ParseJSON関数がGAになったようなので、使い方を詳しく調べてみた。
ParseJSON関数
ParseJSON関数は、その名前の通りJSON形式のテキストをPower Appsで使用できるデータに変換(解析)する関数。
JSONは色々な情報を1つのテキストで表現できるデータの形式で、APIの戻り値とかCosmosDBとか色々なところで使われている。
こちらはうちのねこの情報をJSONで表してみたもの。
{
"Age": 3,
"Name": "こつぶ",
"Species": "スコティッシュフォールド",
"VaccinationHistory": [
{
"date": "2023-06-01",
"name": "3種混合"
},
{
"date": "2022-06-01",
"name": "3種混合"
},
{
"date": "2021-06-01",
"name": "3種混合"
}
]
}
型指定されていないオブジェクト(Untyped object)
ParseJSON関数を使用すると、戻り値として「Untyped object」型のデータが返ってくる。
Untyped objectは、Power Apps側がどんなタイプ(文字列?数字?オブジェクト?)の情報なのかわからない、データのこと。
そこでParseJSONで取得した値は、関数を使用してPower Appsのデータ型に変換してあげなきゃ使えない、
はずだったんだけど、どうやら文字列とか数字くらいの単純なデータならある程度推量して使うことができるようになったっぽい。
※プレビューのときには確かできなかったはず。。
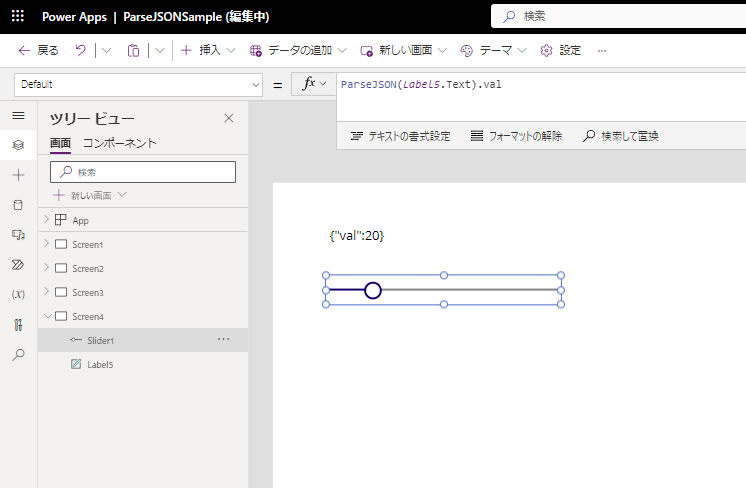
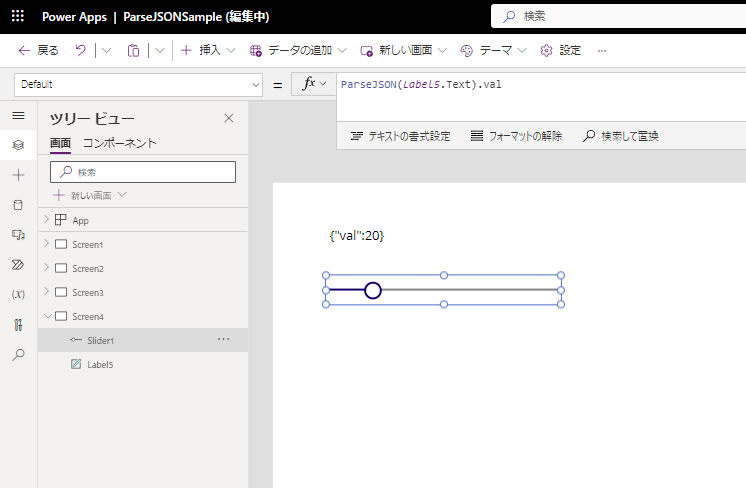
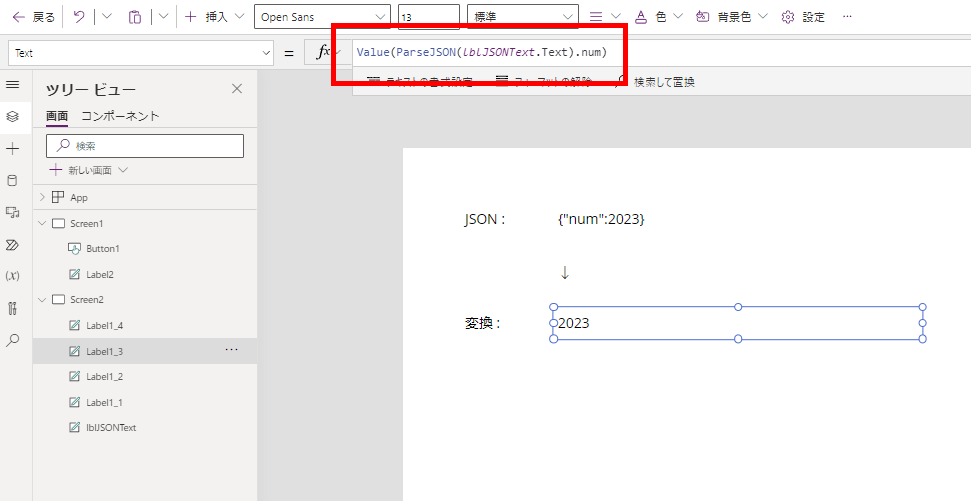
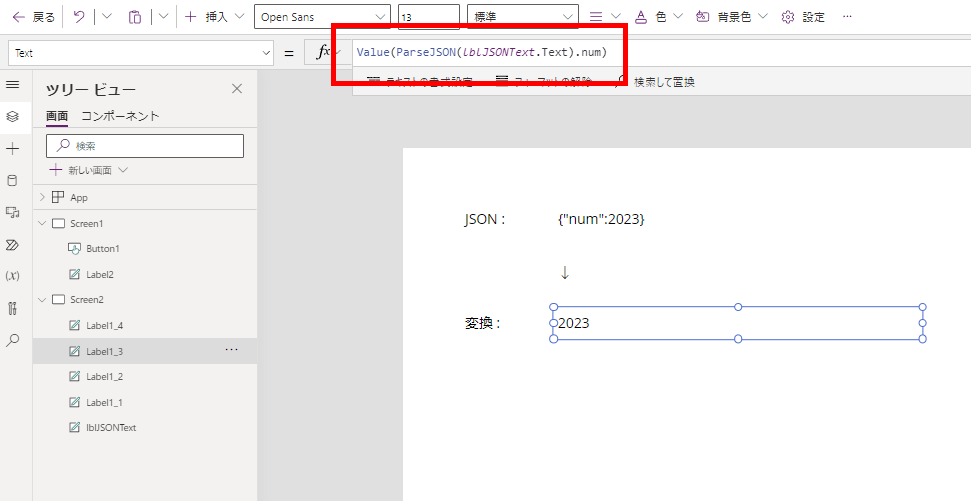
こんな感じで数字型のデータとかであれば、特に変換する必要もなく直接使用することができる。


