Power AppsのCreator kitを使ってみたので、インストール方法をメモ。
Creator kitとは
Creator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれている、再利用可能なコントロールたちのこと。
標準のコントロールよりおしゃれで多機能なコントロールも含まれているため、色々使えてかなり便利!
Creator kitについて詳しくはこちら
![]()

クリエーター キット - 概要 (プレビュー) - Power Platform
クリエーター キットの概要
そんなCreator kitのインストール方法が意外とややこしかったので、今回はそのインストール方法をメモ。
事前準備:
事前準備1:環境の設定を変更してPower Apps Component Frameworkを有効にする
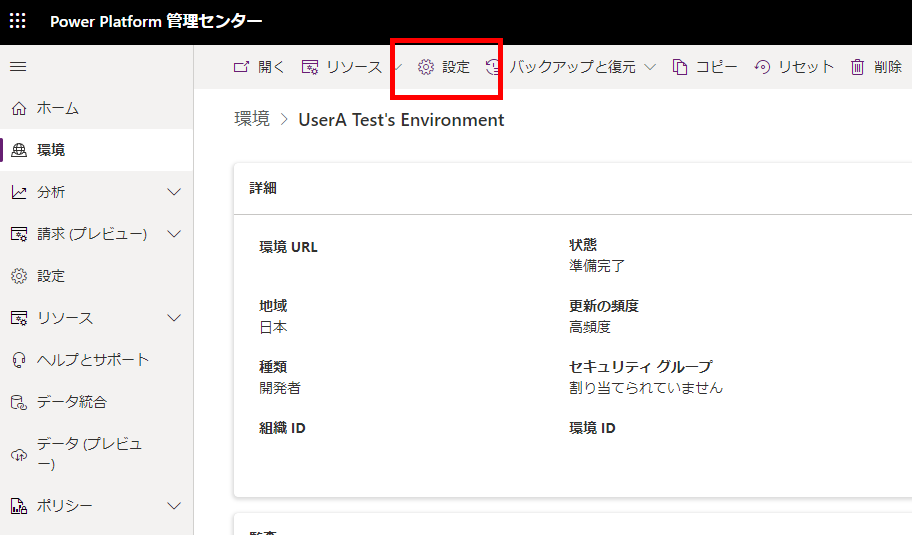
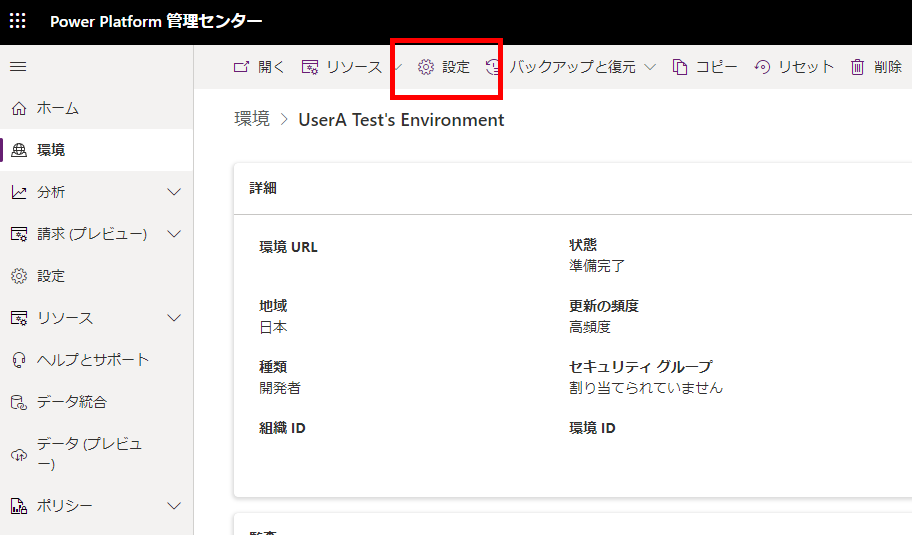
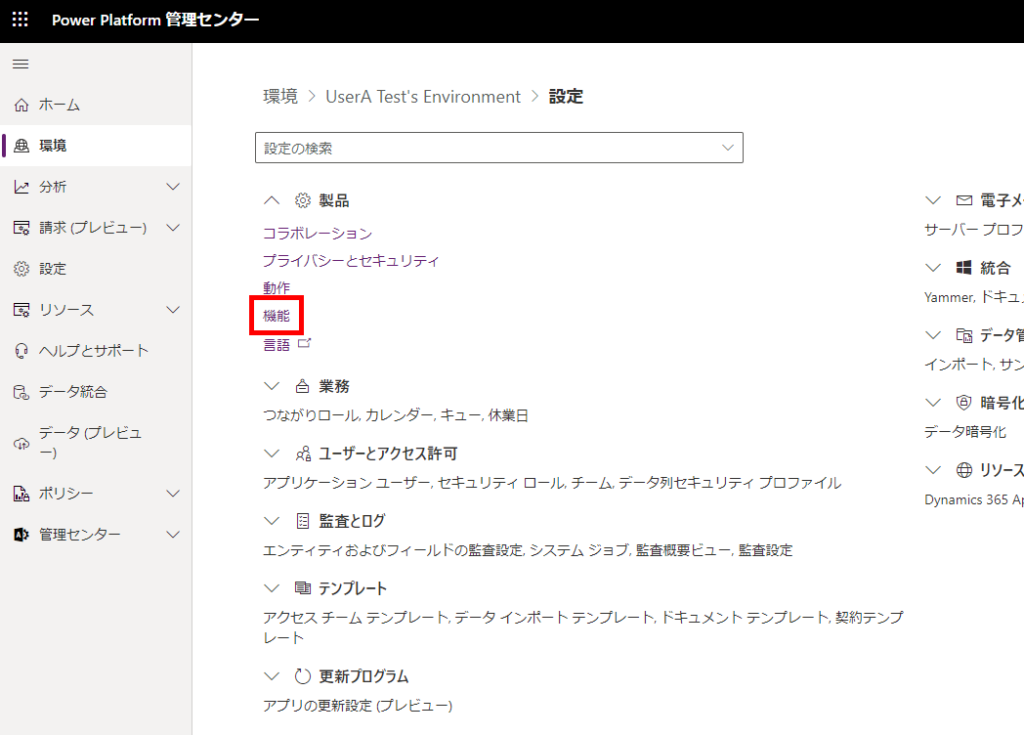
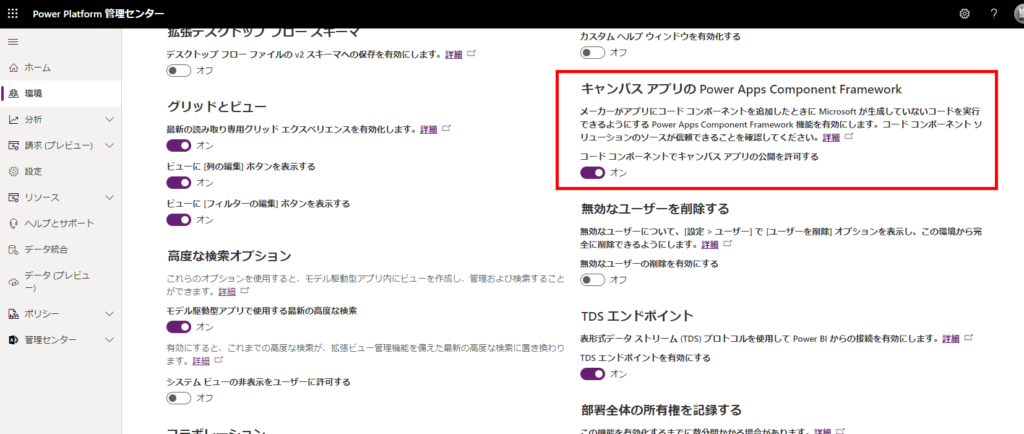
[設定]から[機能]を選択、



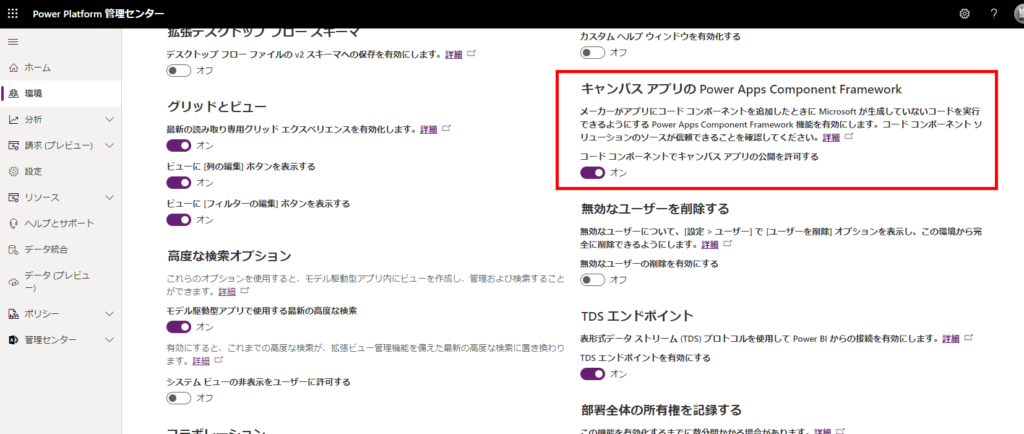
真ん中くらいにある「キャンバスアプリの Power Apps Component Framework」をオンにする。
※わかりにくいけど右下の方に[保存]ボタンがあるので、忘れずに押すこと。

