Power Appsにコラボレーションコントロール(Collaboration controls)が追加されたらしいので、その中の1つファイル共有を使用してみた。
※今回の内容はプレビューです。
Collaboration controls
Collaboration controlsはM365の以下の機能をPower Appsで使用できるようにするコントロールたち、とのこと。
- Approvals(承認)
- Files(SPOドキュメントライブラリ)
- Meetings(Teams、Outlook)
- Notes(?)
- Tasks(Planner)
今回はこれらの中の「Files」を使ってみた。
Collaboration controlsのインストール
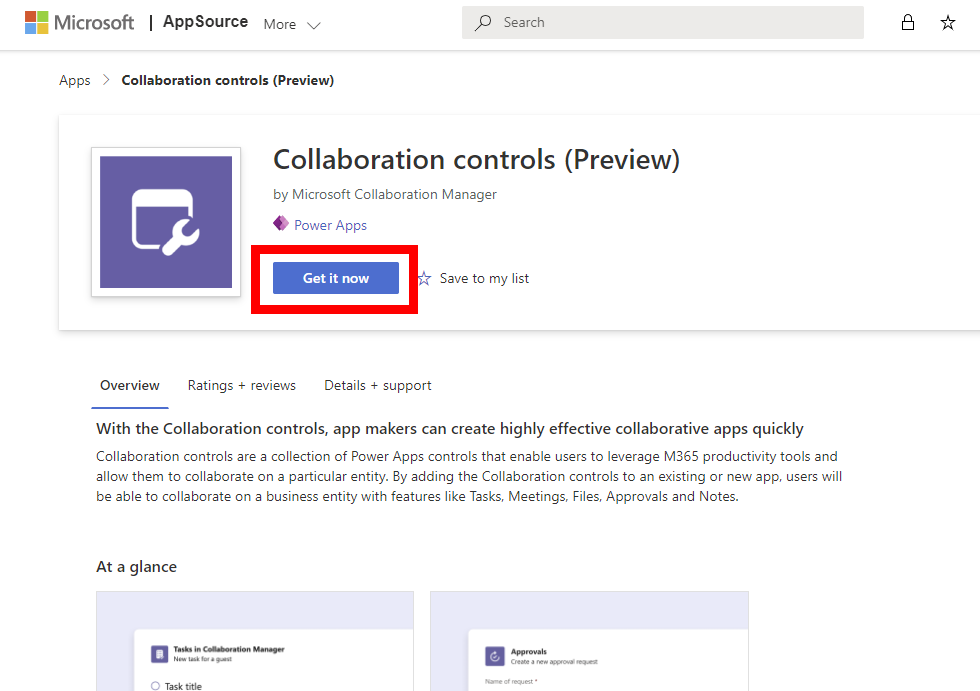
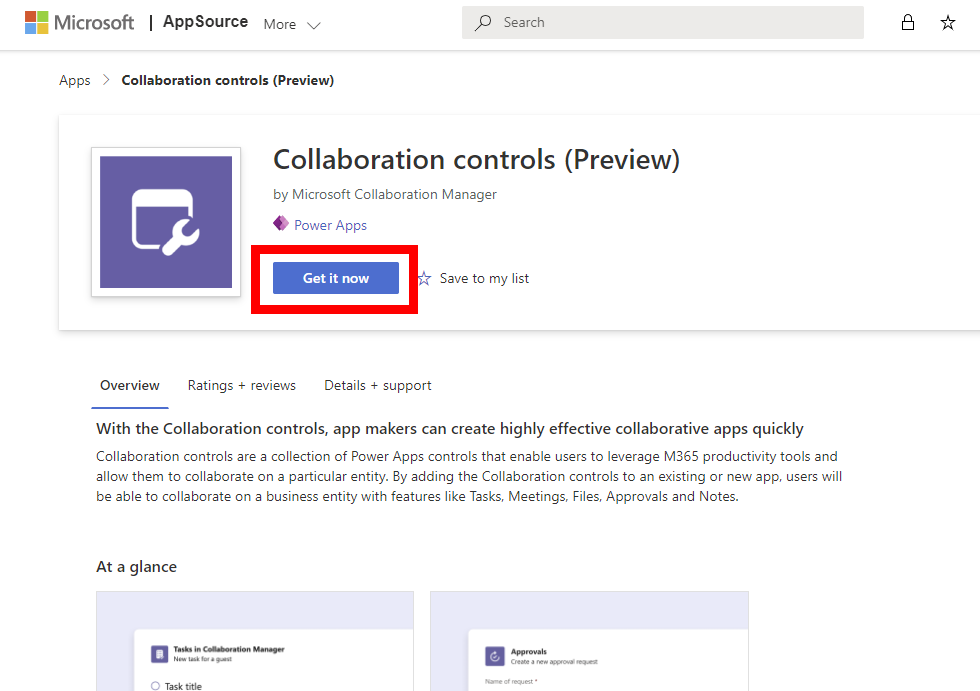
まずはこのサイトにアクセスして、「Get it now」を押す。
https://appsource.microsoft.com/en-us/product/dynamics-365/mscm.collaboration-toolkit-preview?flightCodes=collaborationcontrols&signInModalType=2&ctaType=1

https://appsource.microsoft.com/en-us/product/dynamics-365/mscm.collaboration-toolkit-preview?flightCodes=collaborationcontrols&signInModalType=2&ctaType=1

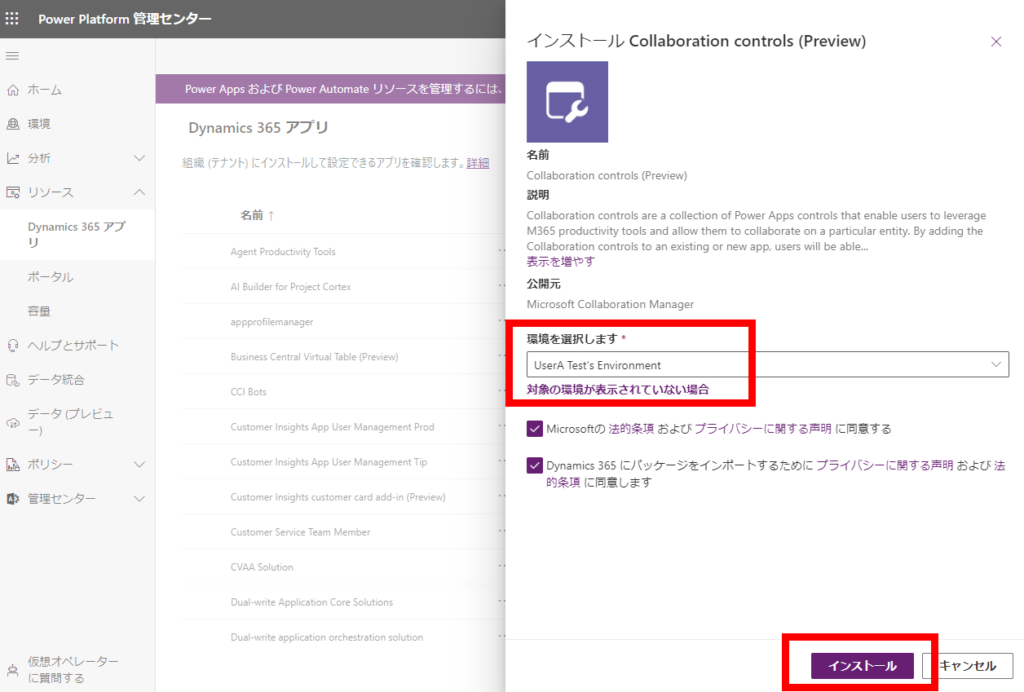
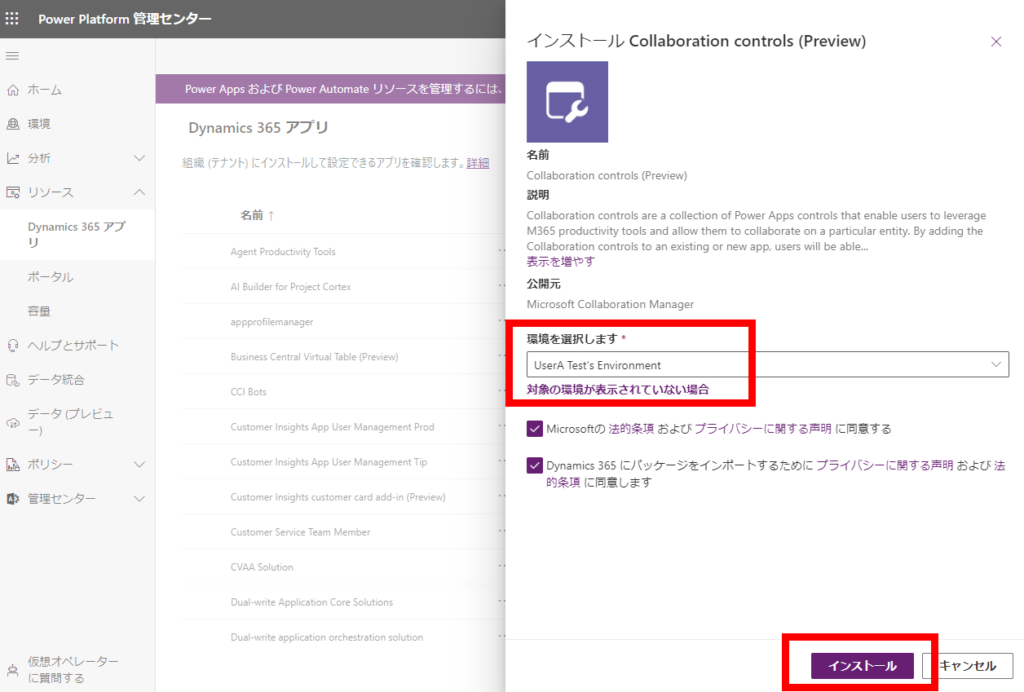
するとPower Platform管理センターが開くので、インストールする環境を選択して「インストール」。


