* 2023/12/7追記:
こちらの記事の内容は古くなり、非推奨な方法になりました。
キャンバスアプリで値を定義する際はApp.Formulasプロパティを使用してください。

こちらの記事の内容は古くなり、非推奨な方法になりました。
キャンバスアプリで値を定義する際はApp.Formulasプロパティを使用してください。

Power Apps アプリで使う定義値はApp.OnStartではなくApp.Formulasで宣言する|起動時間高速化
これまでアプリで使用する定義値はApp.OnStartプロパティ内でグローバル変数として定義してきたが、今回新しく機能「App.Formulas」が追加されたので試してみた。※アプリの起動時間の高速化第一弾「App.StartScreen」...
以下、Power Appsにはこんな時代もあったんだなー程度に見ていただければ。
Power Apsで値を定義する
Power AppsにはCのDefineや、C#のconst, static readonlyみたいに、値を定義する方法が用意されていない。
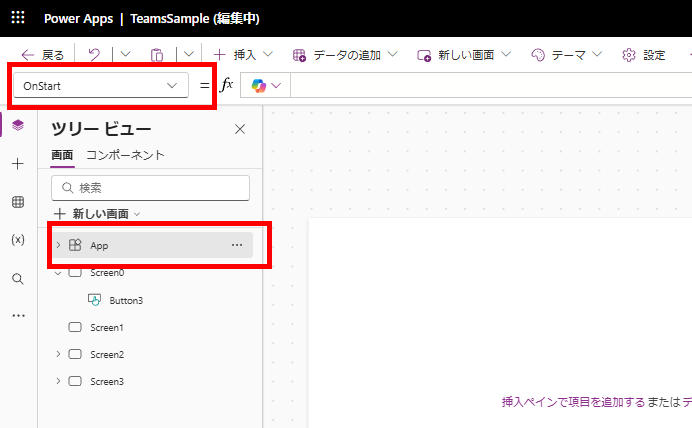
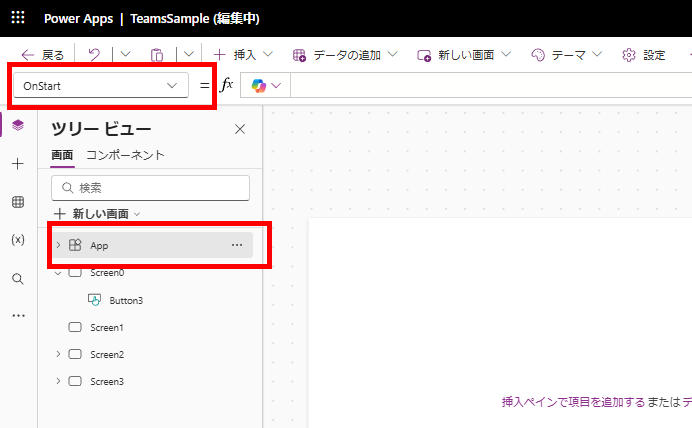
そこでAppオブジェクトのOnStartプロパティでグローバル変数を宣言して値を定義するのがおすすめ。
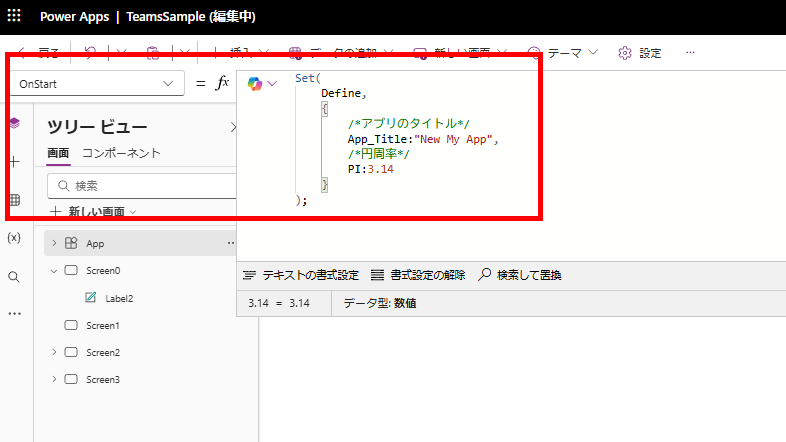
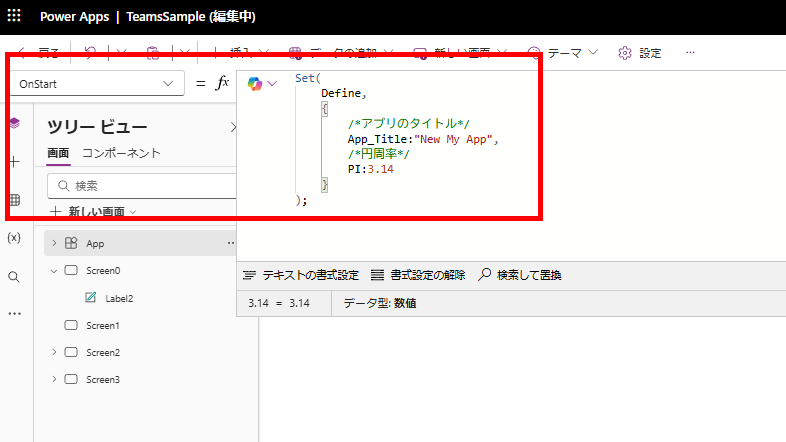
App.OnStart
App.OnStartはアプリ起動時に実行される処理を記述する場所。