※わかりにくいけど右下の方に[保存]ボタンがあるので、忘れずに押すこと。

事前準備2:必要なソリューションをダウンロードする
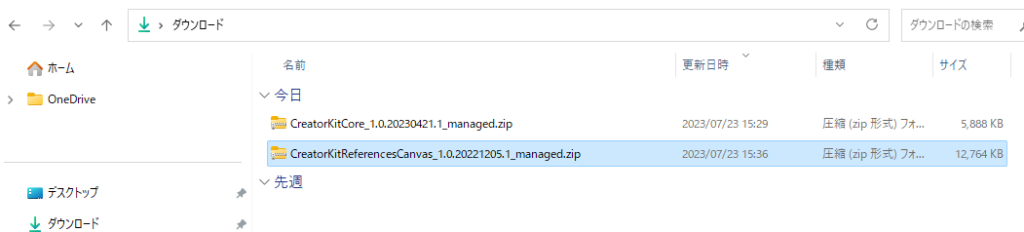
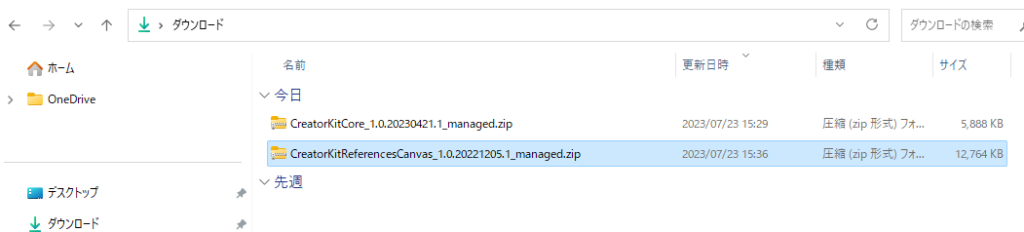
以下のサイトからソリューションを2つダウンロードする。


- CreatorKitCoreソリューション
- CreatorKitReferencesCanvasソリューション
これで事前準備は完了!
インストール手順
手順1:CreatorKitCoreソリューションのインポート
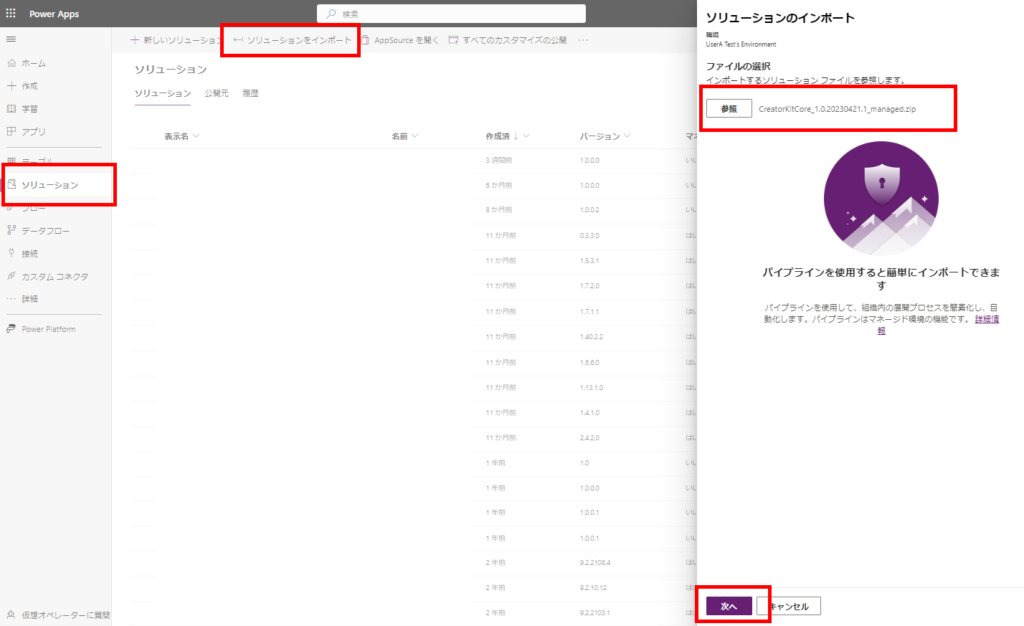
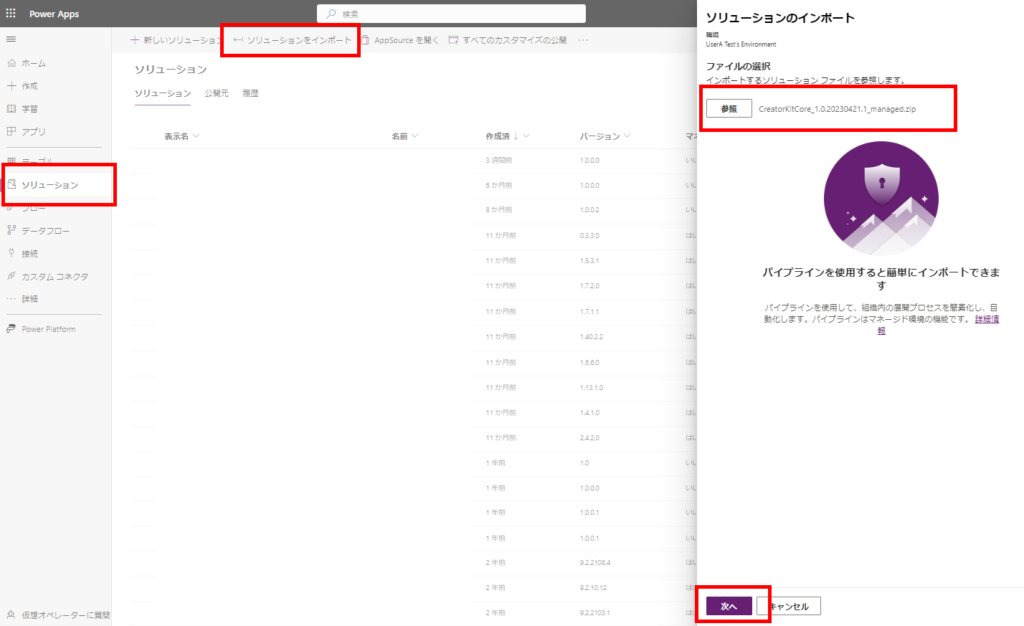
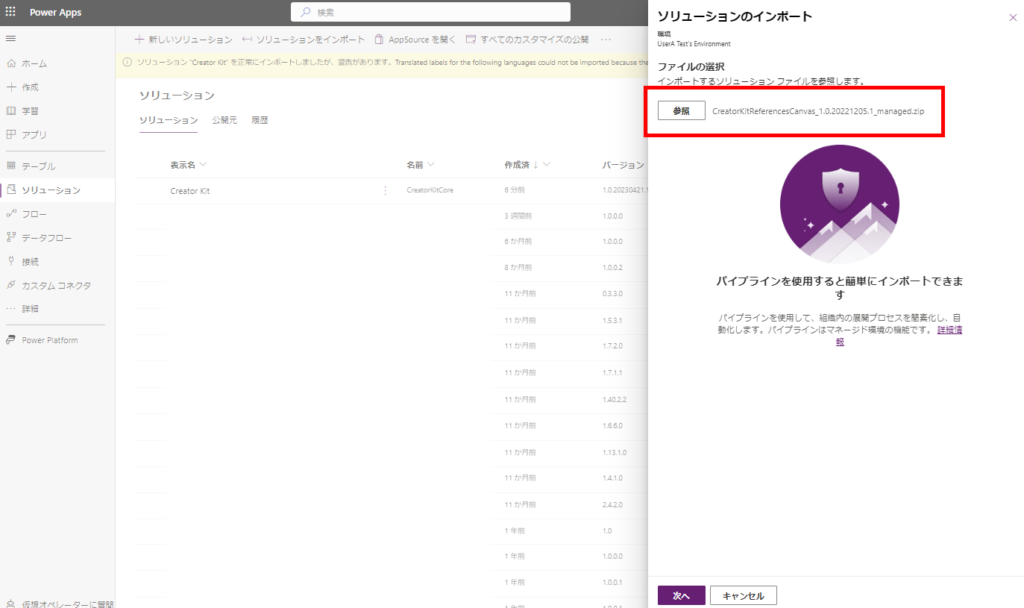
まずはCreatorKitをインストールする環境の[ソリューション]を開き、[ソリューションをインポート]を選択し、[参照]からダウンロードした「CreatorKitCoreソリューション」を選択する。


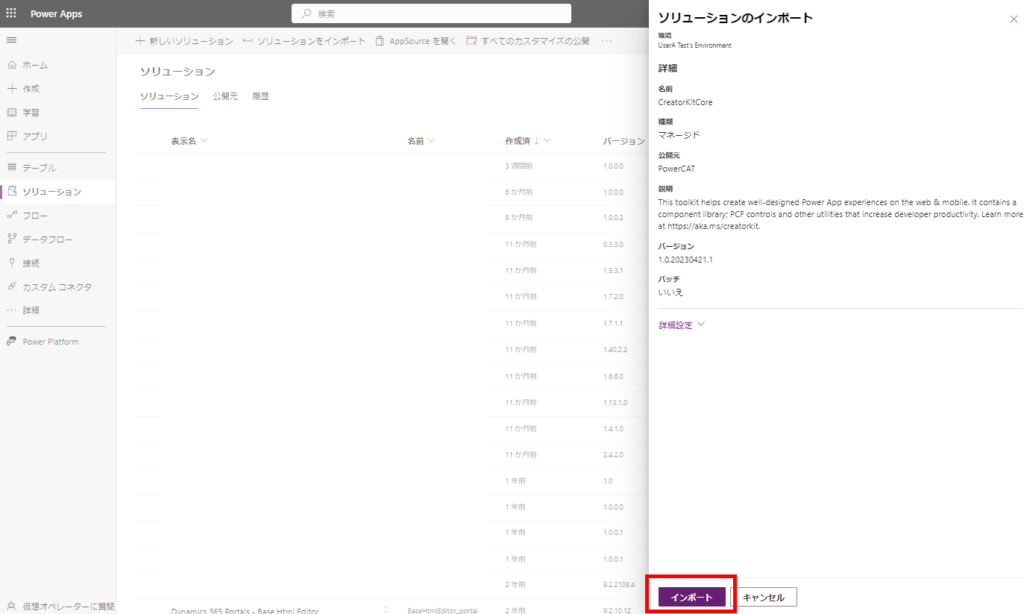
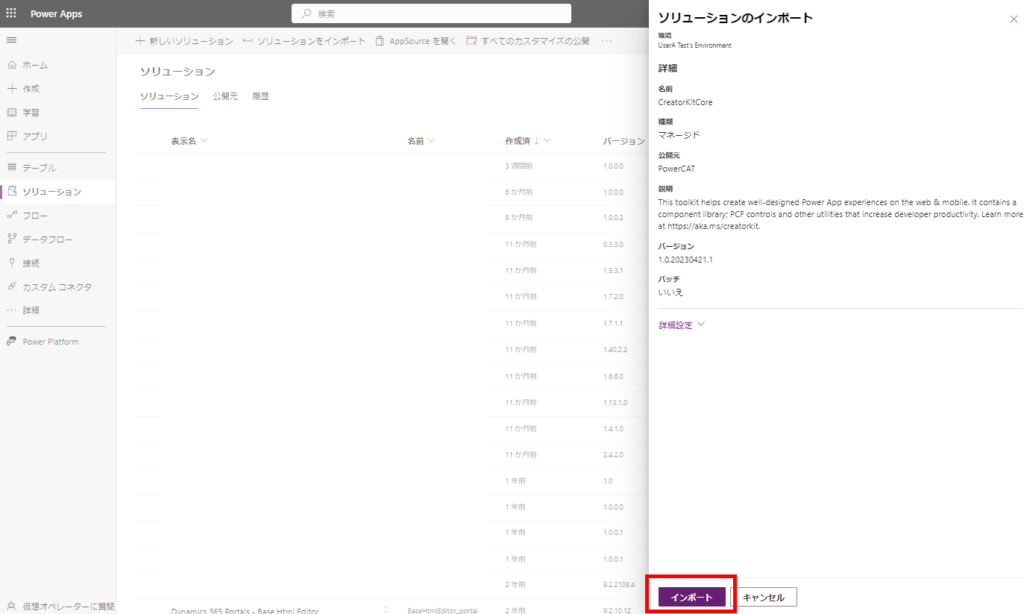
[次へ][インポート]の順にボタンを押してソリューションをインポートする。