とは言えきちんと変換関数を呼んであげた方がコードを読む側にも親切なので、代表的な変換関数を少しご紹介。
文字列
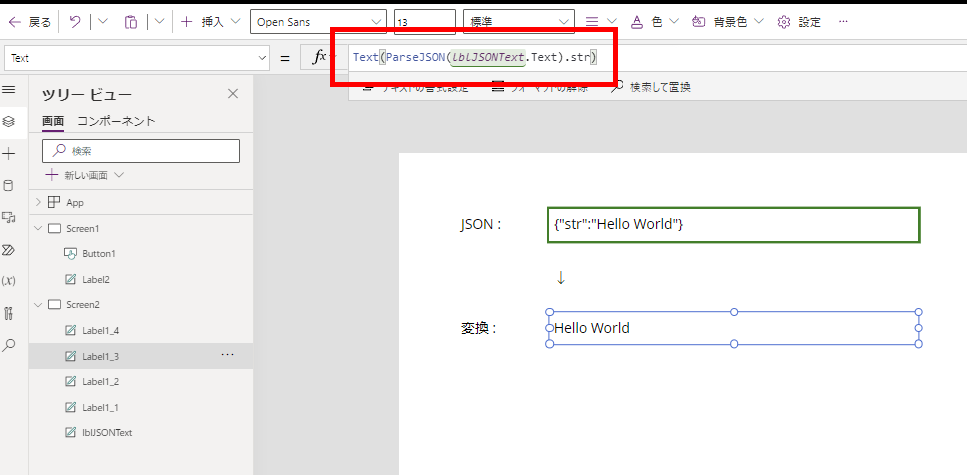
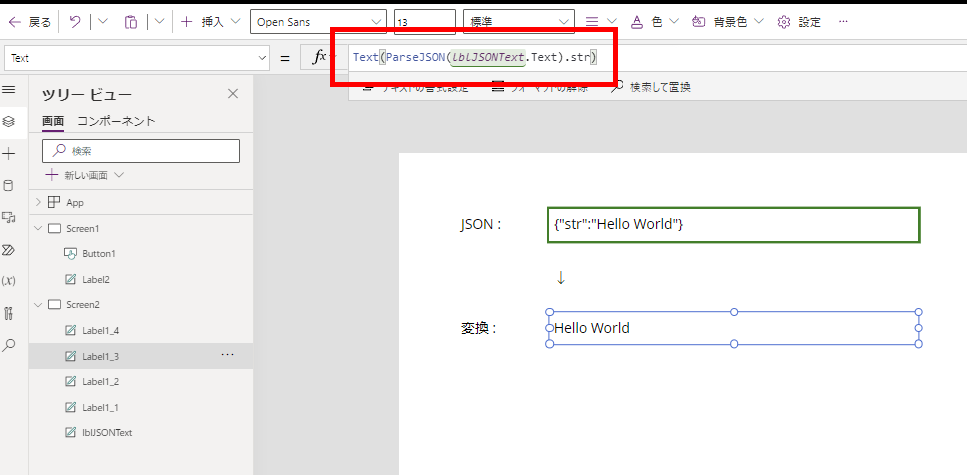
ParseJSONで取得したデータをテキスト型に変える場合は、Text関数を使用する。


数字
続いて、ParseJSONで取得した値を数字型に変える場合はValue関数を使用。


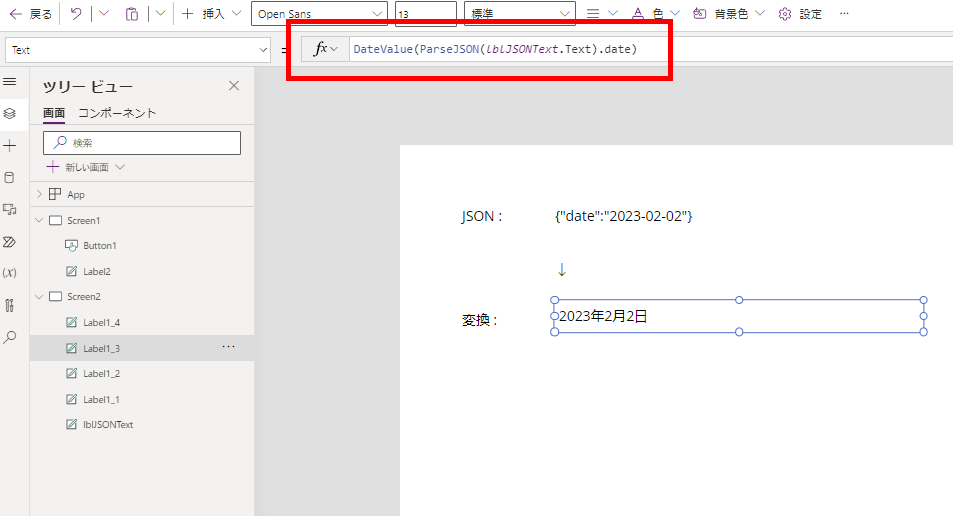
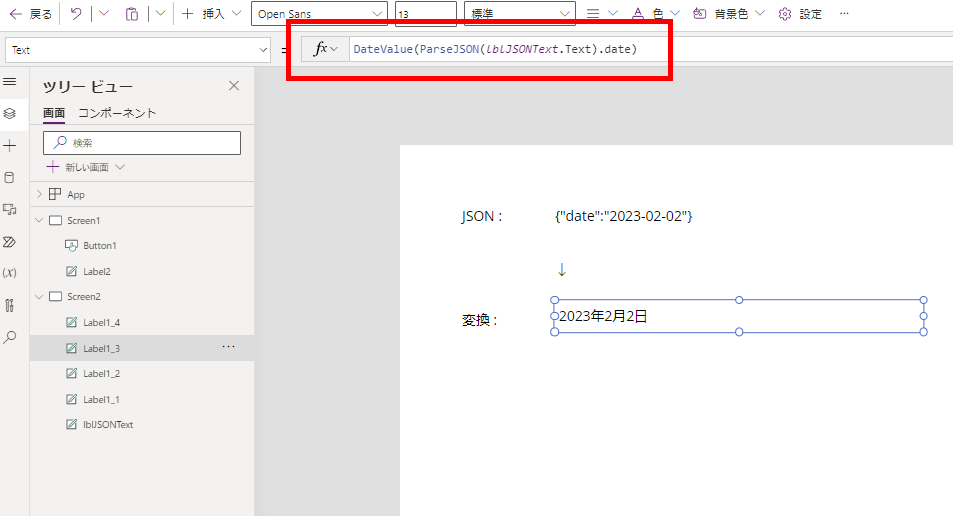