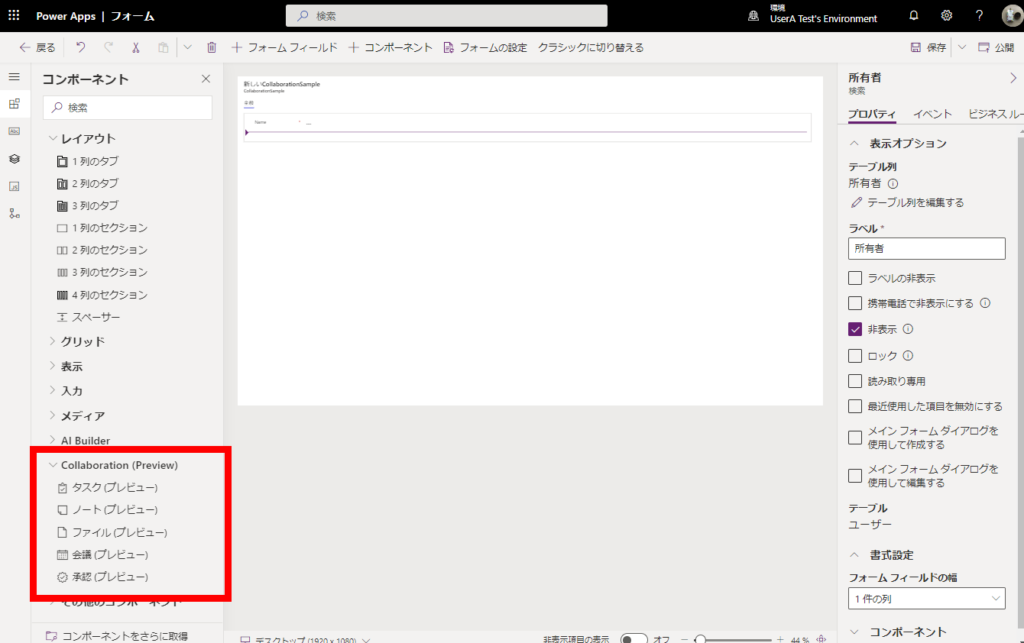
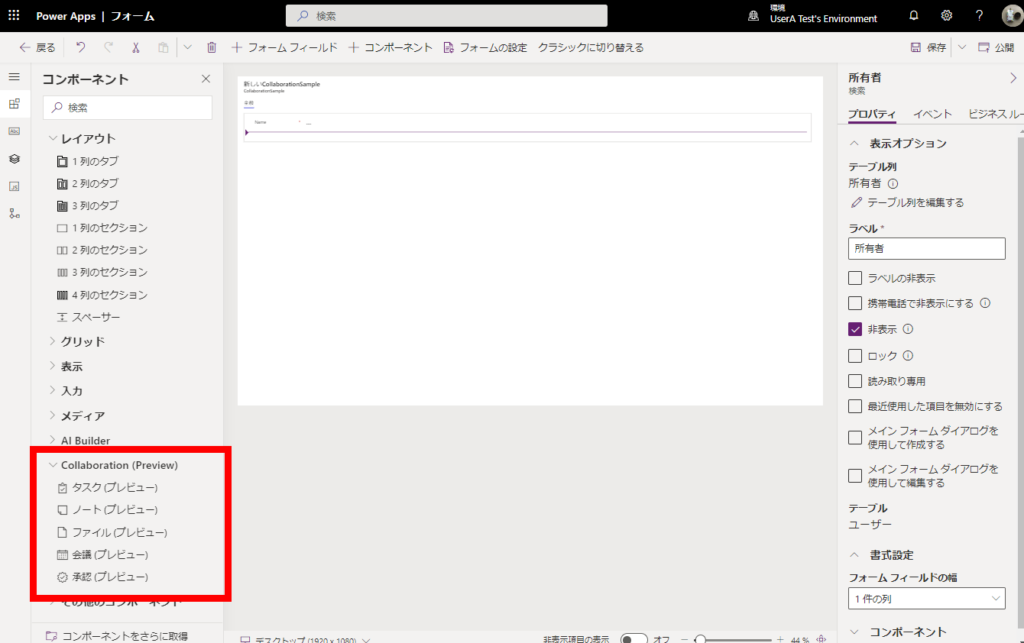
これでインストールは完了で、Dataverseの適当なテーブルのフォームを開くとコラボレーションコントロールが追加されている!


ファイル共有を使ってみる
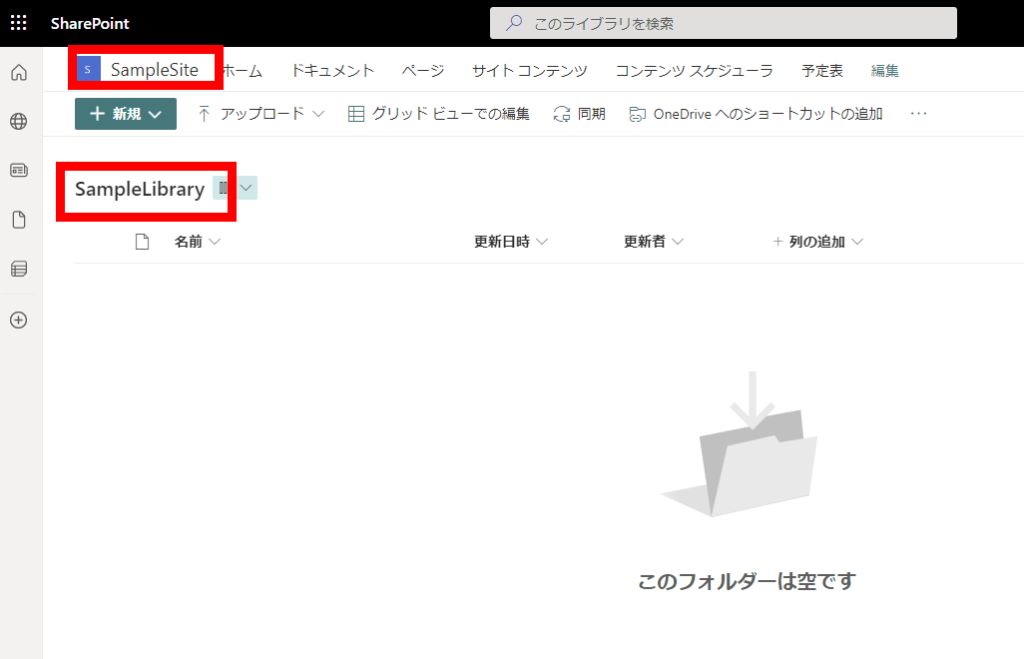
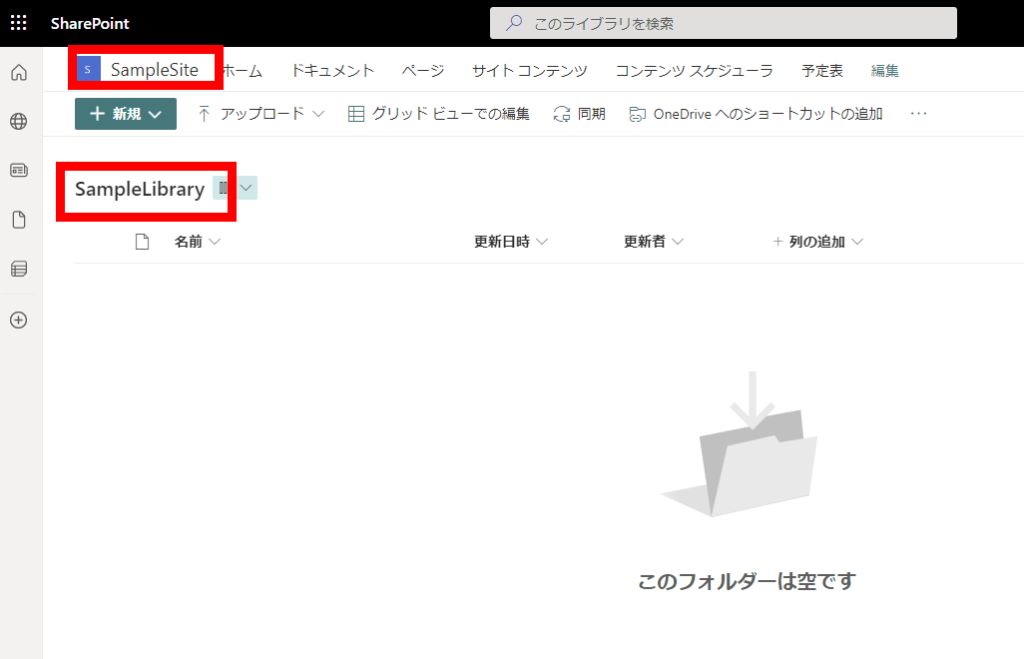
今回はこのドキュメントライブラリを使ってファイルを共有してみる。