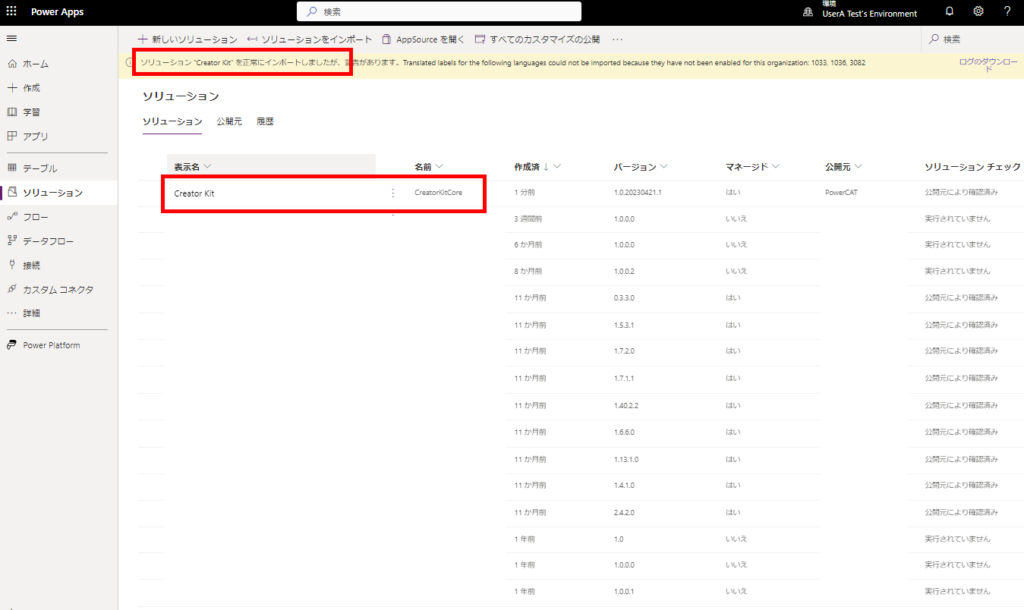
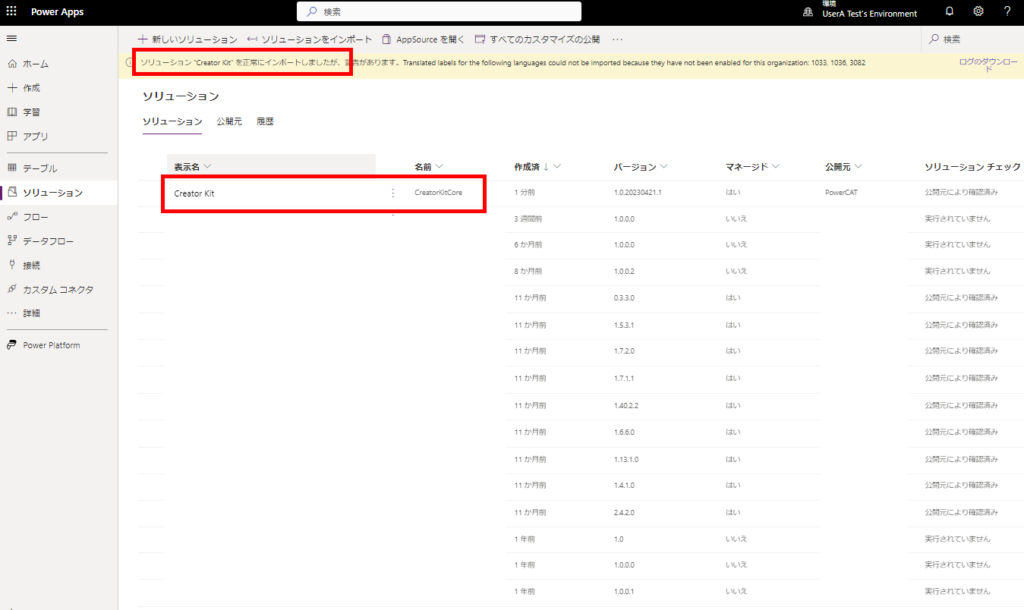
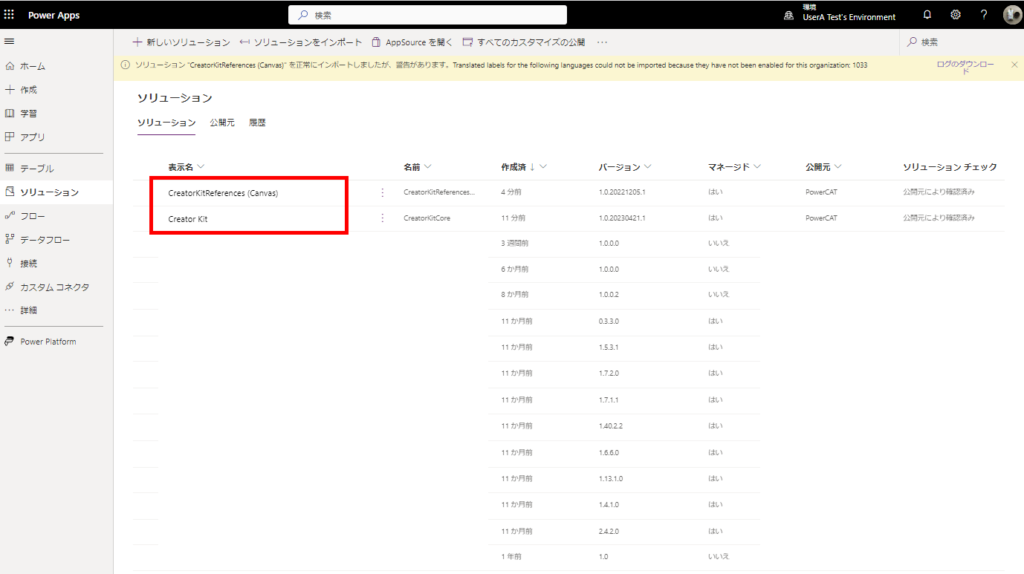
インポート完了。
※警告は出るけど無視。

※警告は出るけど無視。

手順2:CreatorKitReferencesCanvasソリューションのインポート
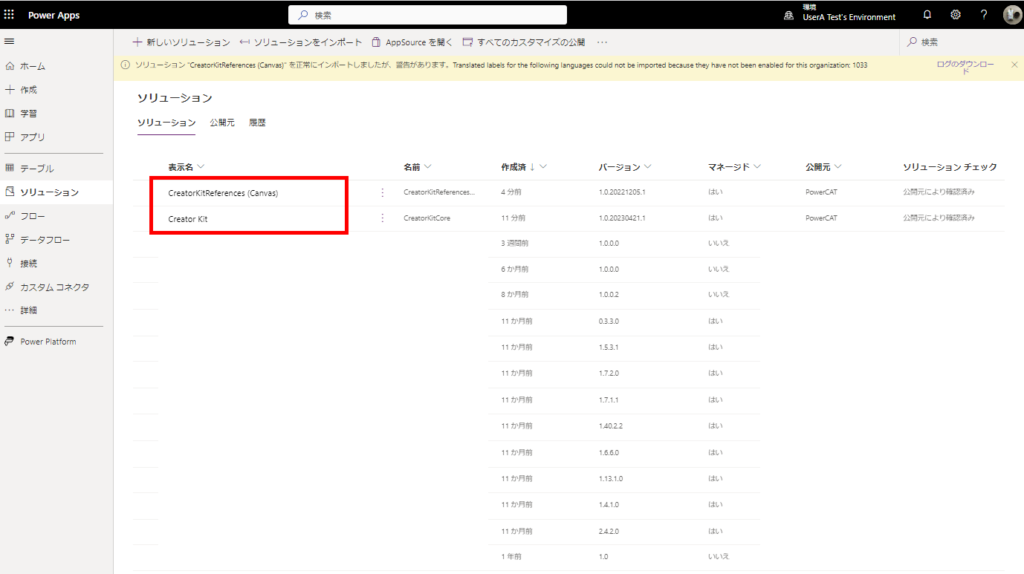
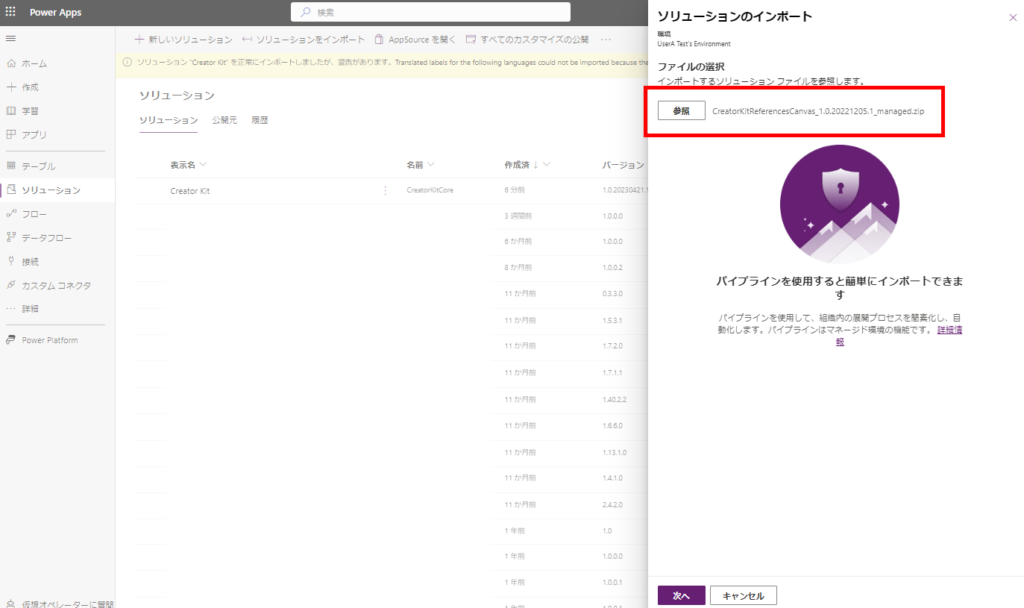
同様の手順でCreatorKitReferencesCanvasソリューションをインポートする。




