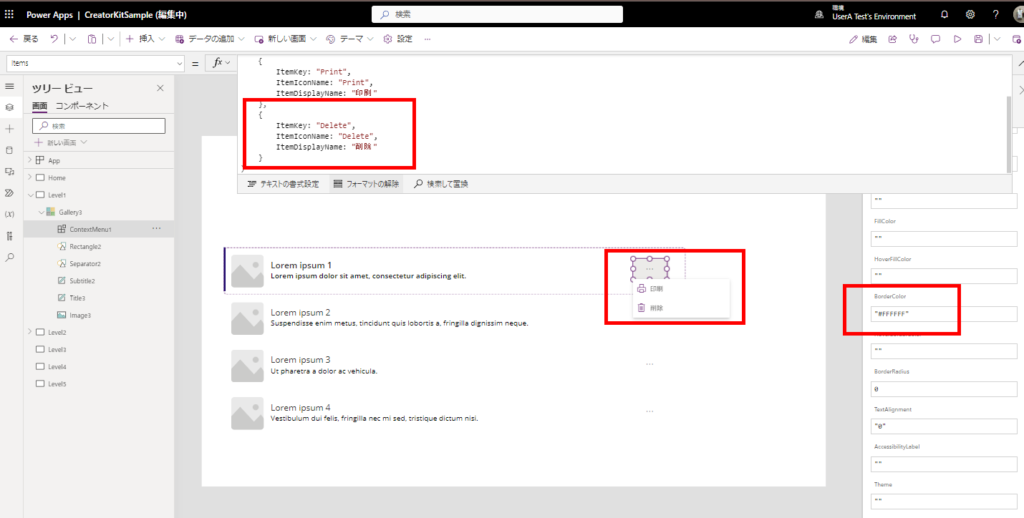
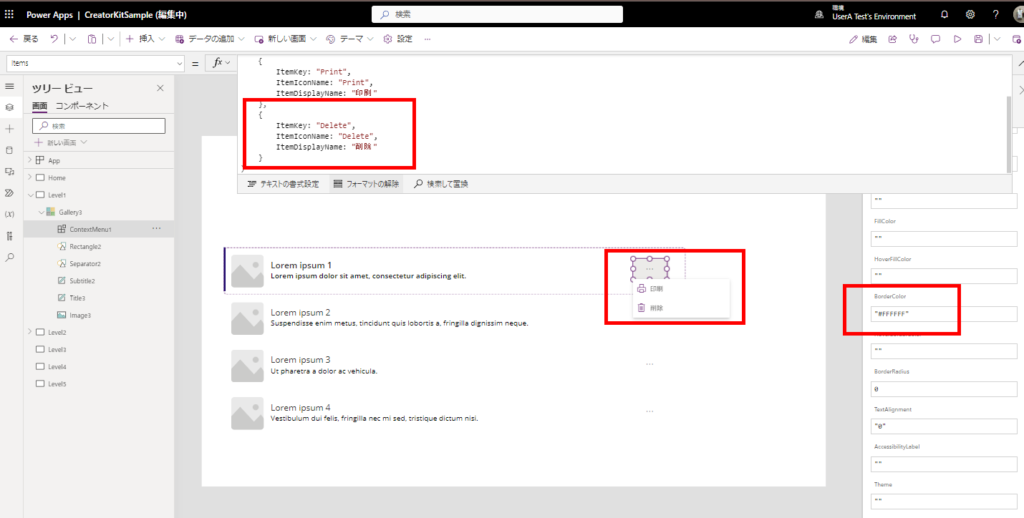
メニューボタンっぽくしたければ、こんな感じでトップノードのDisplayNameを空にして、


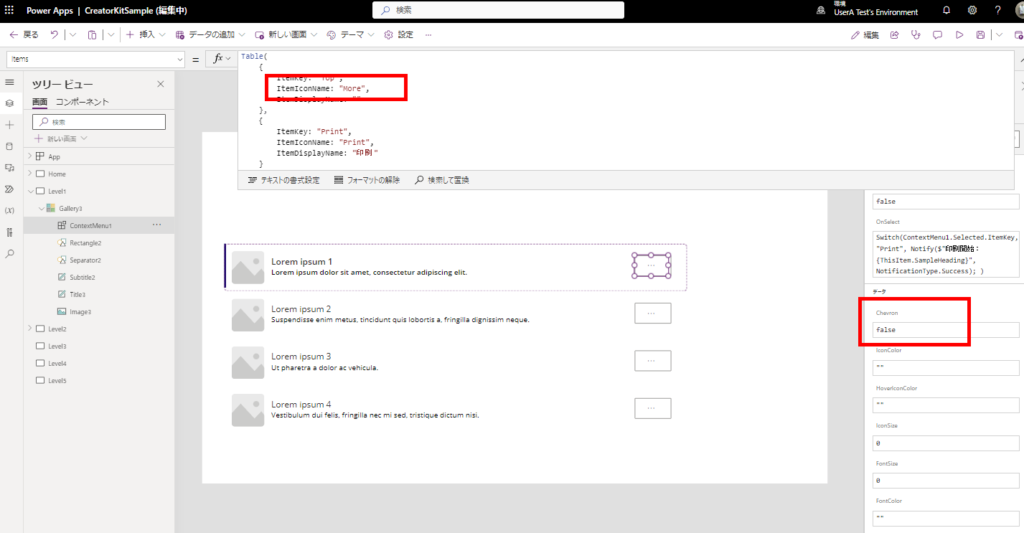