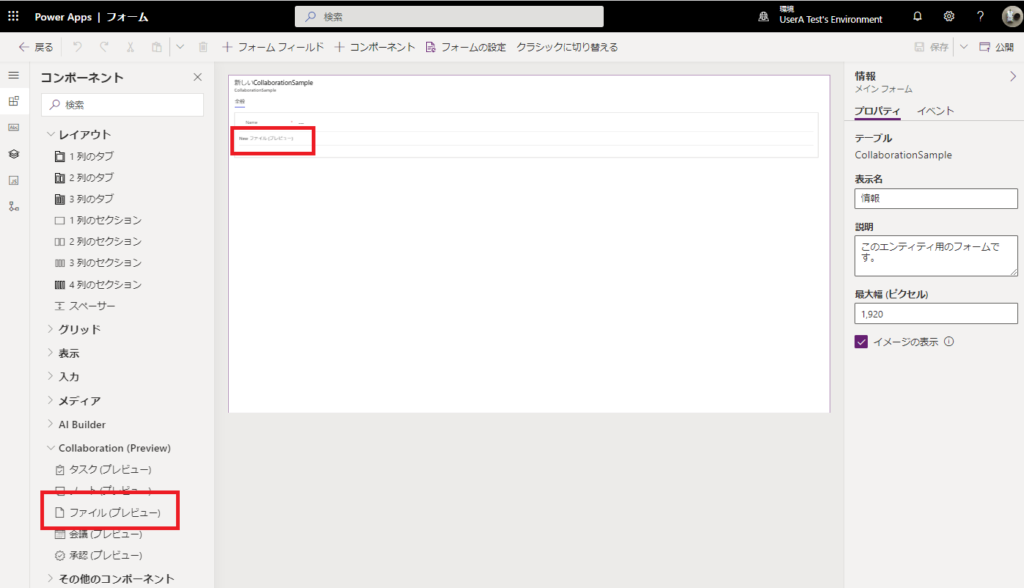
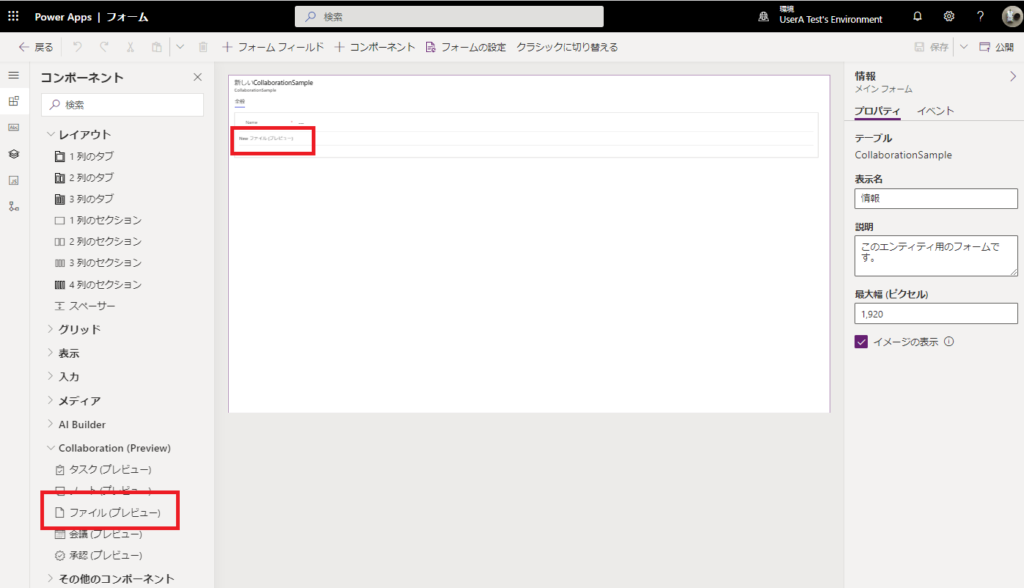
さっきのフォームに「ファイル(プレビュー)」を追加して、
※たぶん別タブに追加した方がよいんだけど今回はめんどいのでそのまま追加。

※たぶん別タブに追加した方がよいんだけど今回はめんどいのでそのまま追加。

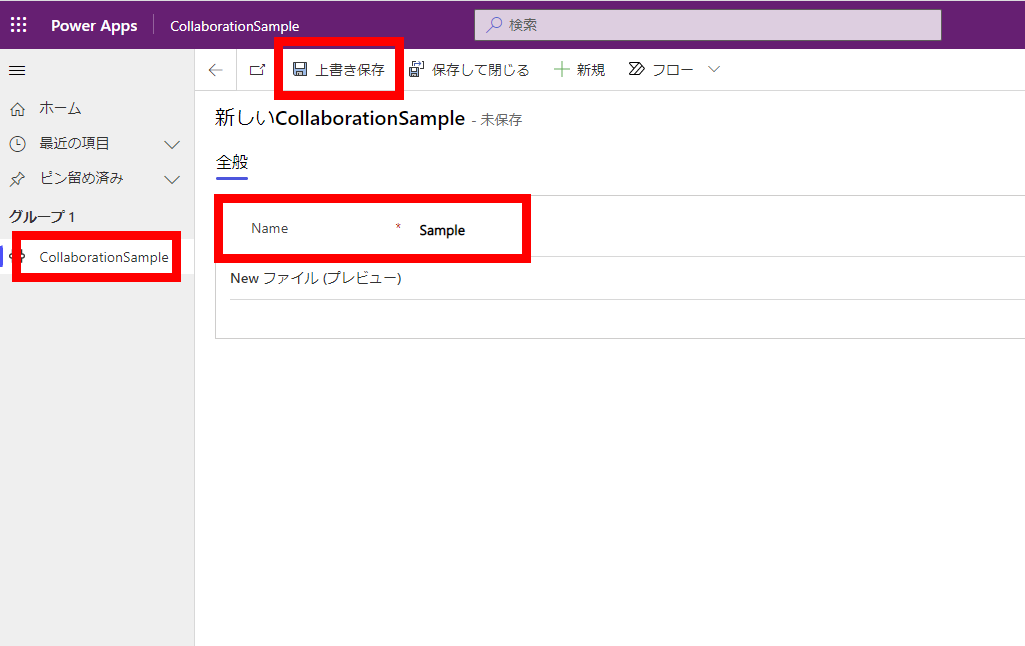
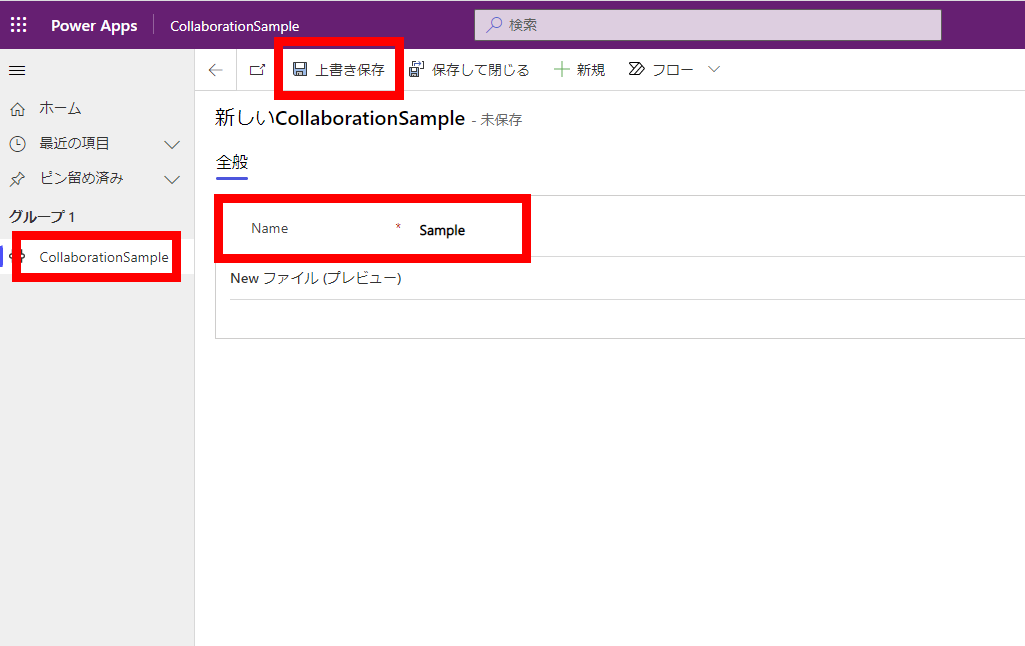
そしたらそのテーブルをモデル駆動型アプリに追加して、レコードを1つ追加してみると、