手順3:Canvas Templateアプリの複製
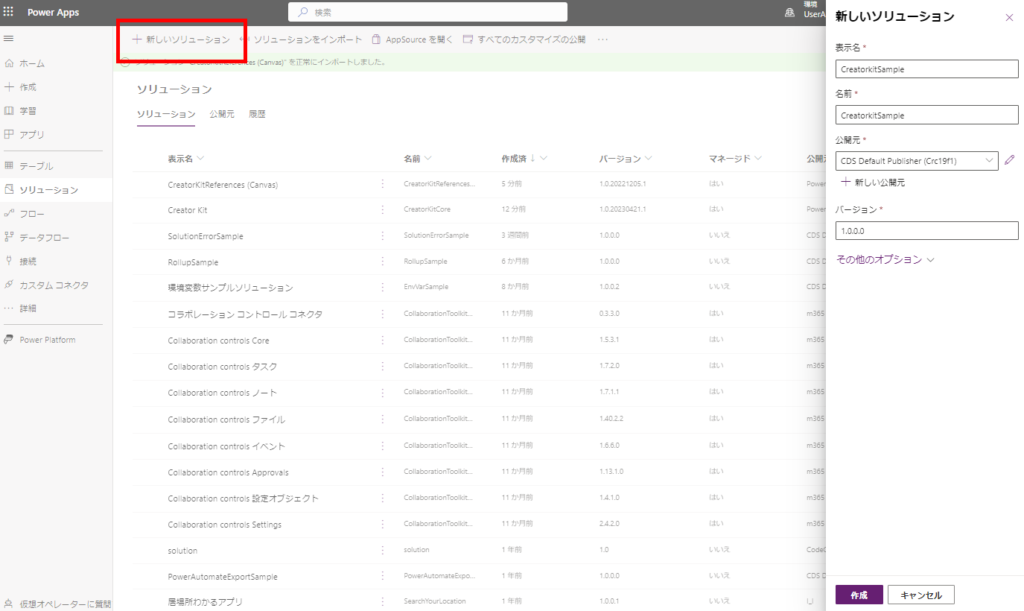
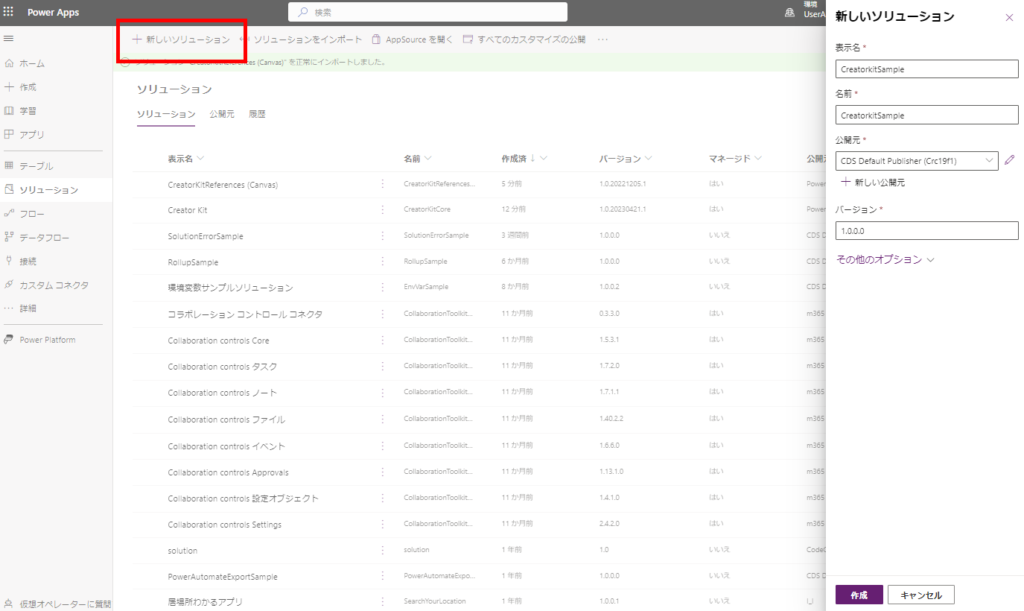
[新しいソリューション]からソリューションを一つ作成し、


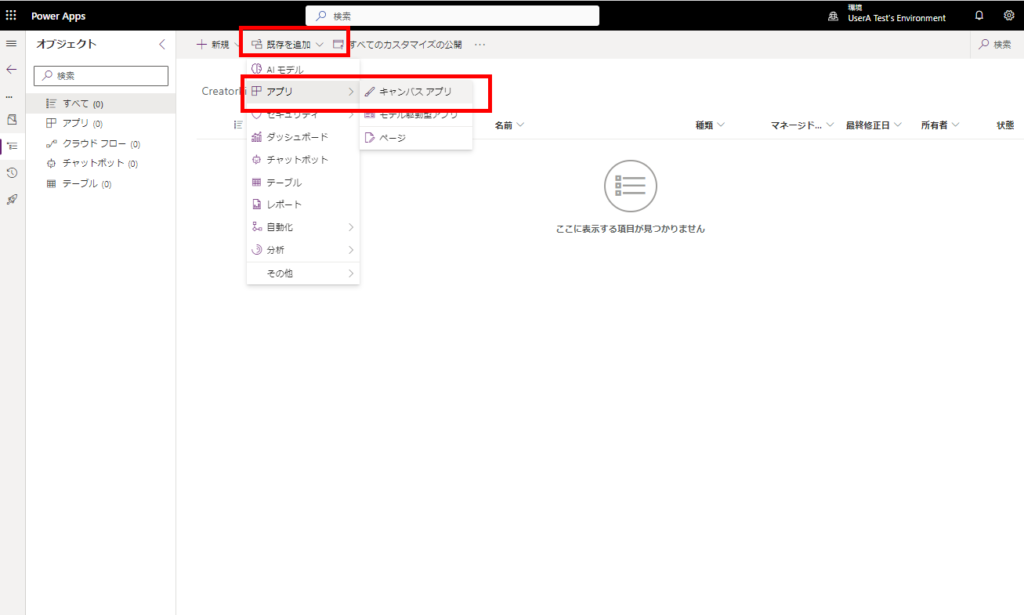
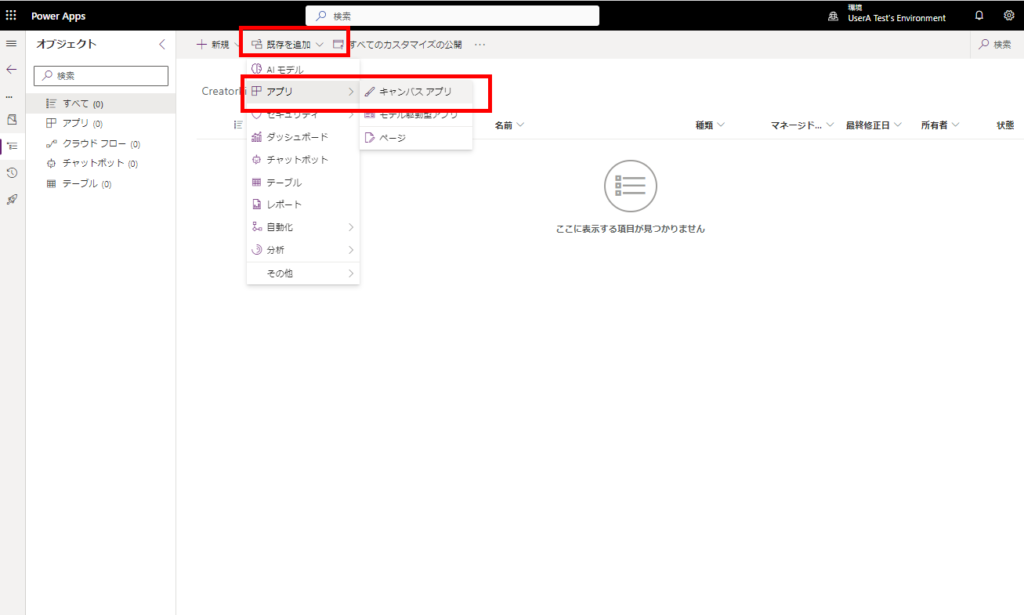
[既存を追加]→[アプリ]→[キャンバスアプリ]を選択し、