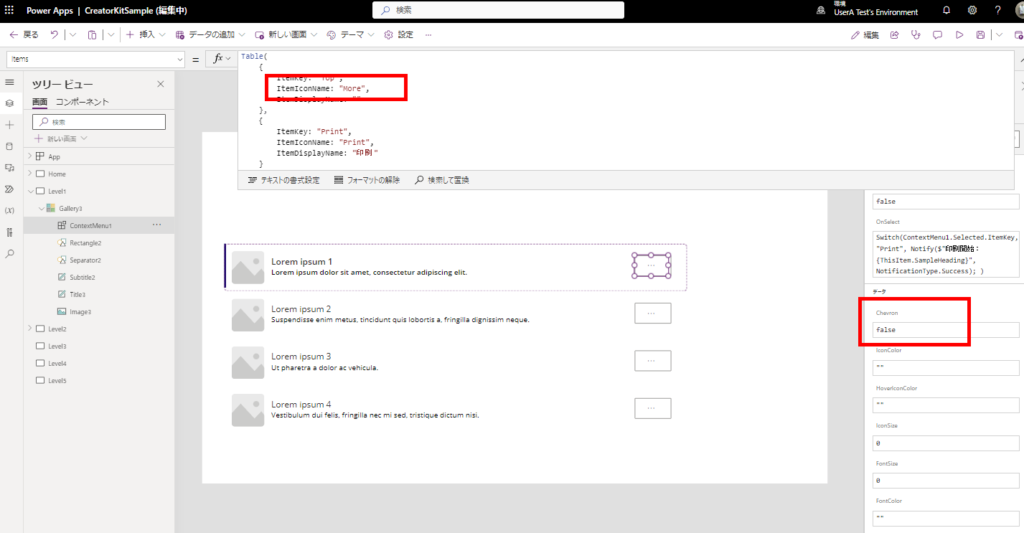
「…」アイコンを指定して、Chevron(下向き三角)をfalseに、


あとはBorderColorを白にしてあげれば、だいぶメニューっぽい見た目になる。