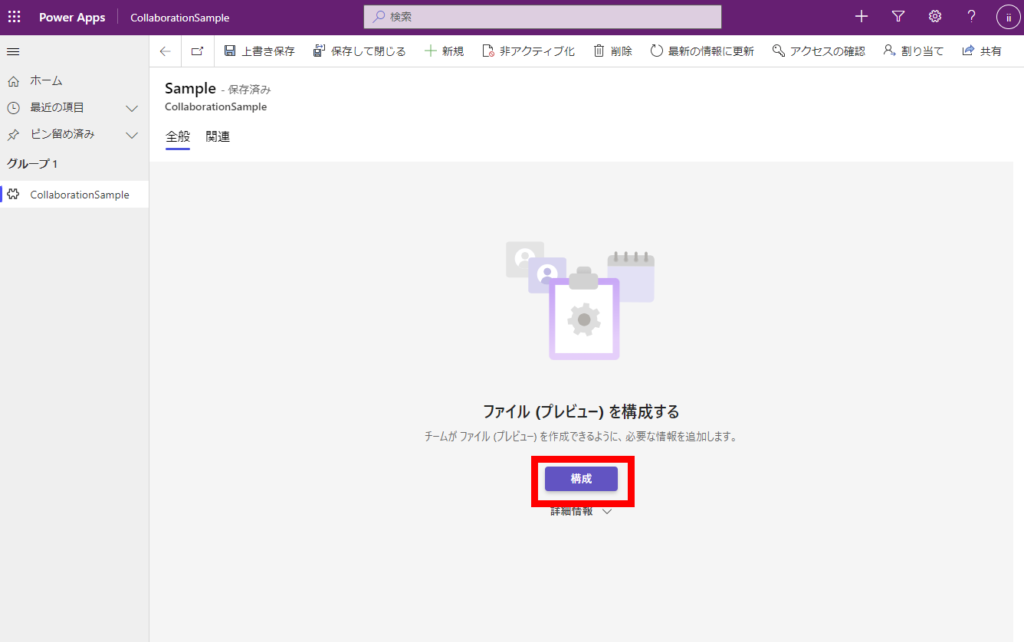
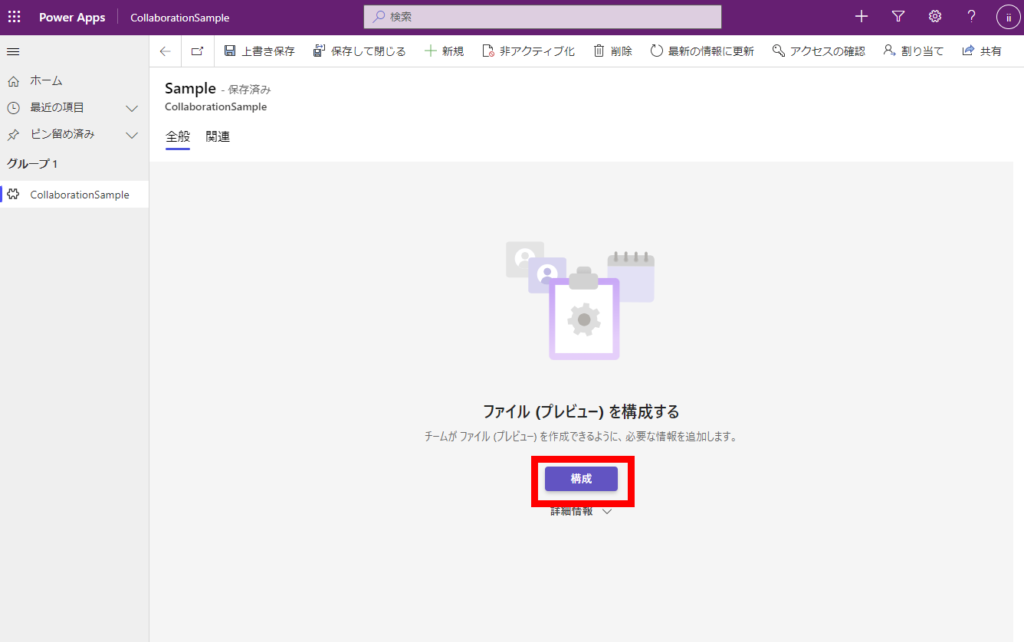
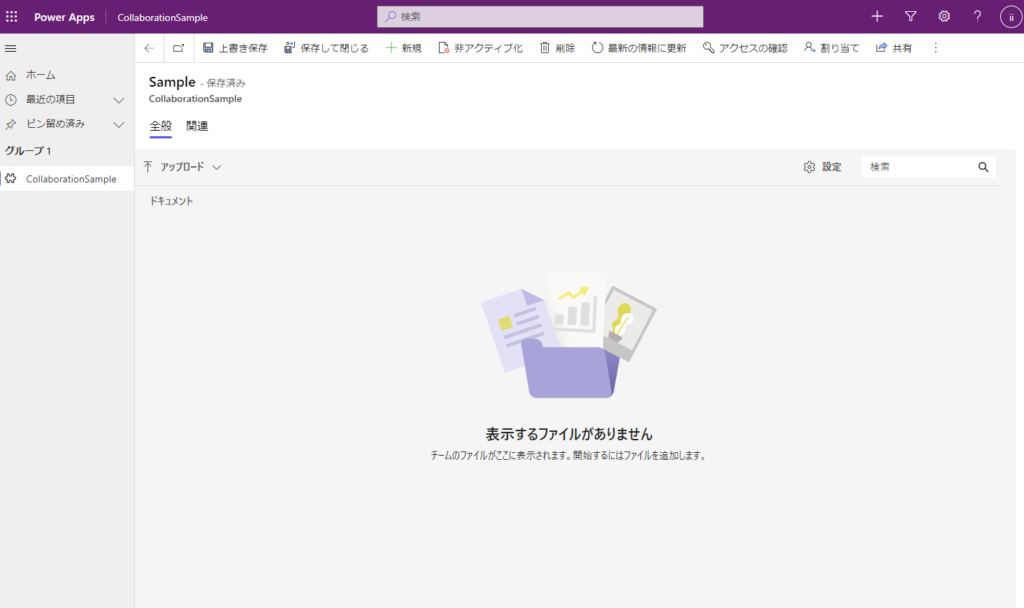
こんな感じで構成画面が表示される!