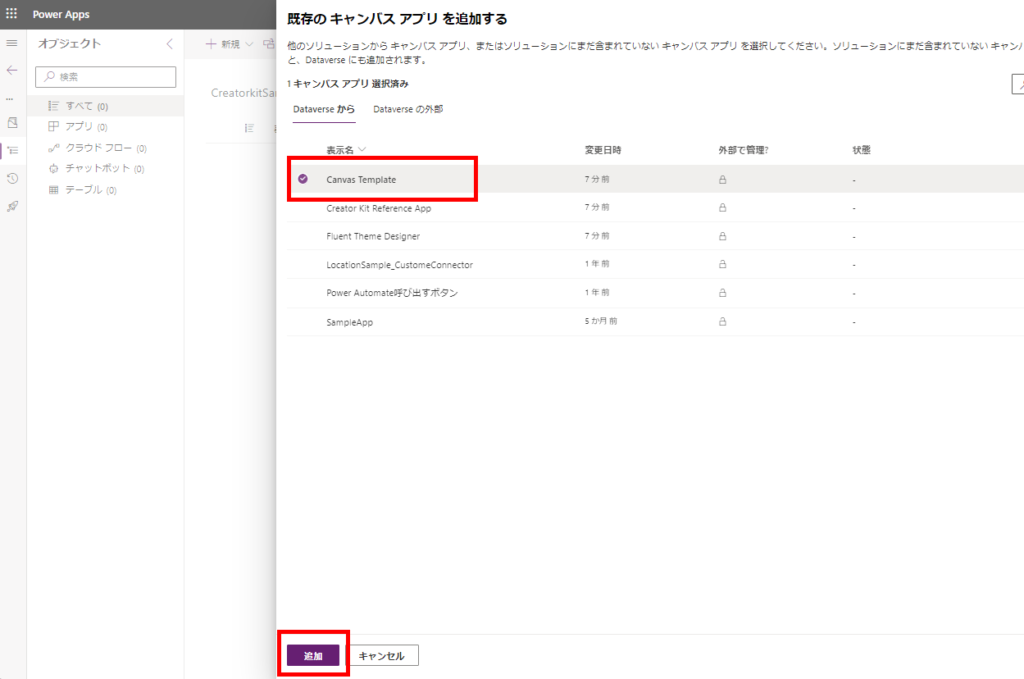
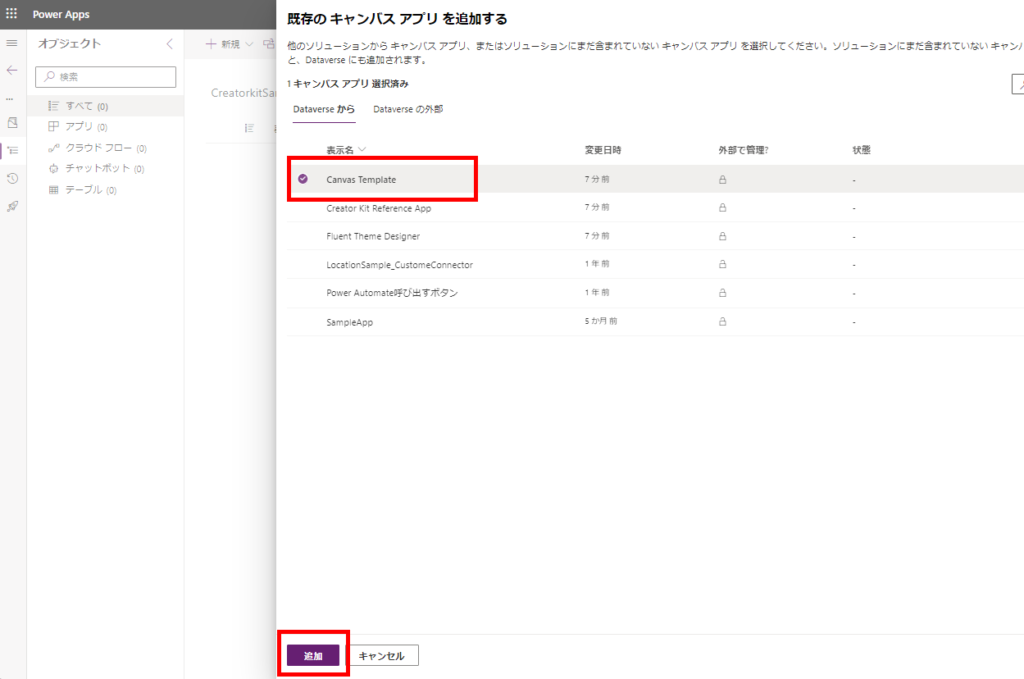
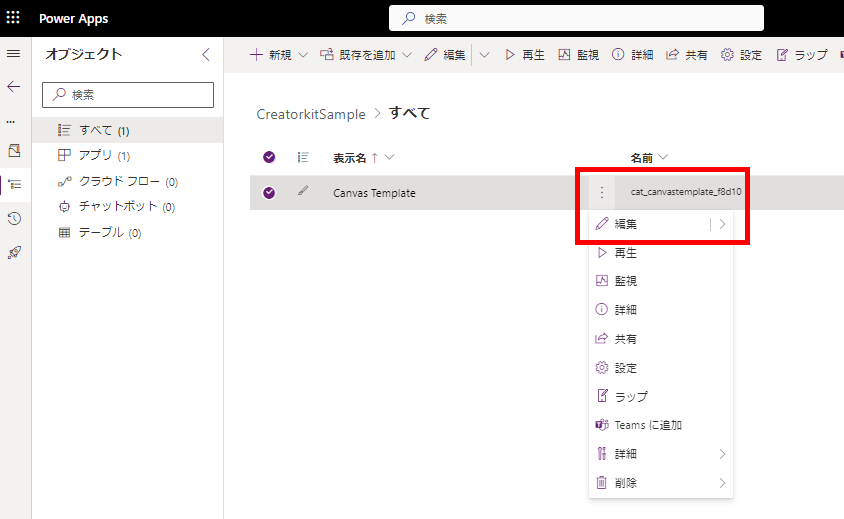
「Canvas Template」を追加、


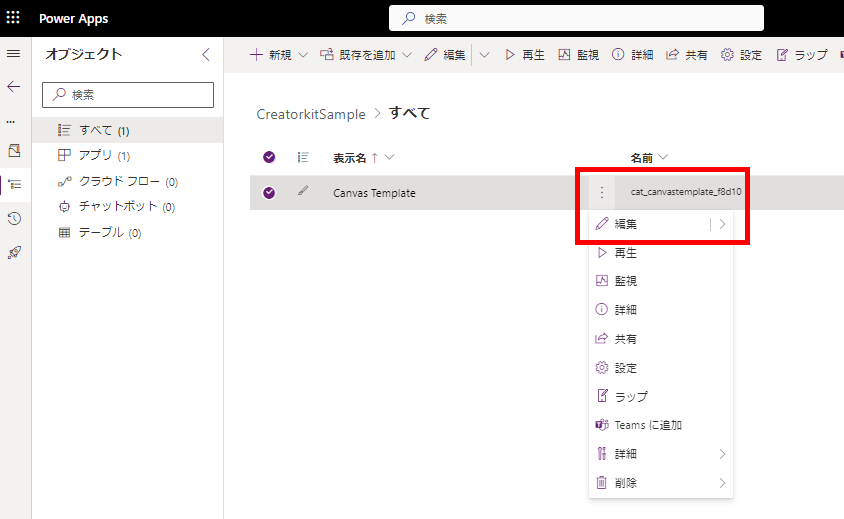
[編集]を押して、


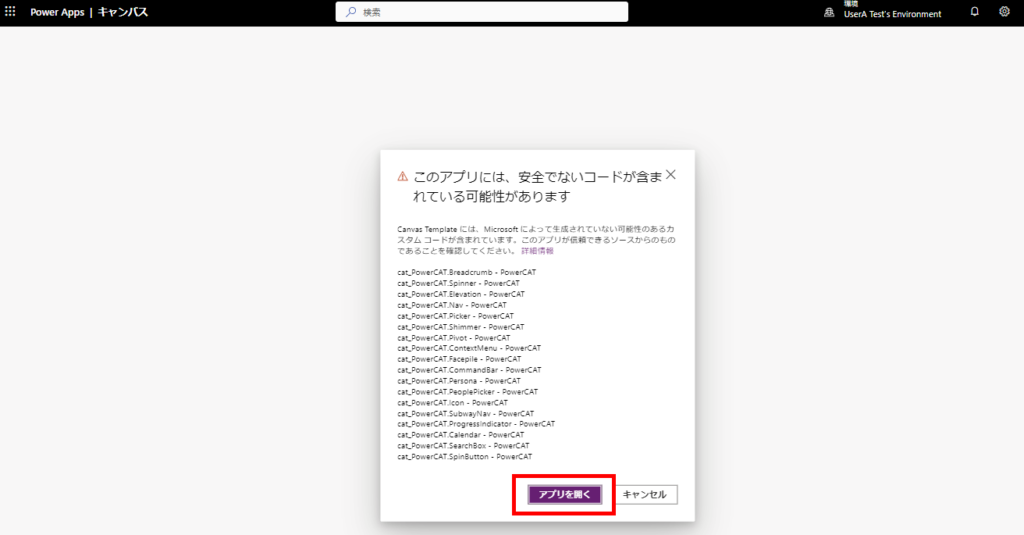
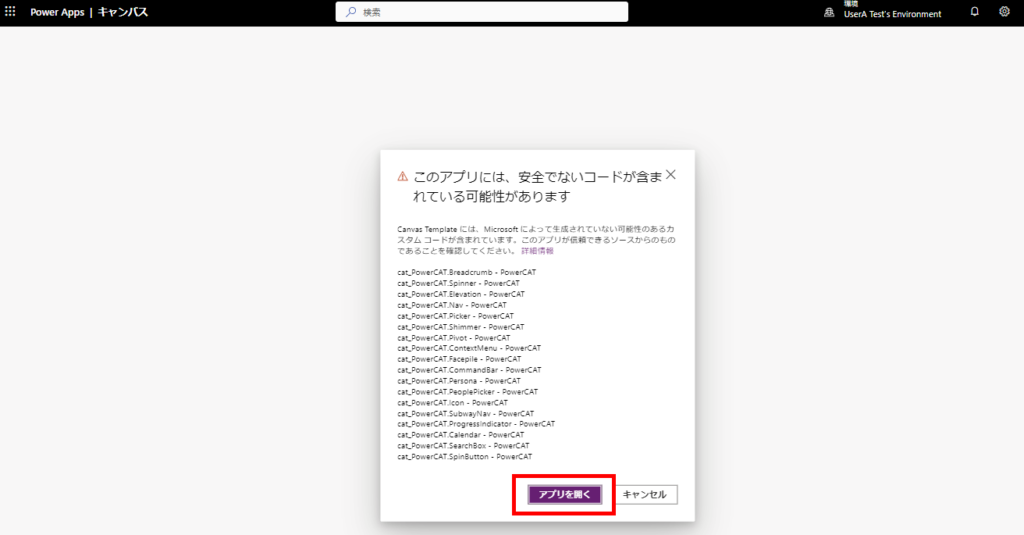
[アプリを開く]→[更新]を押す。