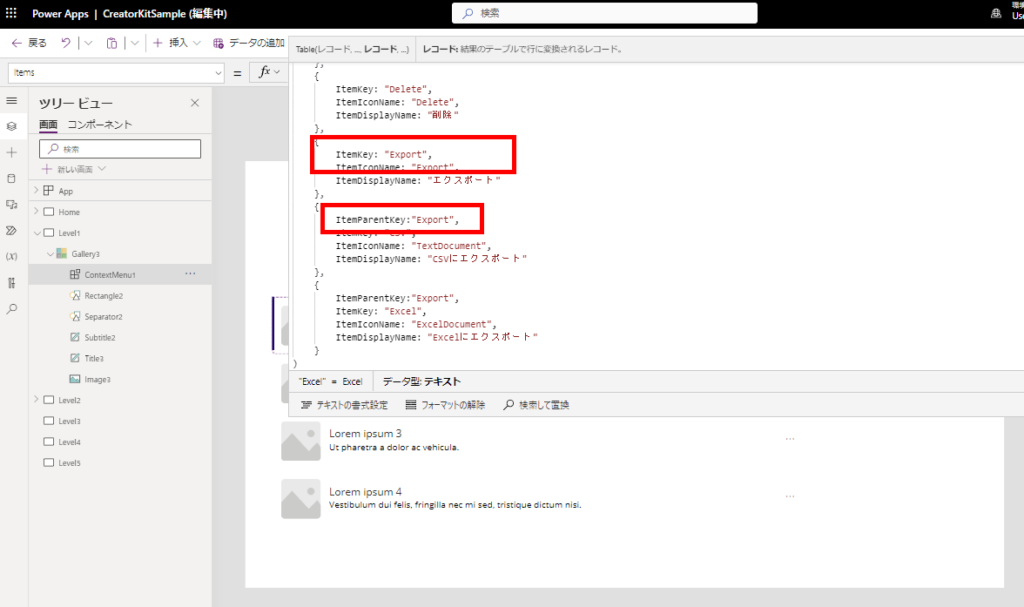
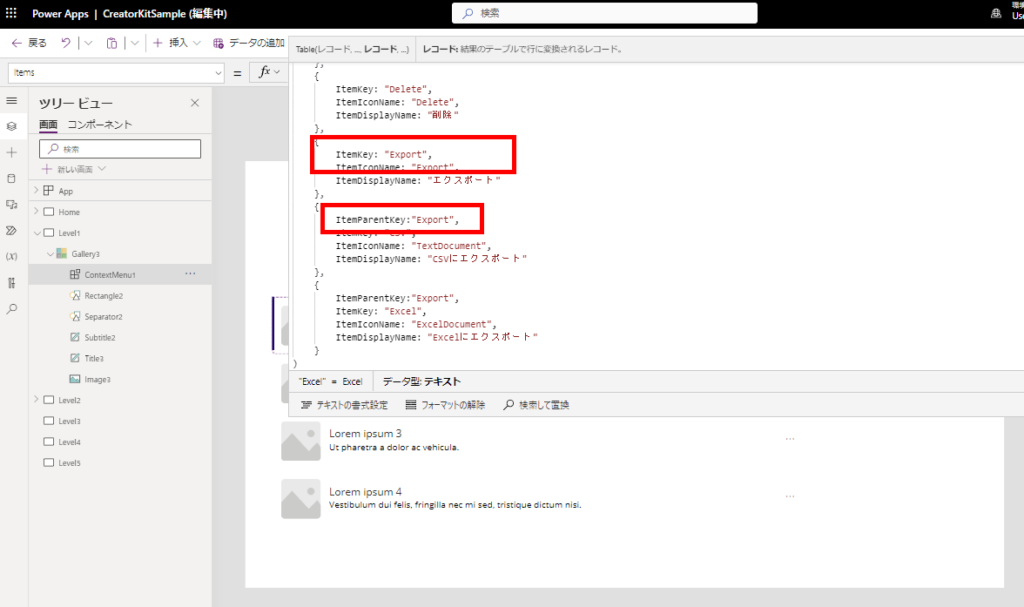
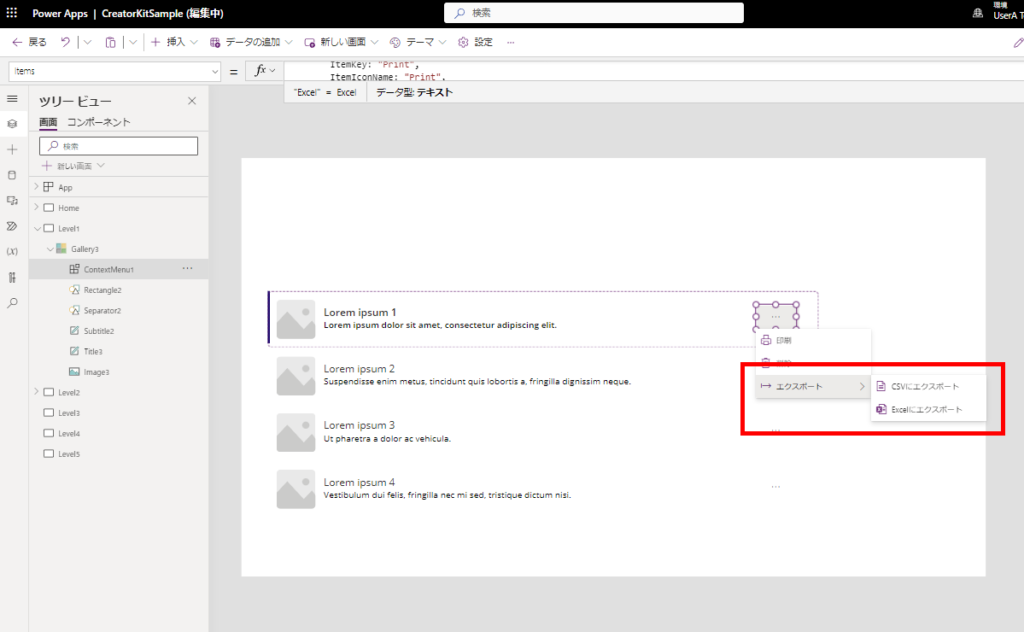
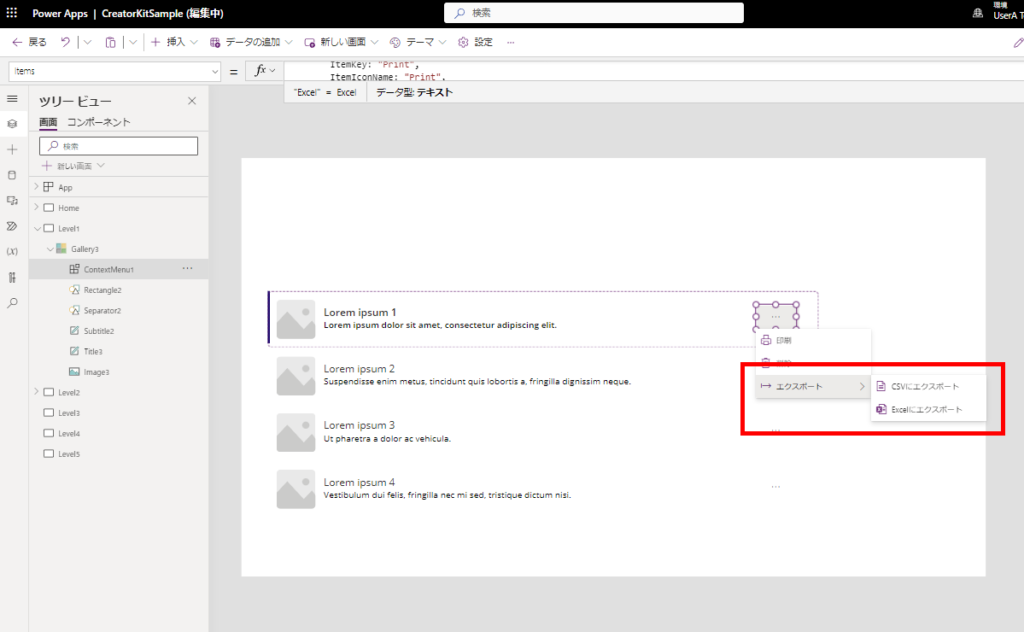