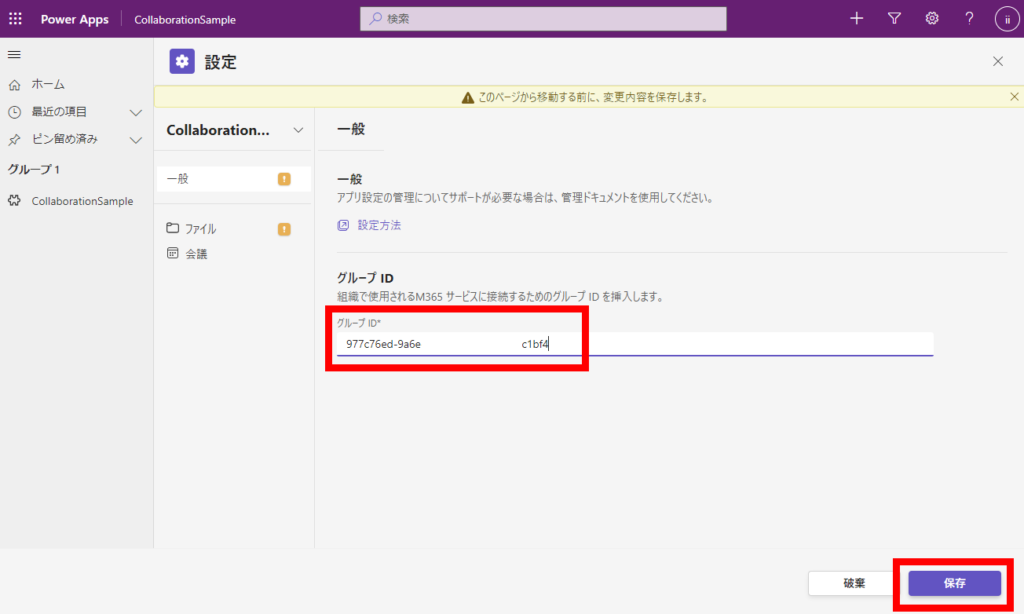
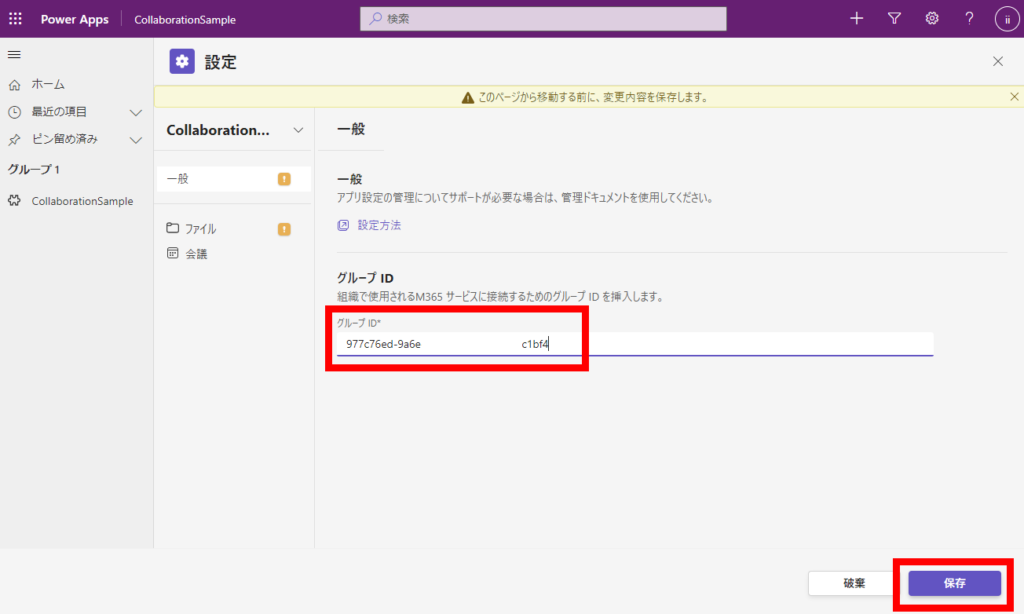
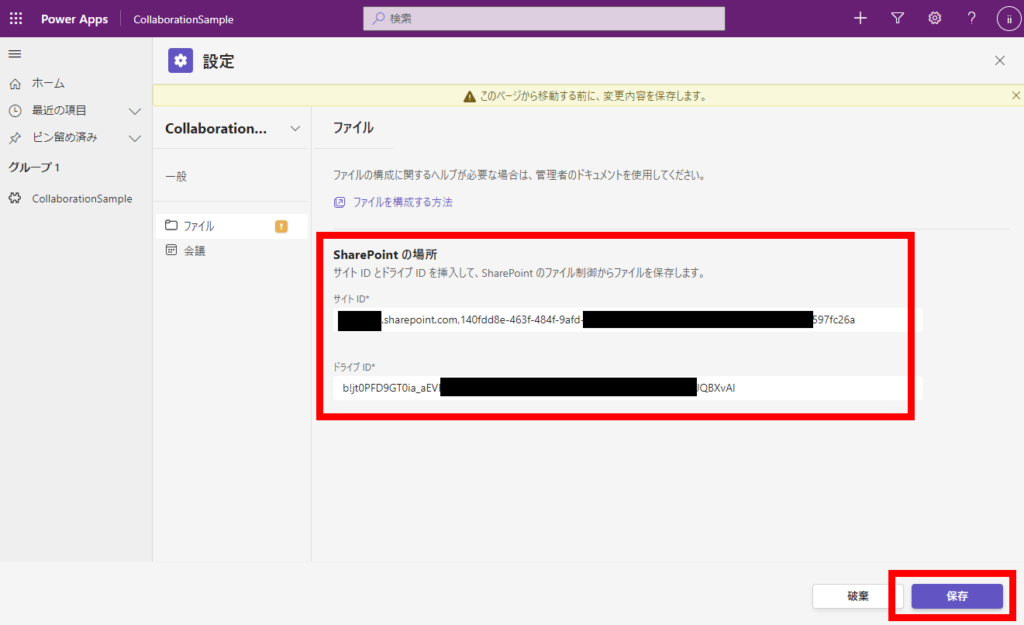
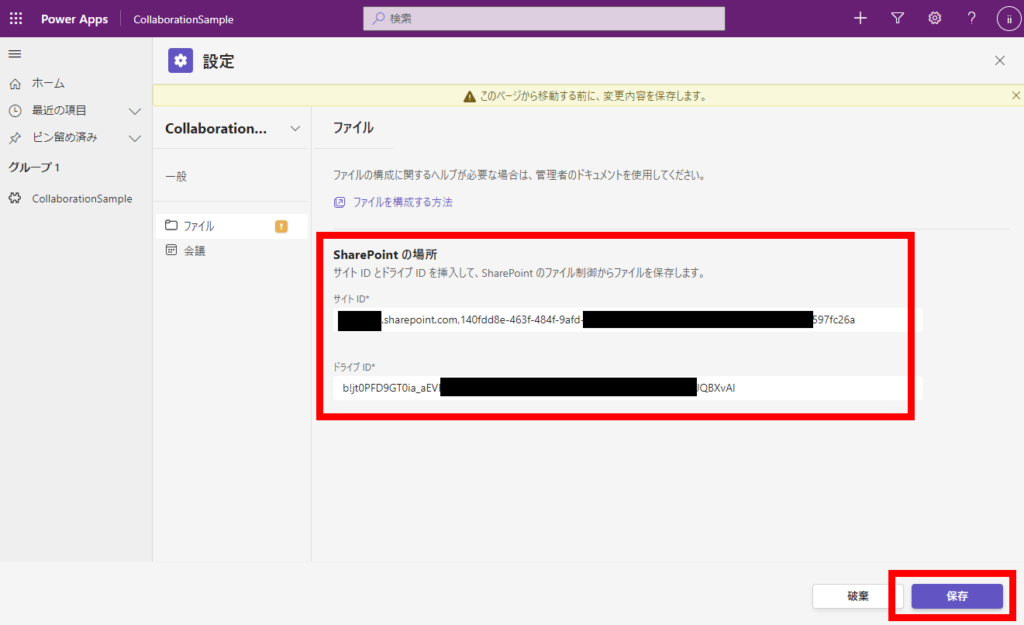
そしたら構成を押して適当なM365グループのグループID(たぶんファイル共有じゃ使わないけど)と、