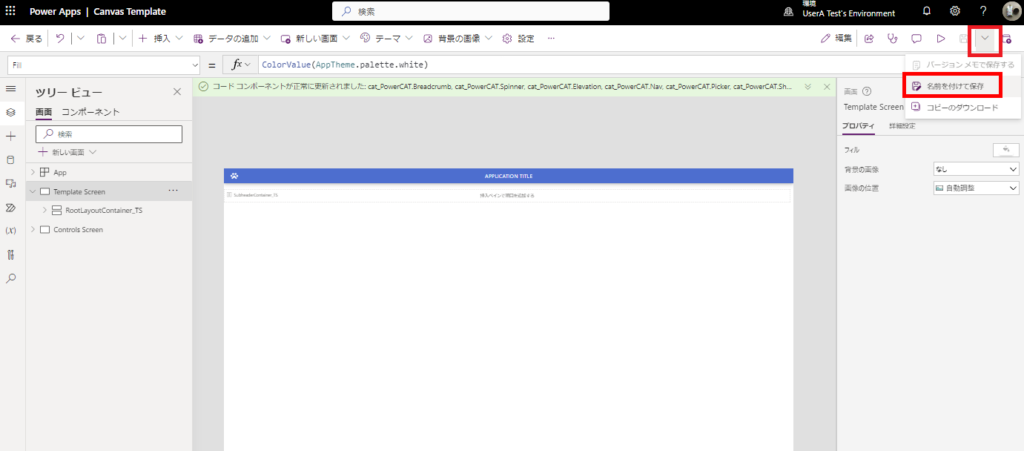
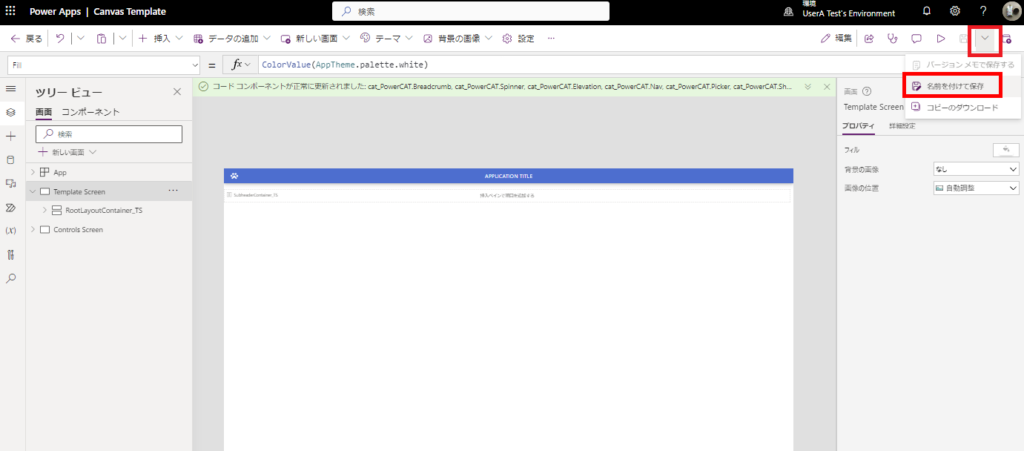
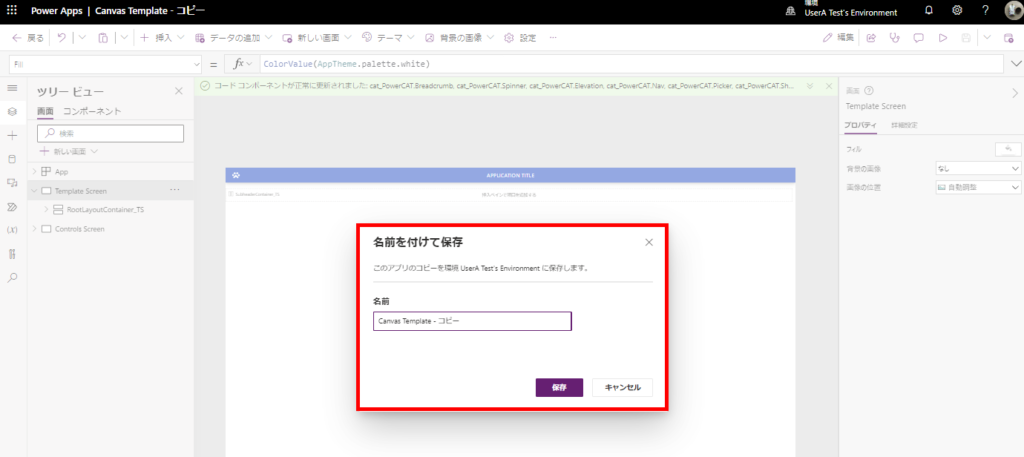
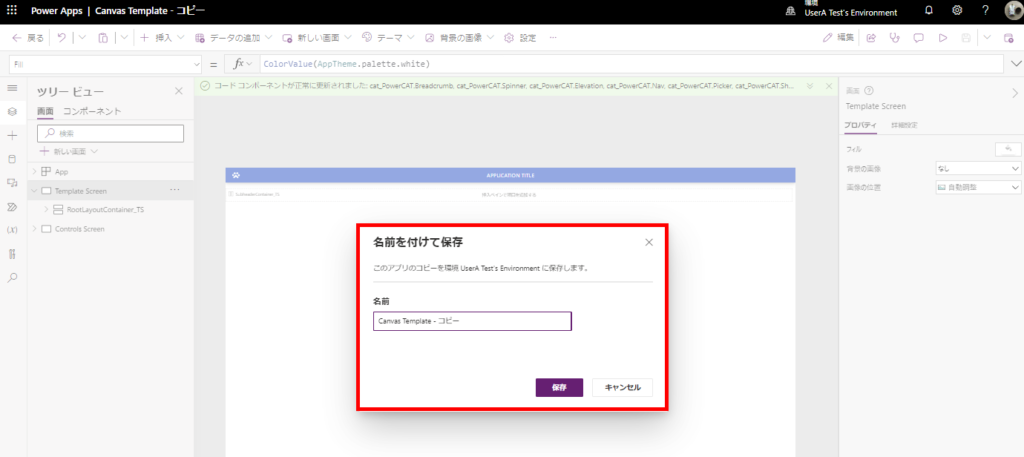
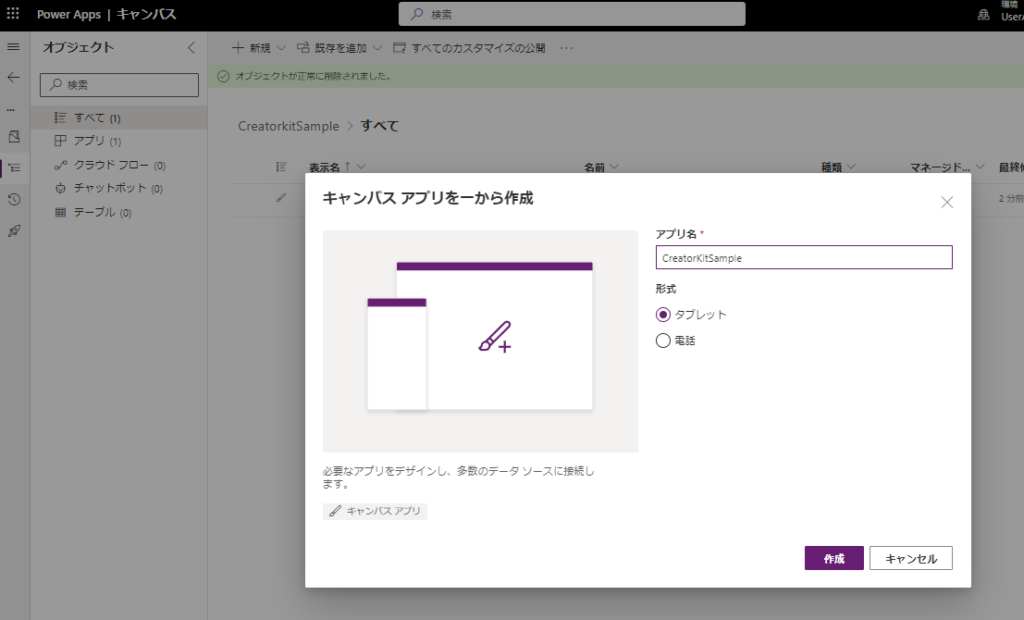
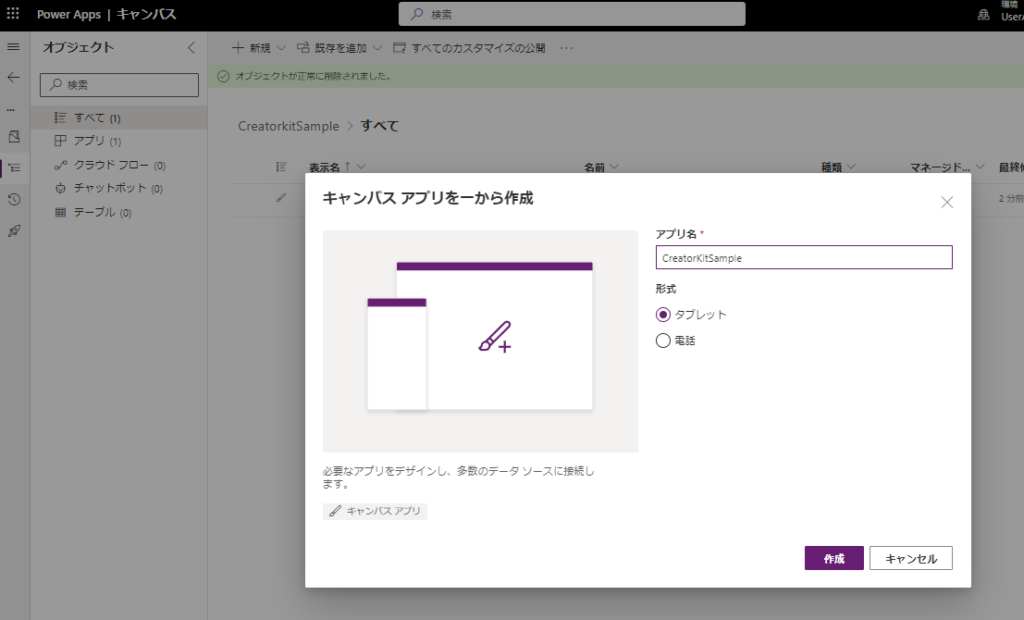
そしたら右上の[名前を付けて保存]を選択して、