子メニューを追加する
あるメニュー項目のItemKeyの値を、別のメニュー項目のItemParentKeyに指定すると、


こんな感じでメニューに親子関係を持たせることもできる。


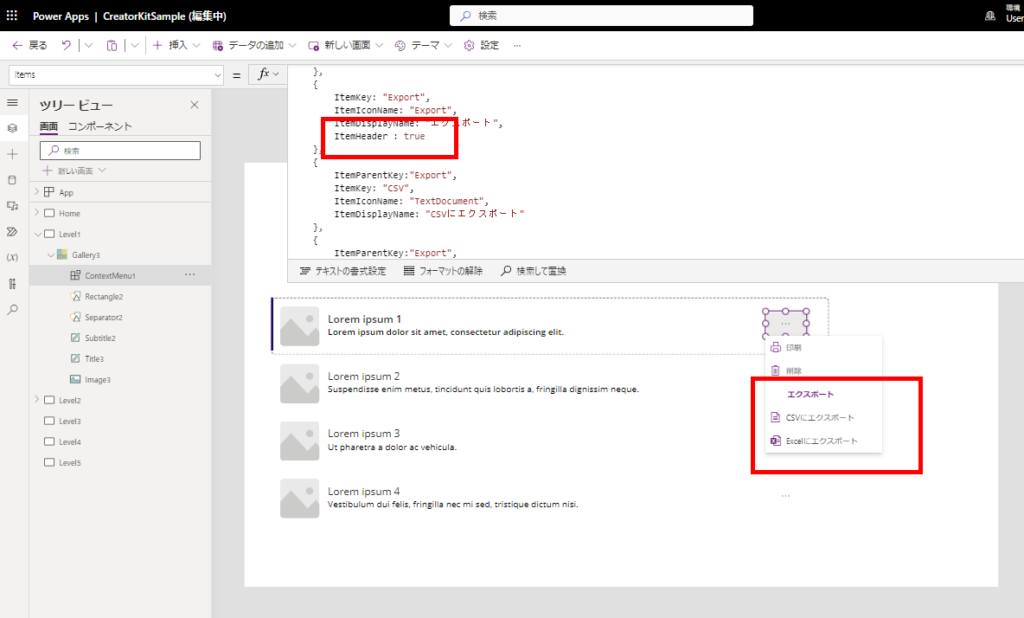
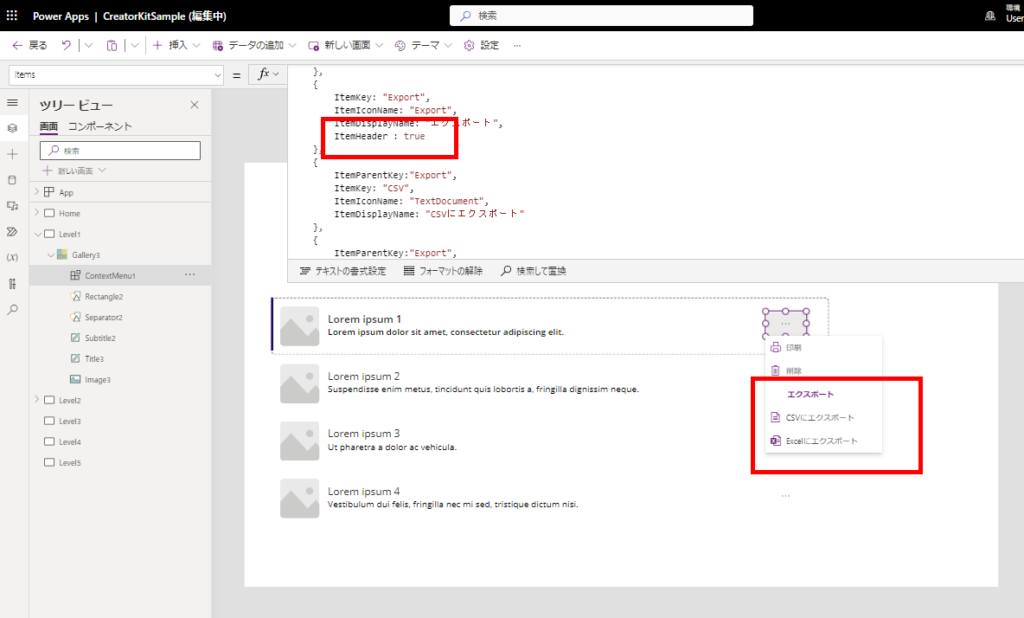
ちなみにItemHeaderをtrueにするとこんな感じの表示になる。


ということで、どこでも右クリックすればメニューを出せる、というコンテキストメニューではないっぽいけど、見た目もそこそこ細かく編集できるので、いろんなシーンで活用することができそう。
コメント