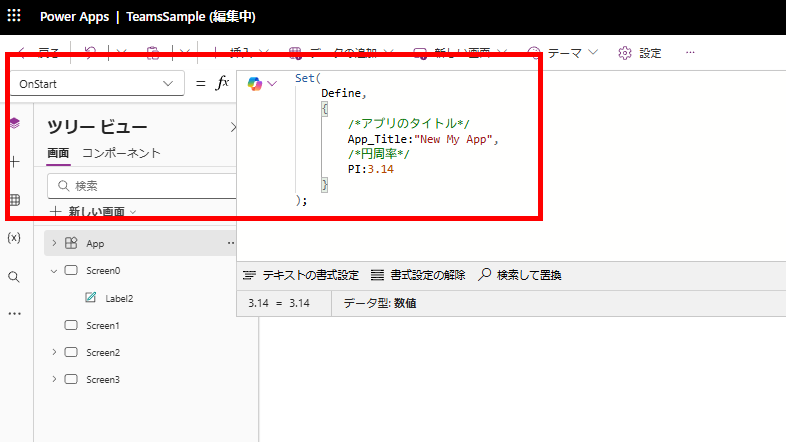
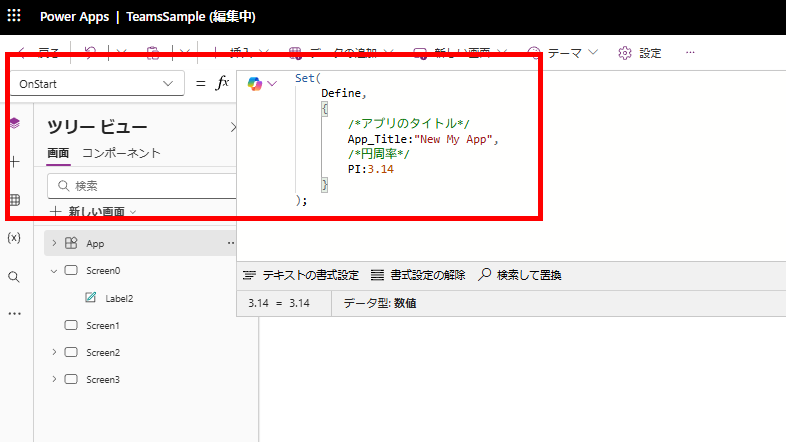
そのApp.OnStartにグローバル変数を使用して値を定義しておく。