適当な名前で保存。


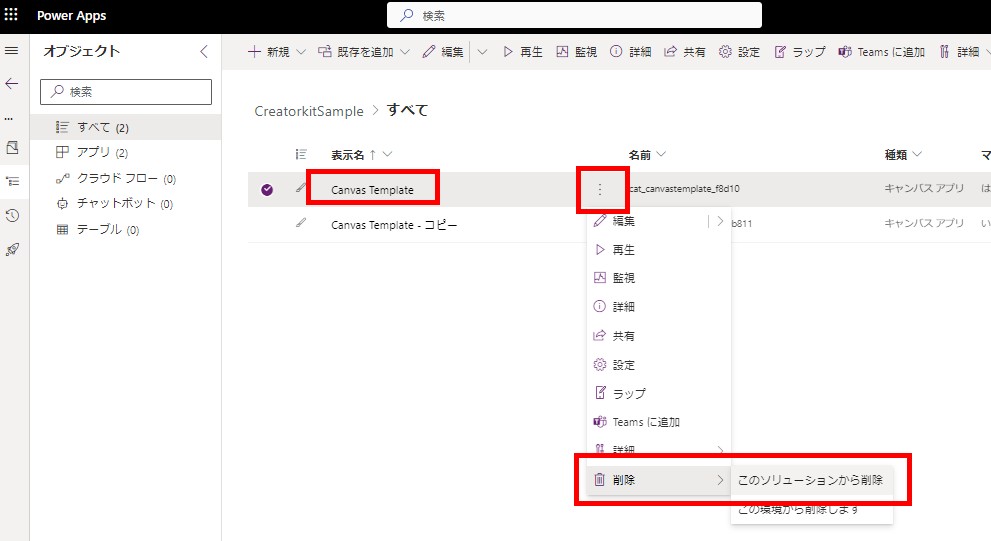
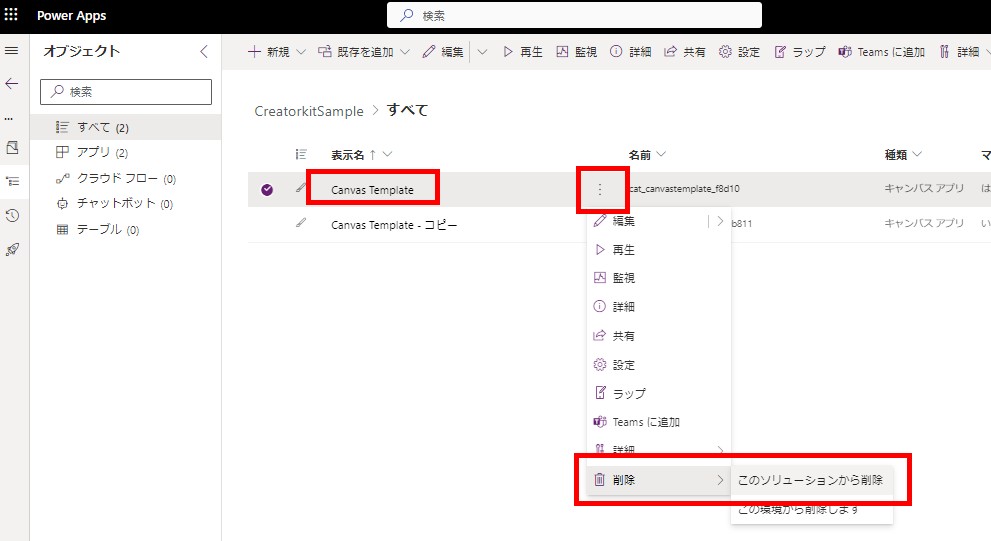
元の方は[ソリューションから削除]でソリューションから消してしまう。
※環境から消さないこと。

※環境から消さないこと。

これでインストール完了!
CreatorKitを使えるか確認
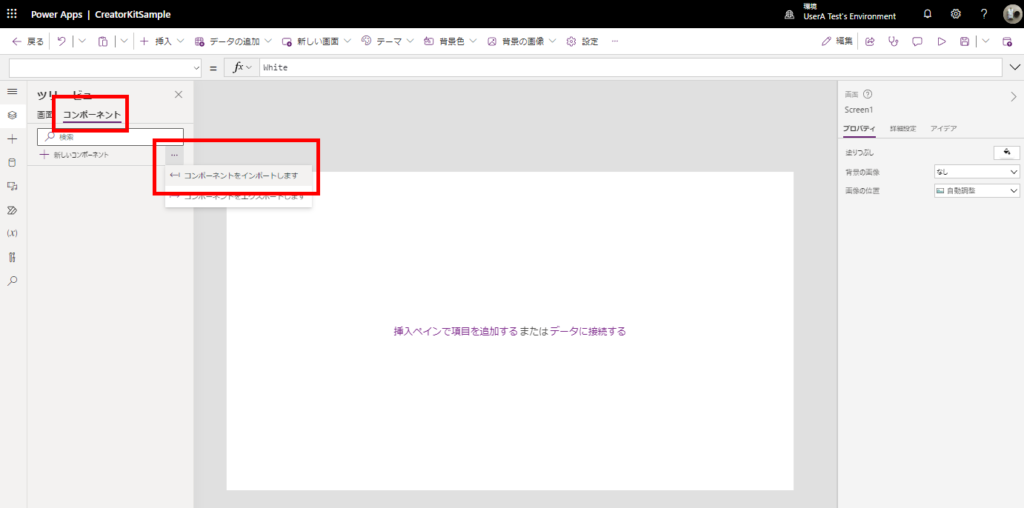
同じソリューションの中に適当なキャンバスアプリを作成し、


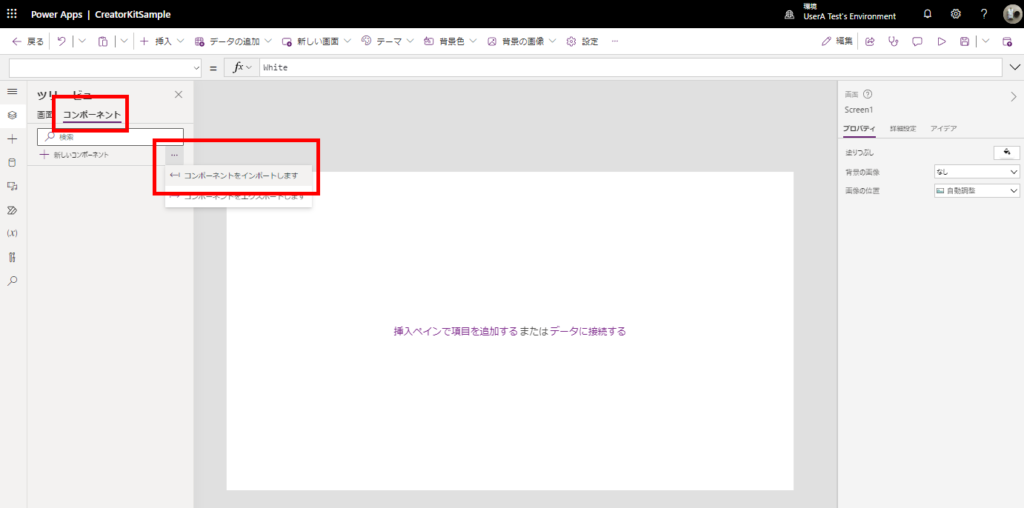
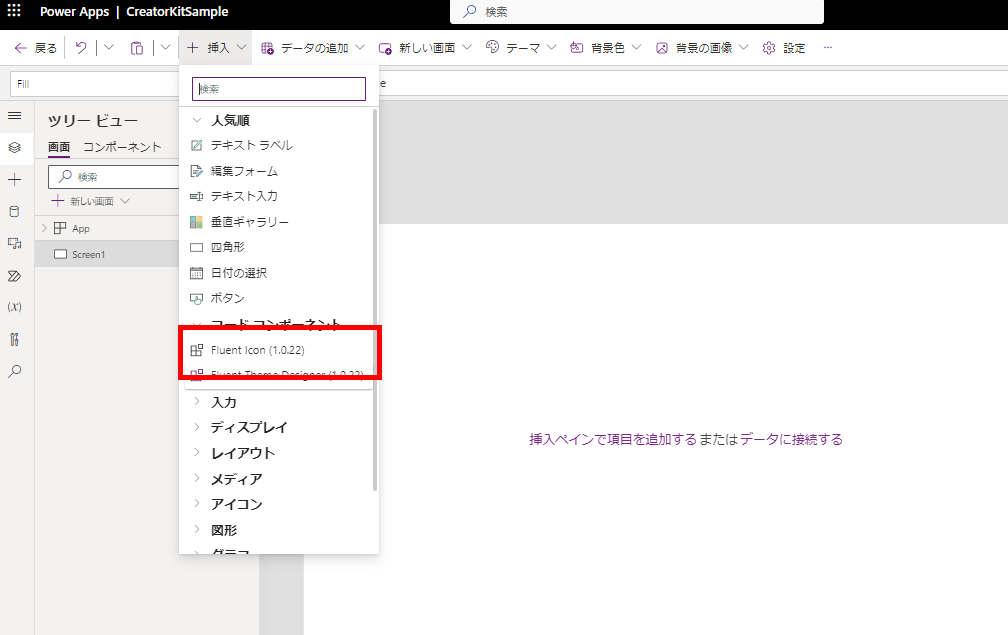
[コンポーネント]タブを表示して、[コンポーネントをインポートします]を選択。