さっきのドキュメントライブラリのサイトIDとドライブIDを設定する。


※グループID、サイトID、ドライブIDの取得方法はこちら
https://docs.microsoft.com/ja-jp/microsoftteams/platform/samples/app-with-collaboration-controls#define-settings-for-your-collaboration
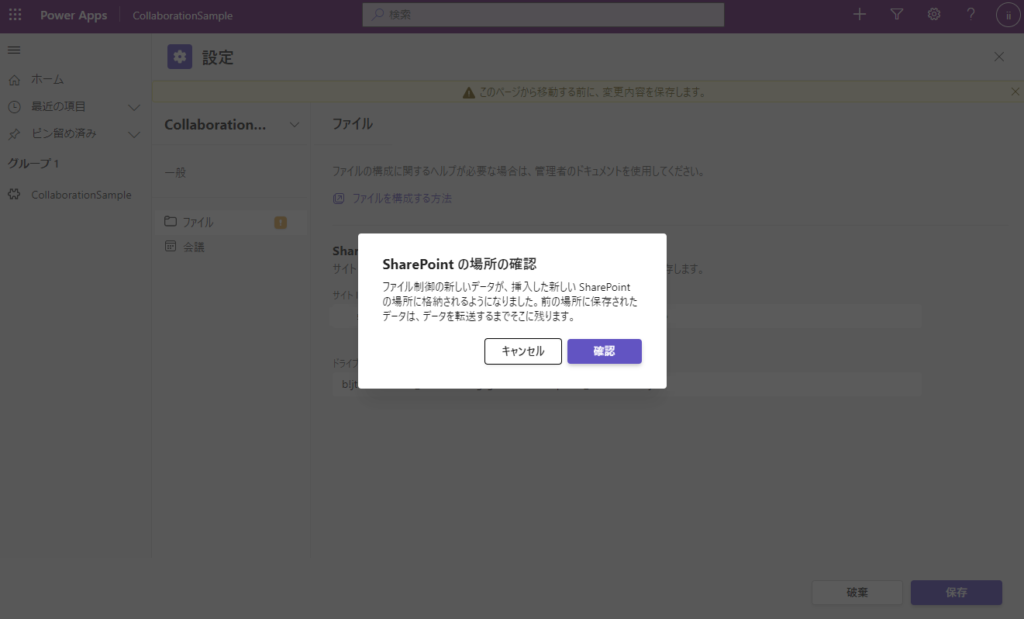
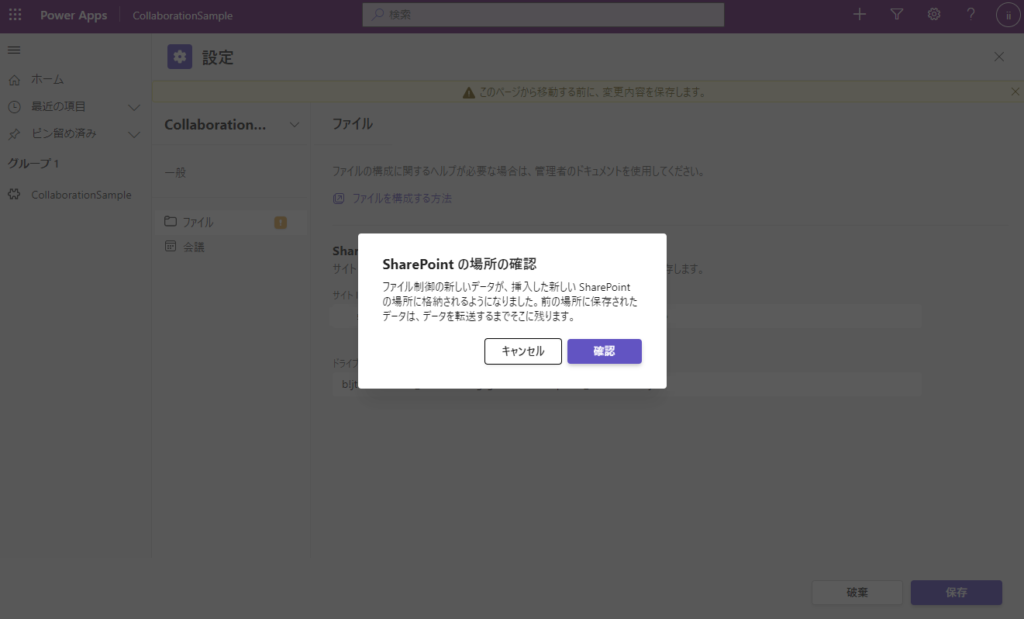
メッセージが表示されるので「確認」を押すと、


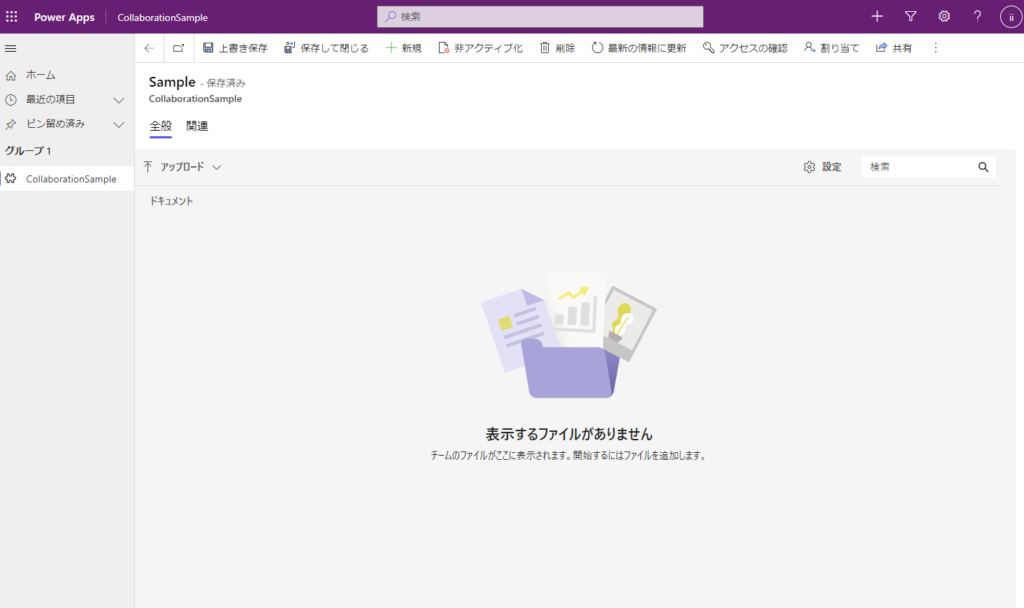
さっき追加したレコードのフォームにこんな感じでドキュメントライブラリっぽいUIが表示される!


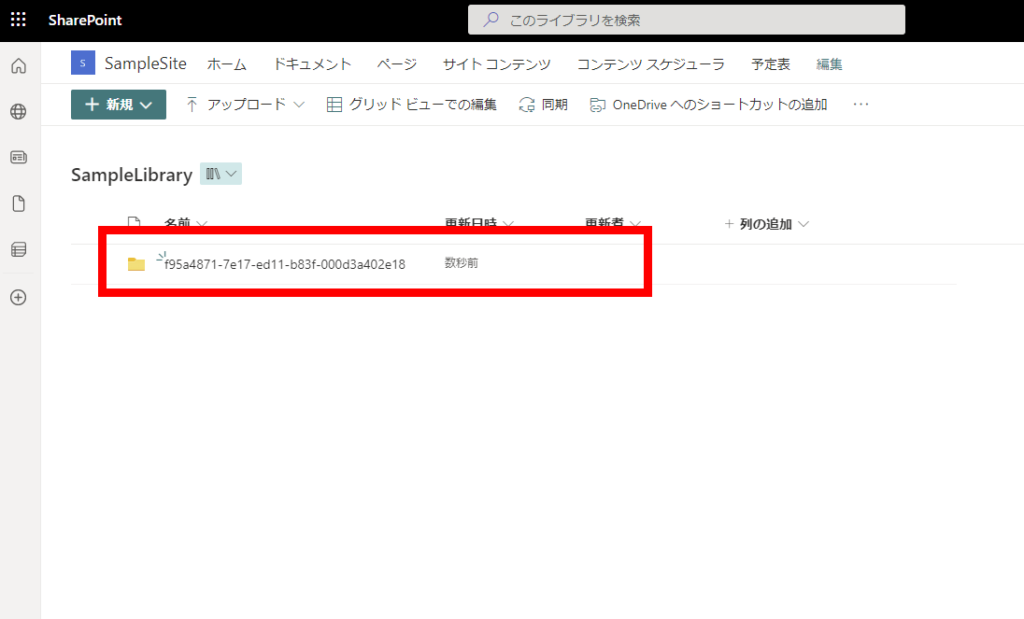
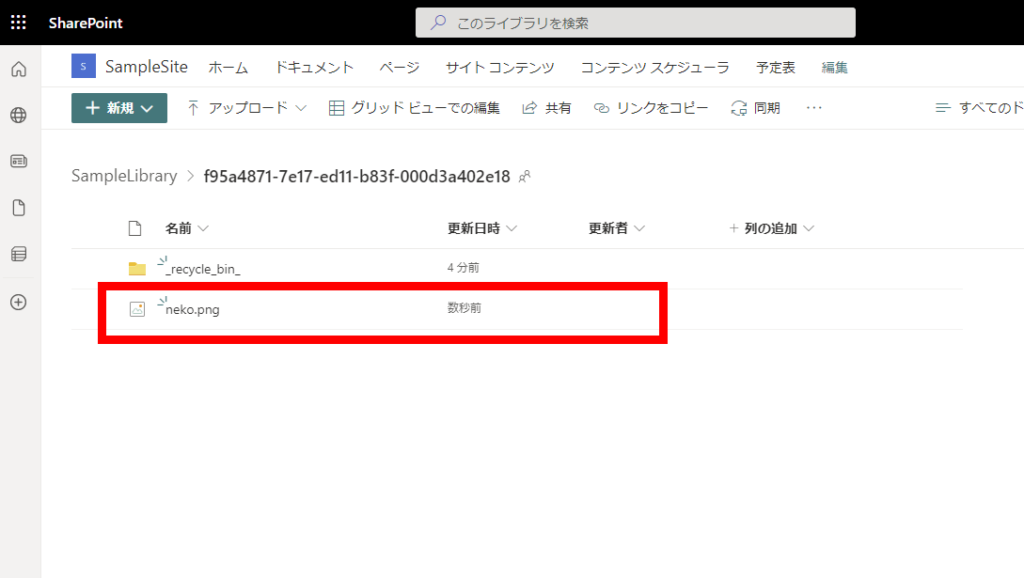
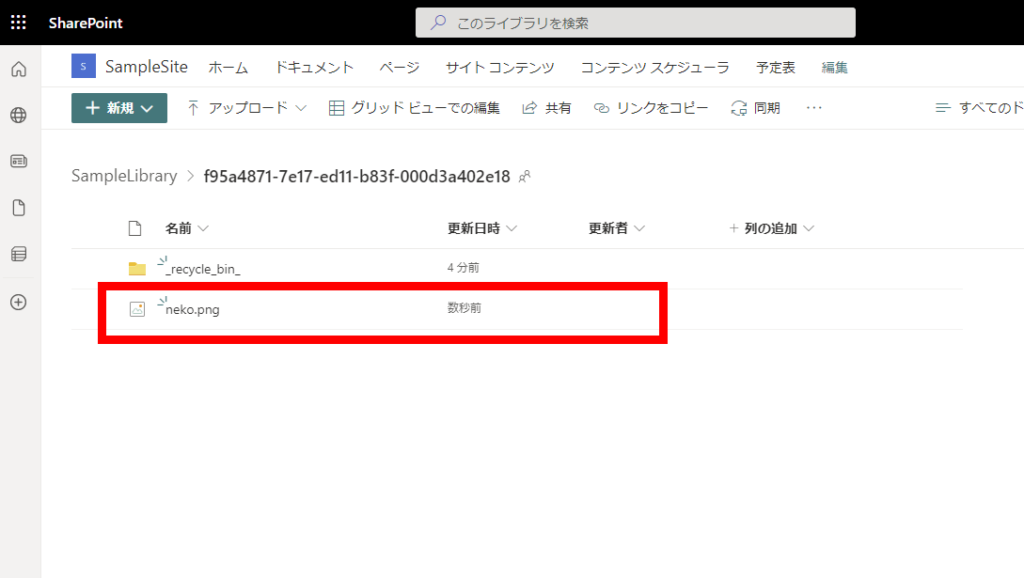
※ちなみにこの時点でさっきのドキュメントライブラリを見てみると、作成したレコードのGUID名のフォルダが追加されている。