するとアプリのどこからでもこの値を使用できるし、この例だと「アプリのタイトルを修正したい」となったときに一か所直せばよいので、とても便利。


※Appオブジェクトについてはこちら
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/object-app
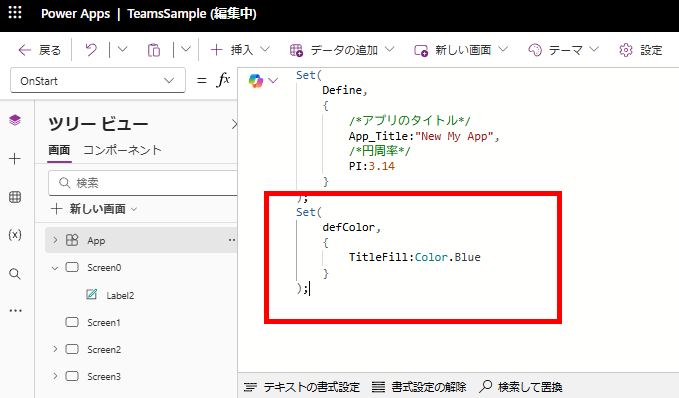
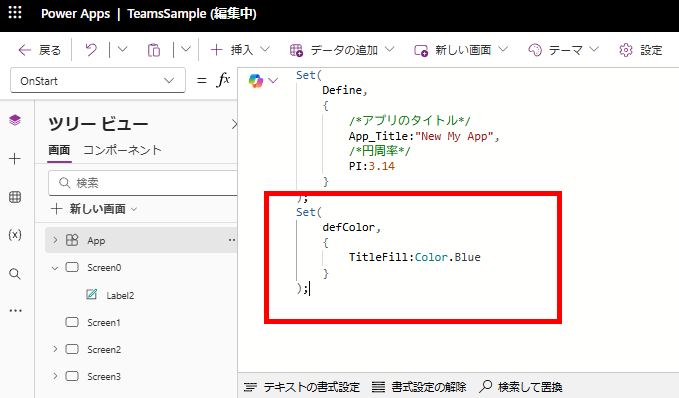
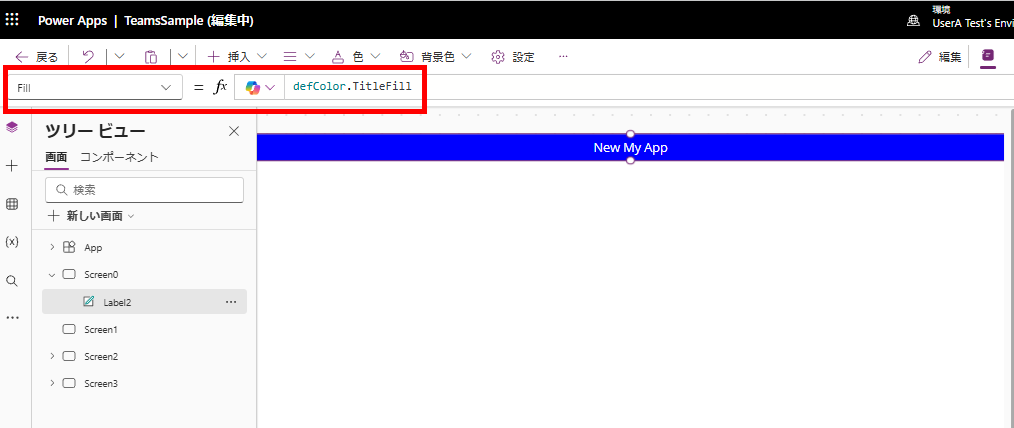
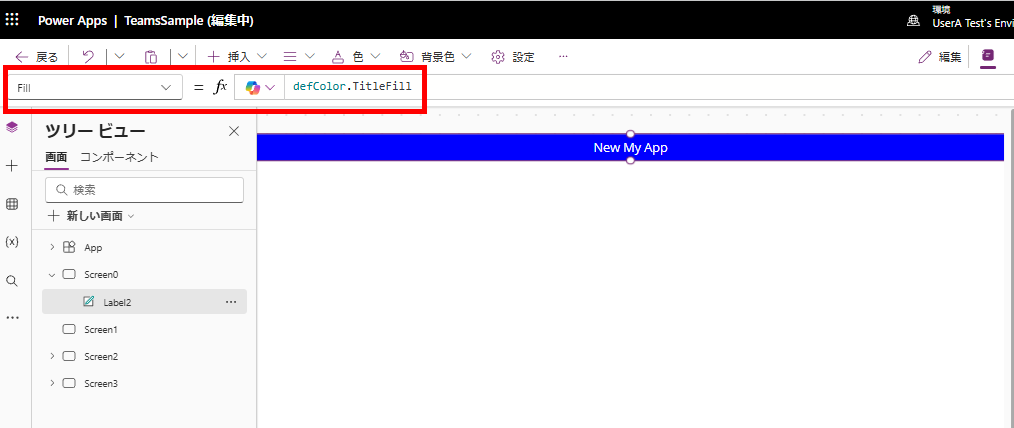
UI関連の値も定義しておくと便利
後はこんな感じでアプリのデザインに関する値も定義しておくと便利。


Set(
defColor,
{
TitleFill:Color.Blue
}
);
こうしておくことでアプリ開発中に「テーマカラーを変えたい」となったときも、このApp.OnStartのみを変えればよいので便利。


ただあくまでグローバル変数を使用して定義しているだけなので、「値を書き換えることが可能な」点だけ注意が必要。
コメント