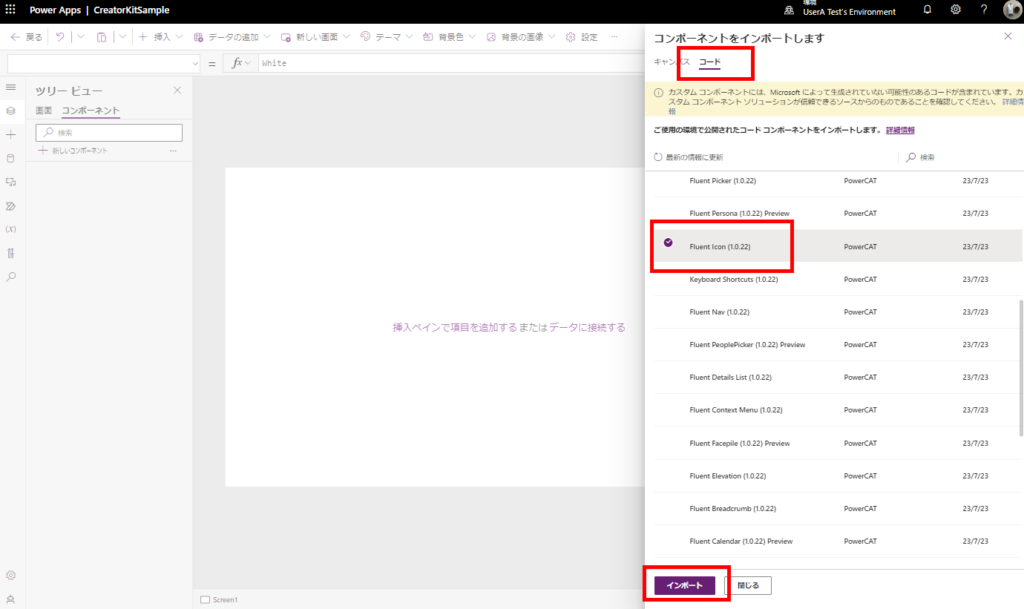
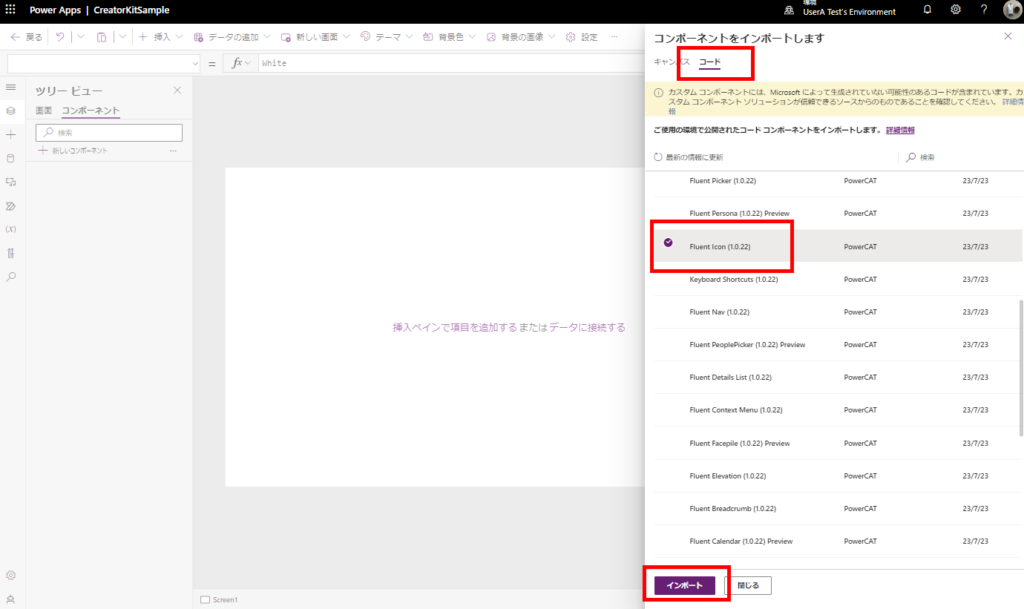
[コード]タブから使用したいコンポーネントを選択して、インポートを押下。


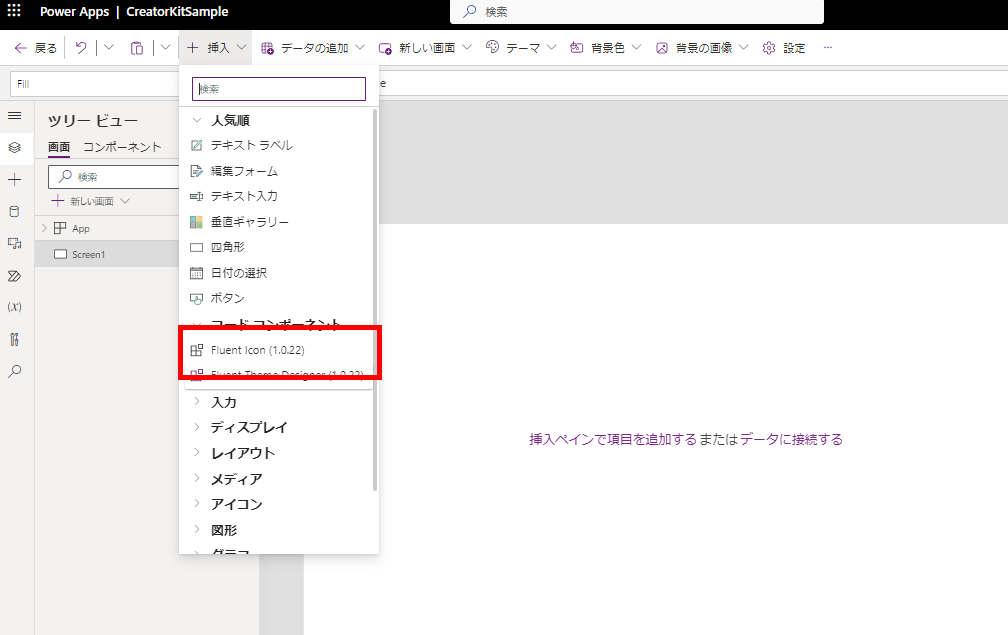
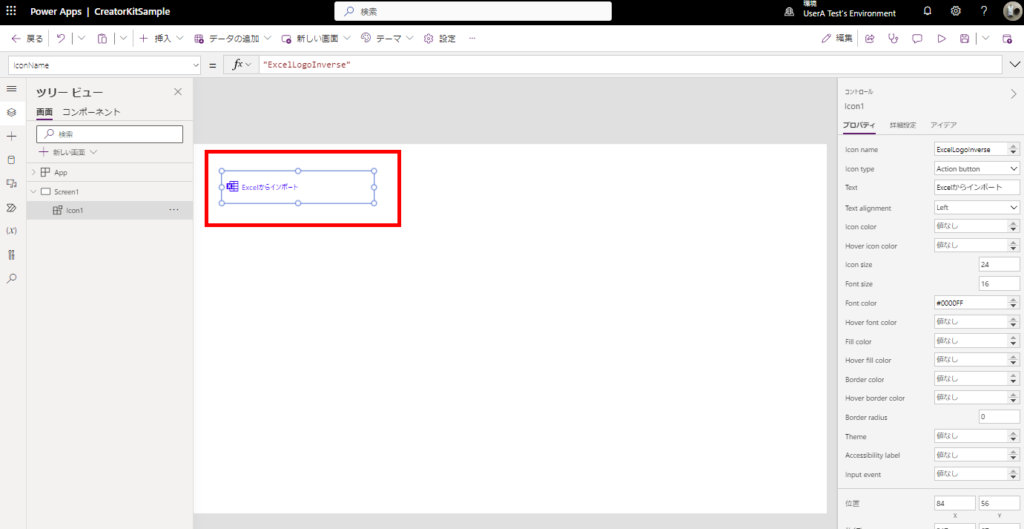
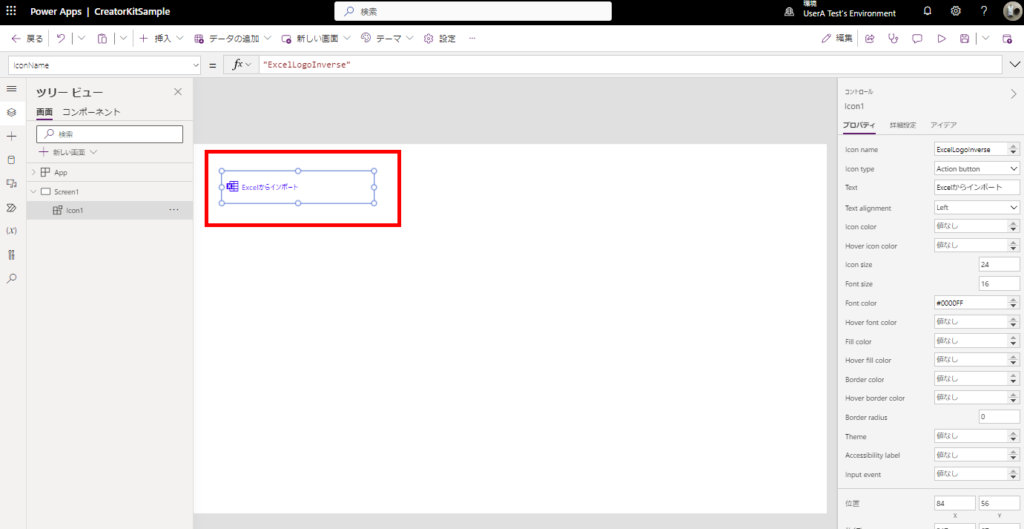
すると、[挿入]からキャンバスアプリにそのコンポーネントが追加できるようになって、


こんな感じでちょっとだけモダンなコントロールを追加することができる!


ということでこれでインストールは完了!
次回以降それぞれのコンポーネントの使い方を簡単にご紹介。


コメント