実際にファイルをアップロードしてみる
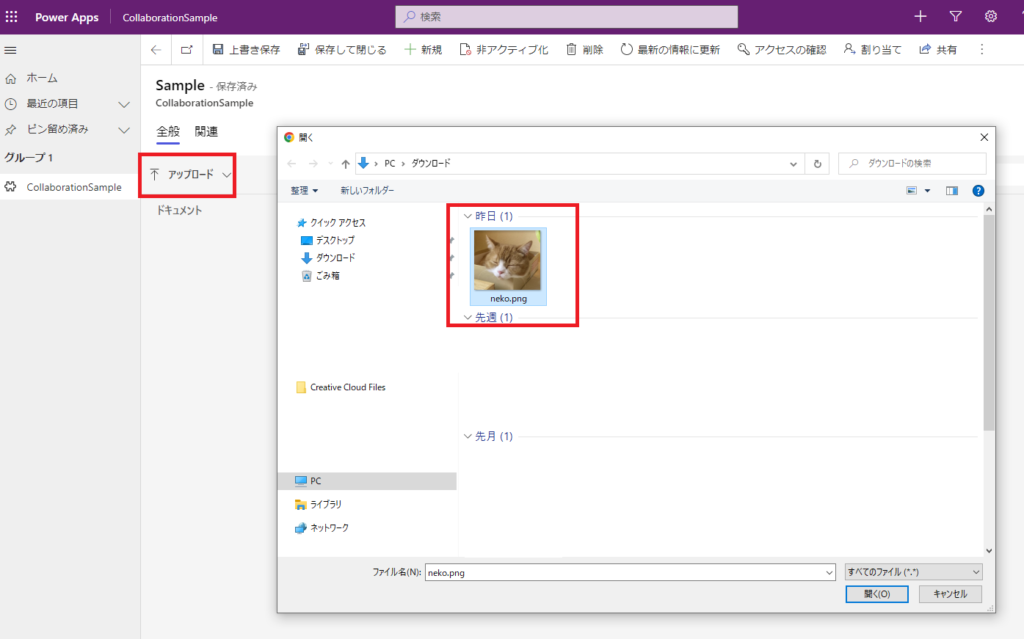
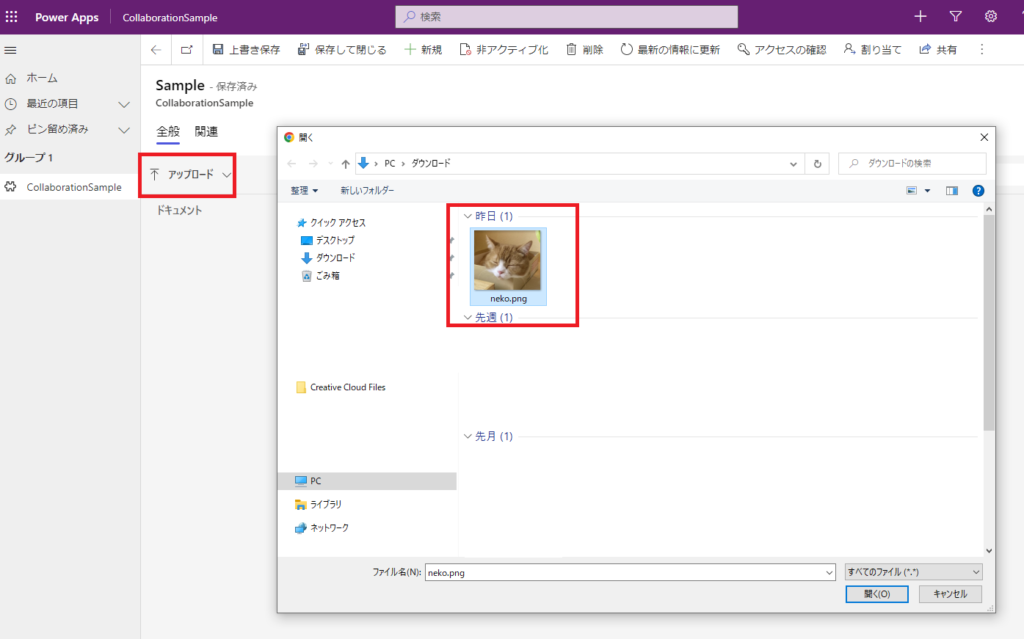
さっきのレコードのフォームの「アップロード」を押して、適当なファイルを選択。