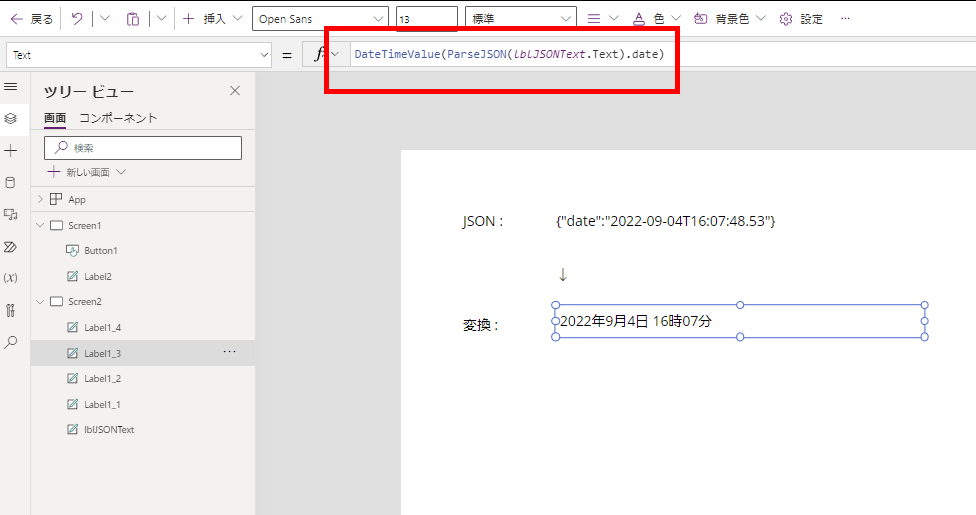
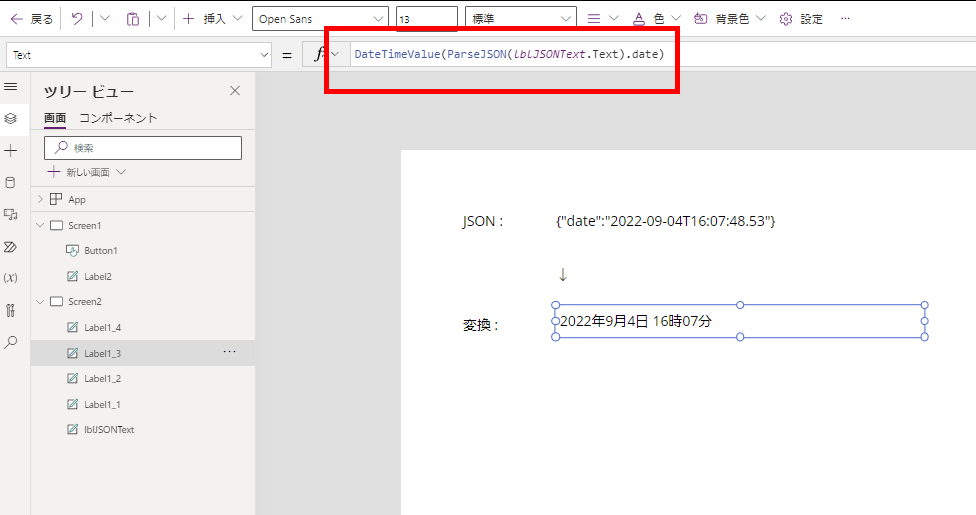
日付
日付に変換したい場合はDateValue関数を、


日付と時刻に変換したい場合はDateTimeValue関数を使用する。


※文字列はISO8601形式である必要あり
![]()
https://ja.wikipedia.org/wiki/ISO_8601
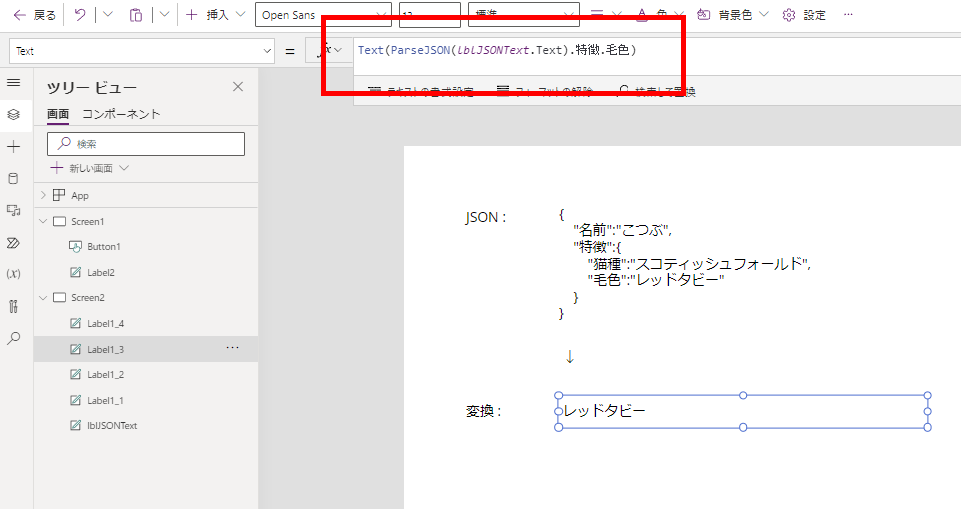
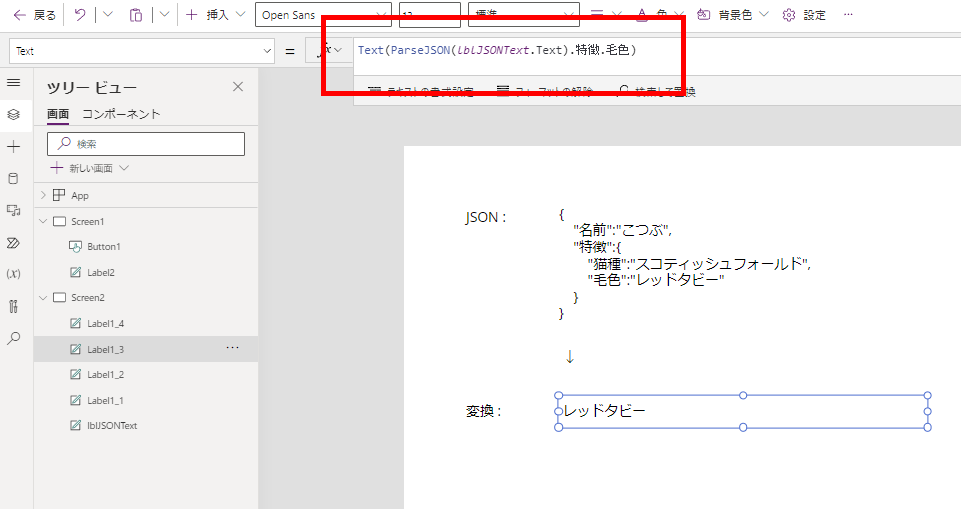