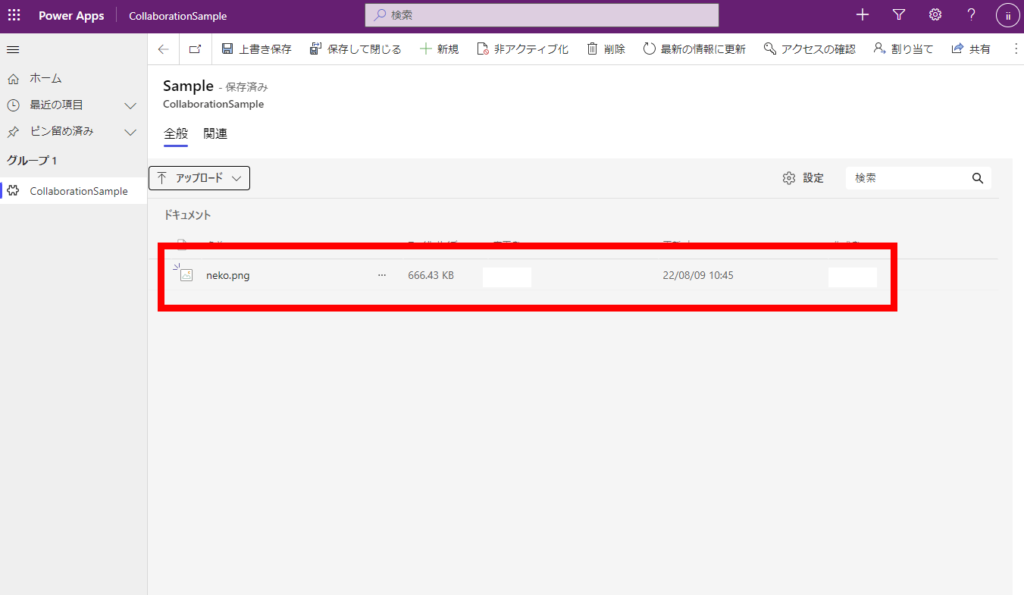
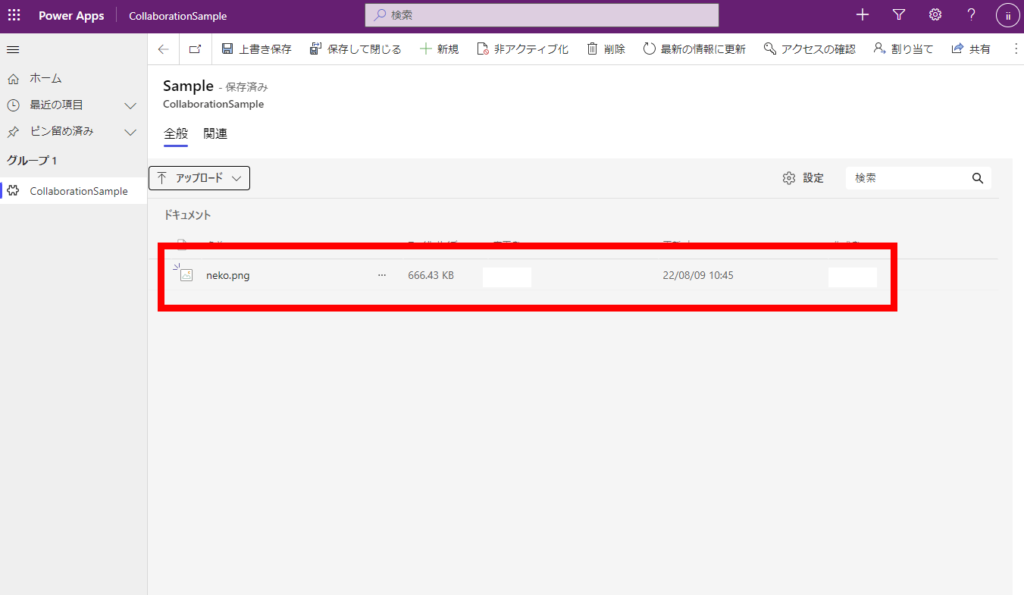
するとファイルがアップロードされて、


ドキュメントライブラリのフォルダ内に格納される!


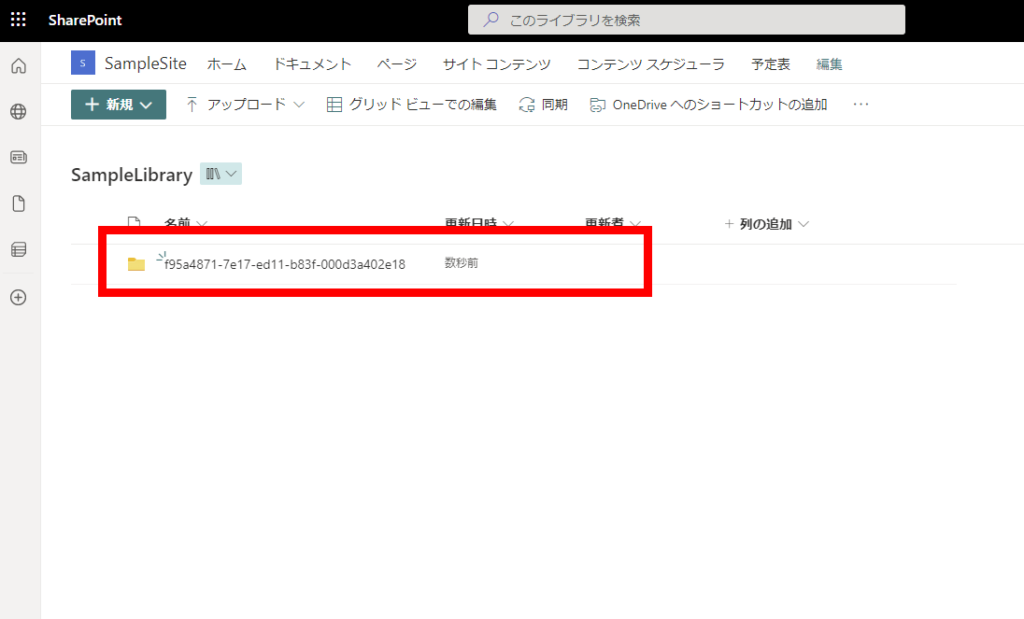
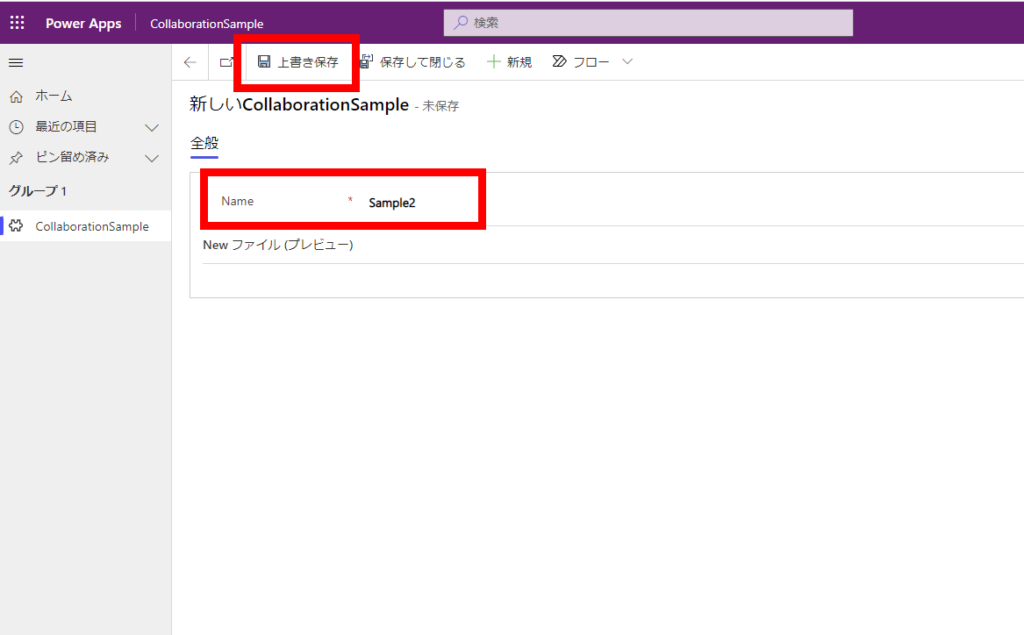
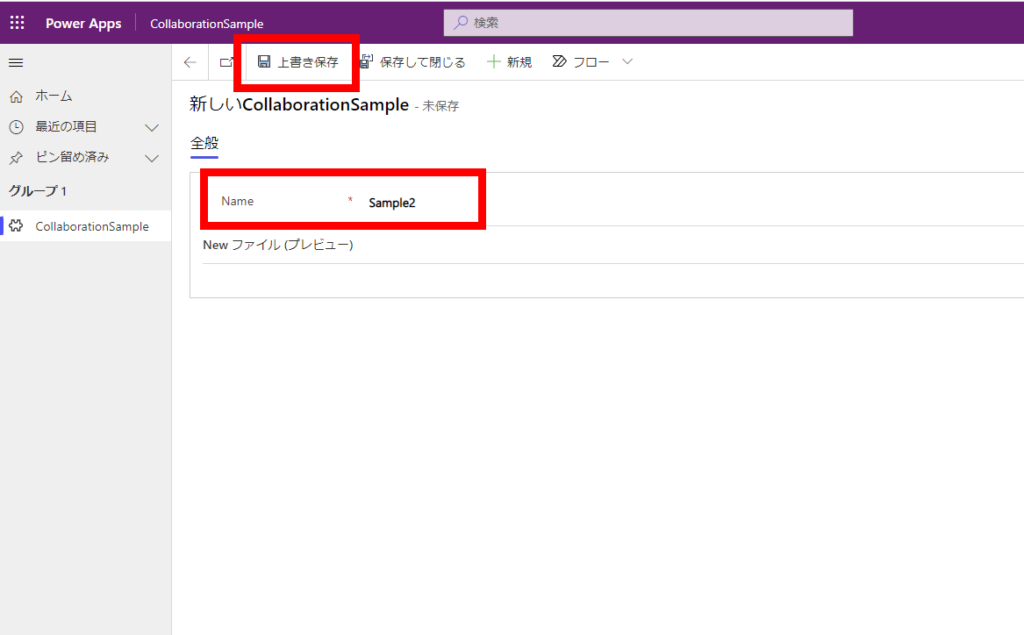
ちなみにもう1個レコードを追加してみると、


別フォルダが作成されて、レコード毎にファイルを管理することができる。


Dataverseのファイル容量はそこまで大きくなくて、ファイルだけSPOで管理したいってケースはけっこうあると思うので、この機能はめっちゃ便利かも!
コメント