レコード
レコード型(オブジェクト)の場合は、取得したプロパティをドット「.」でつないでいってあげて、変換してあげればOK


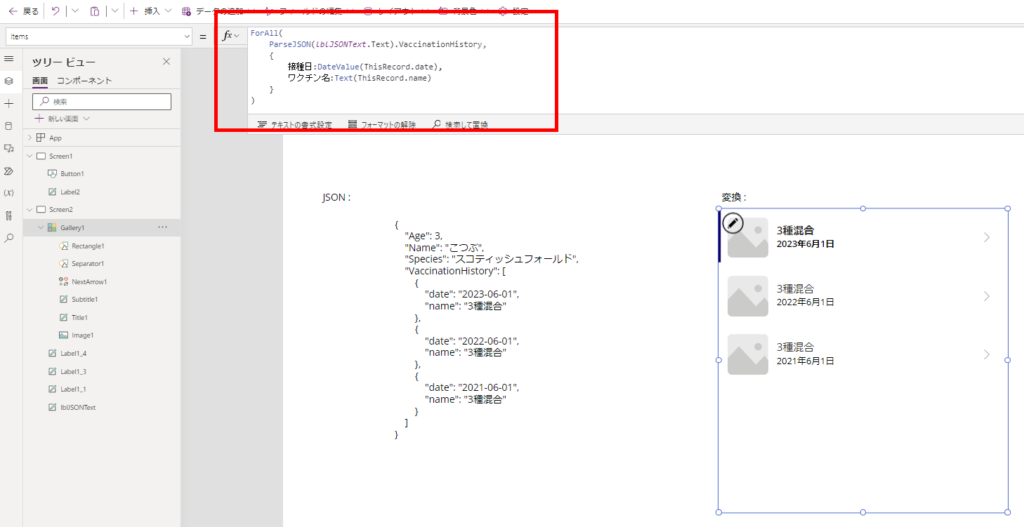
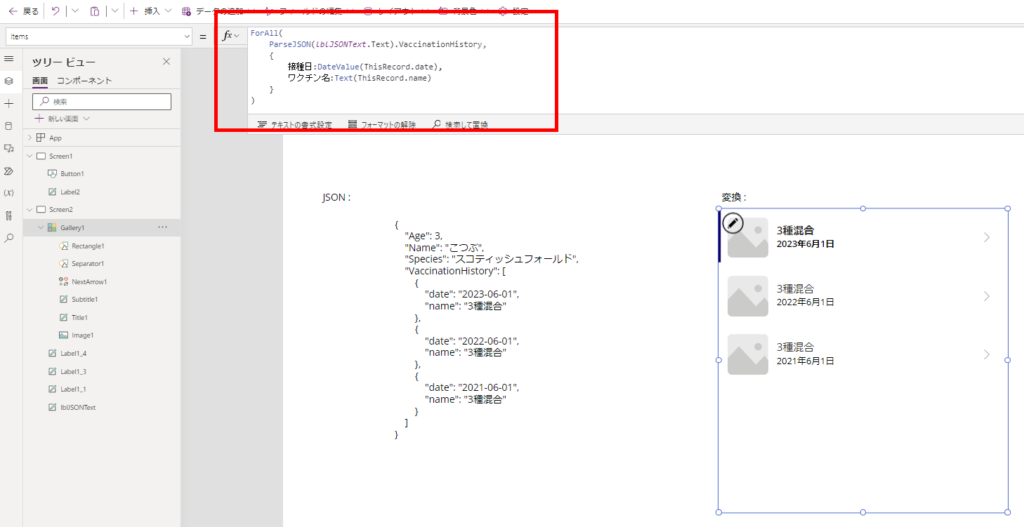
配列
配列型の場合は、こんな感じでForAll関数を使用して、Power Appsで扱えるテーブル型のデータに変換してあげる。


HTTPリクエストで返ってくるJSONをPower AppsでParseする
最後に簡単なサンプルとしてこちらのサイトのAPIを使用させていただいて、郵便番号から住所を取得してみる。
![]()
郵便番号検索API - zipcloud
日本郵便が公開している郵便番号データを検索する機能をRESTで提供しています。
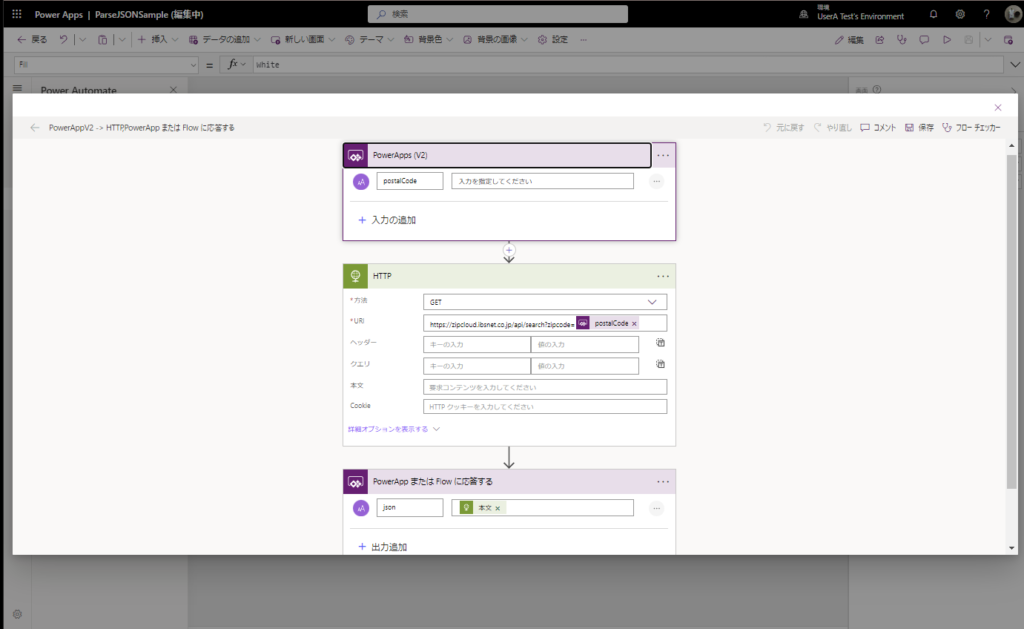
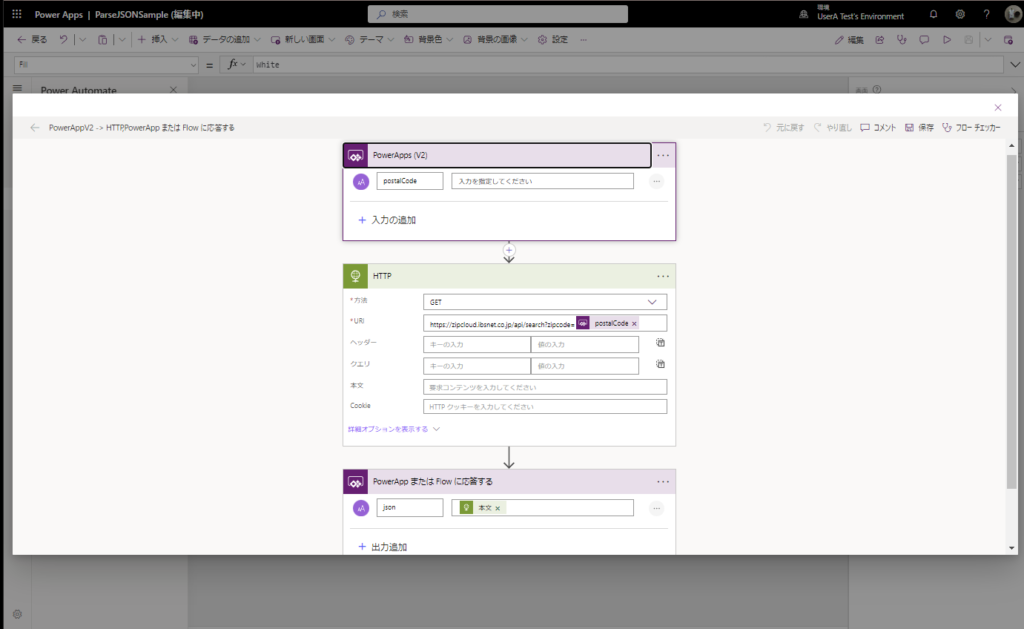
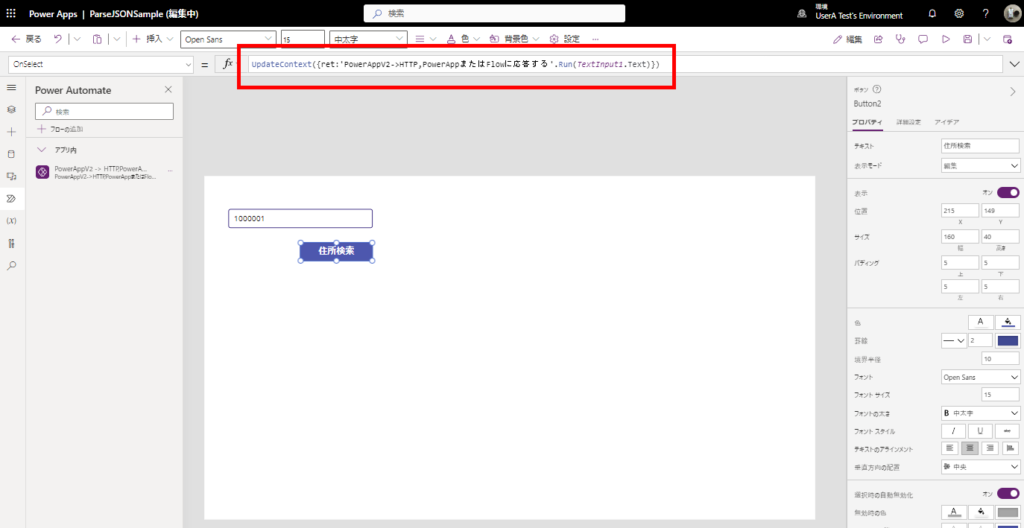
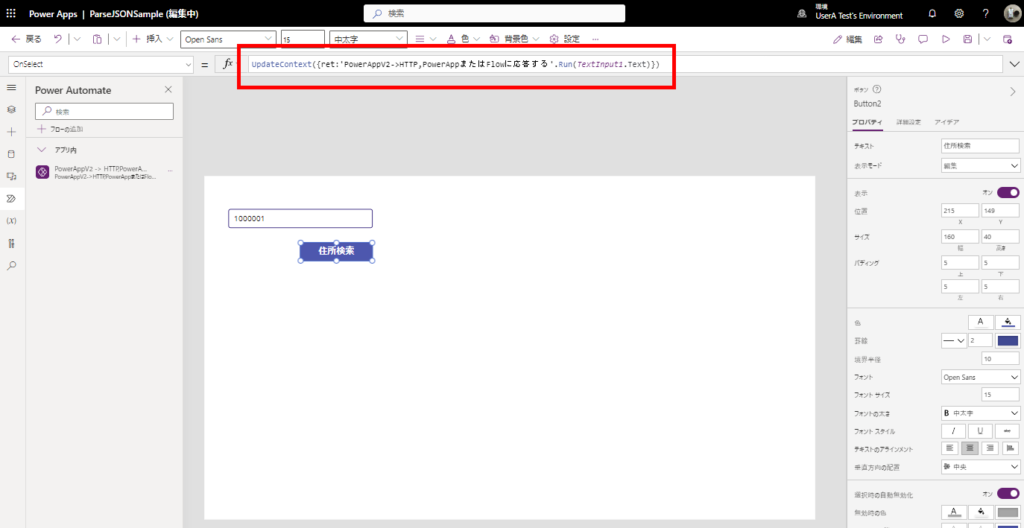
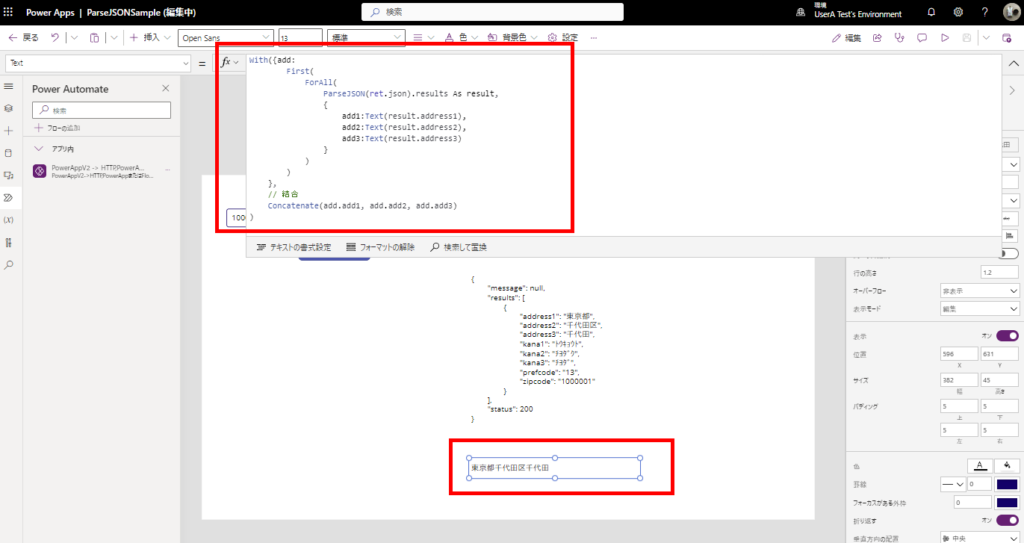
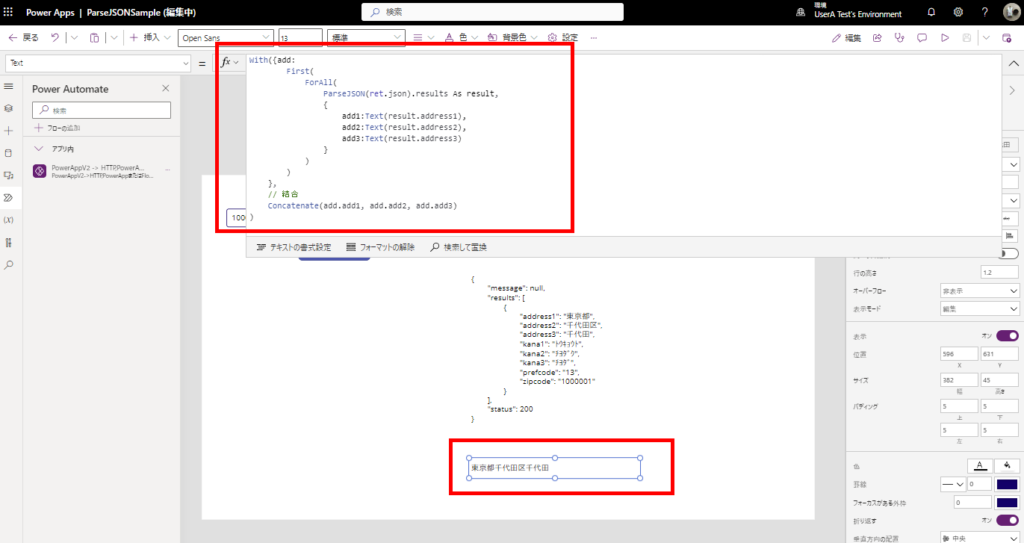
まずはこんな感じで「HTTPリクエストを送って住所を取得して、その戻り値のJSONを返すだけ」の単純なPower Automateを作成。


そしたらそのPower Automateを呼んであげて戻り値を変数に入れる。


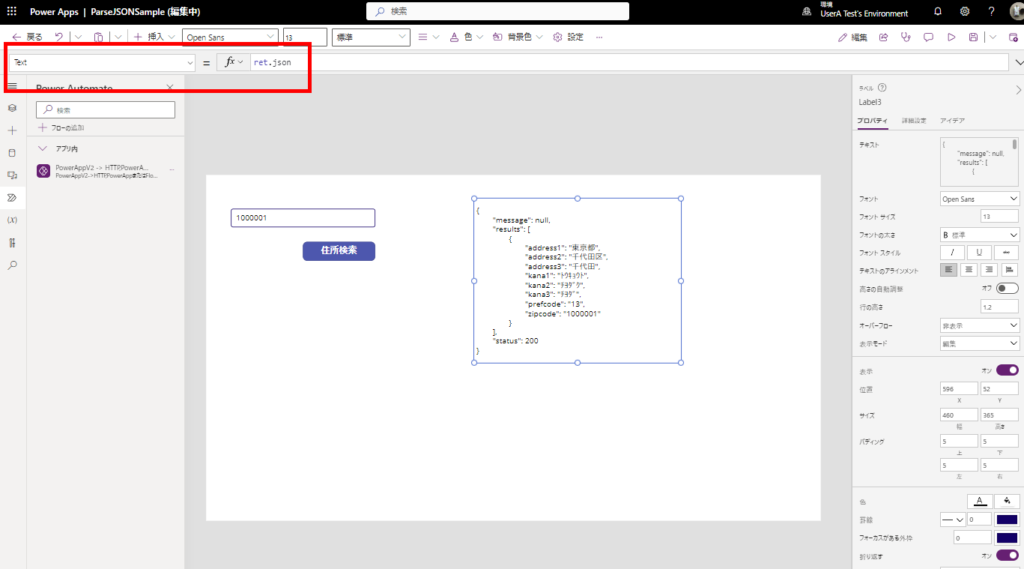
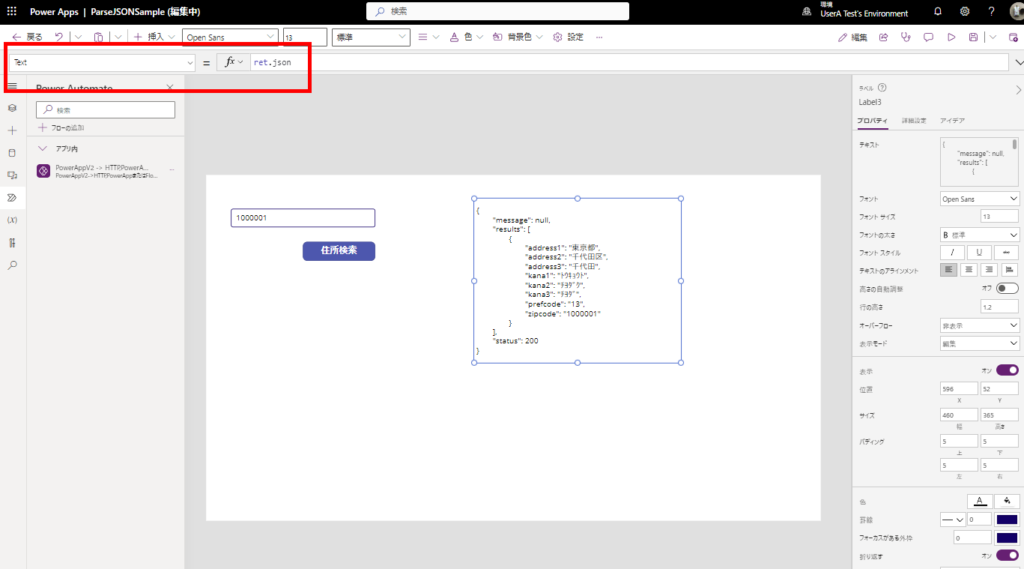
返ってくるJSONはこんな感じ。


このJSONをParseJSONを使用して中身を掘ってあげると、住所が取得できる。


ということでParseJSONは非常に便利なので、今後使用することは増えていきそう。

コメント