※2021/10/20追記:
こちらの記事は古いPower Appsトリガーを使用しています。
新しいPower Apps(V2)トリガーを使用して引数を渡す方法はこちら


Power Apps Power Apps V2トリガーを使ってPower Automateへ値(引数)を渡す方法
Power AppsからPower Automateに値を渡す方法を聞かれる機会があったので、ここにまとめ。いつのまにかPower Apps(V2)トリガーができていたので、今回はそっちを使ってみる。Power Apps V2トリガーを使っ...
以下、古い内容です。
Power AppsからPower Automateに渡した引数が消えない現象が発生したので、詳しく調査。
Power AppsからPower Automateへ値を渡す
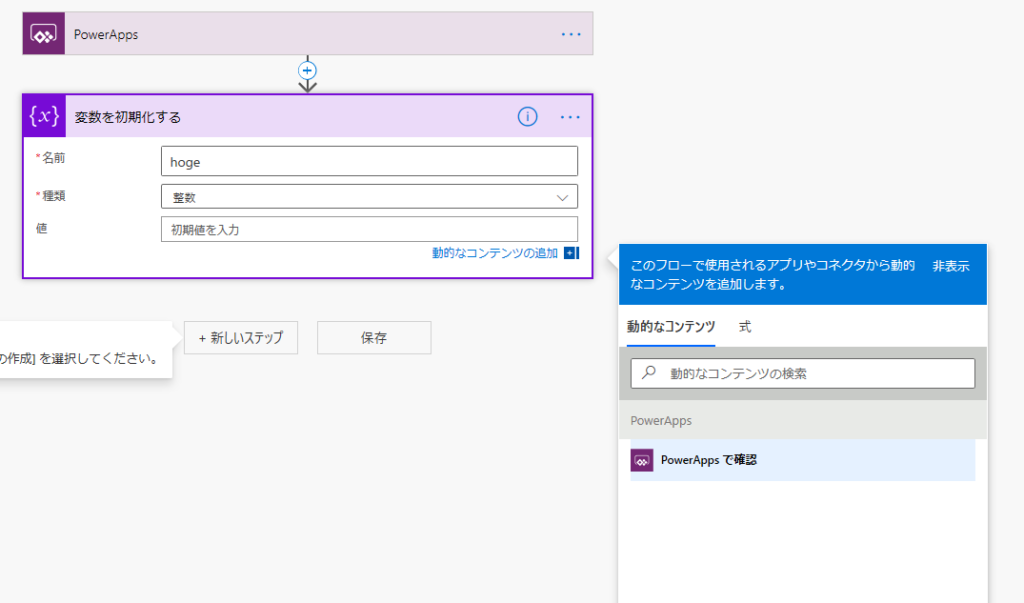
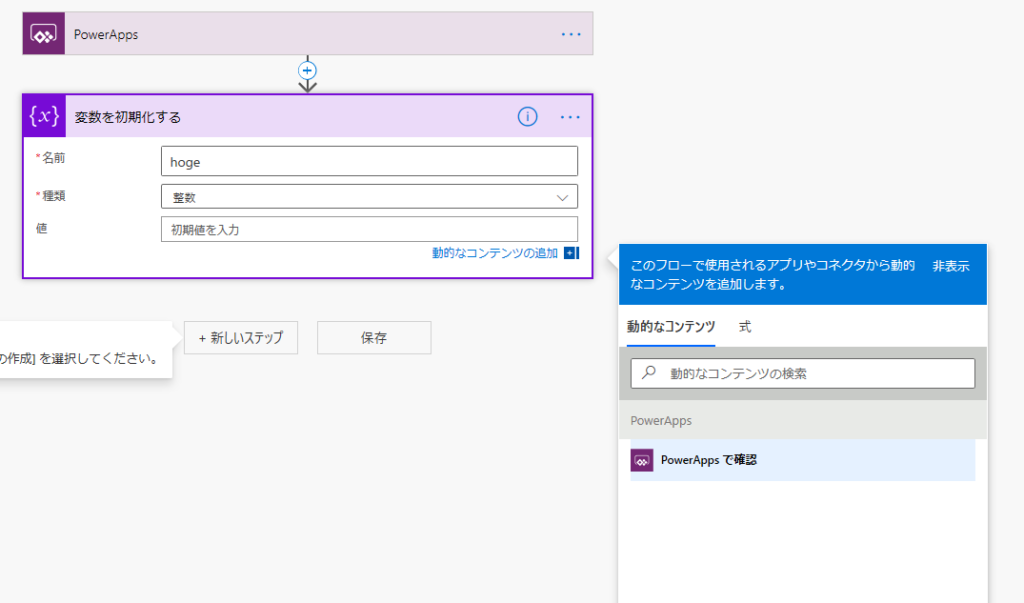
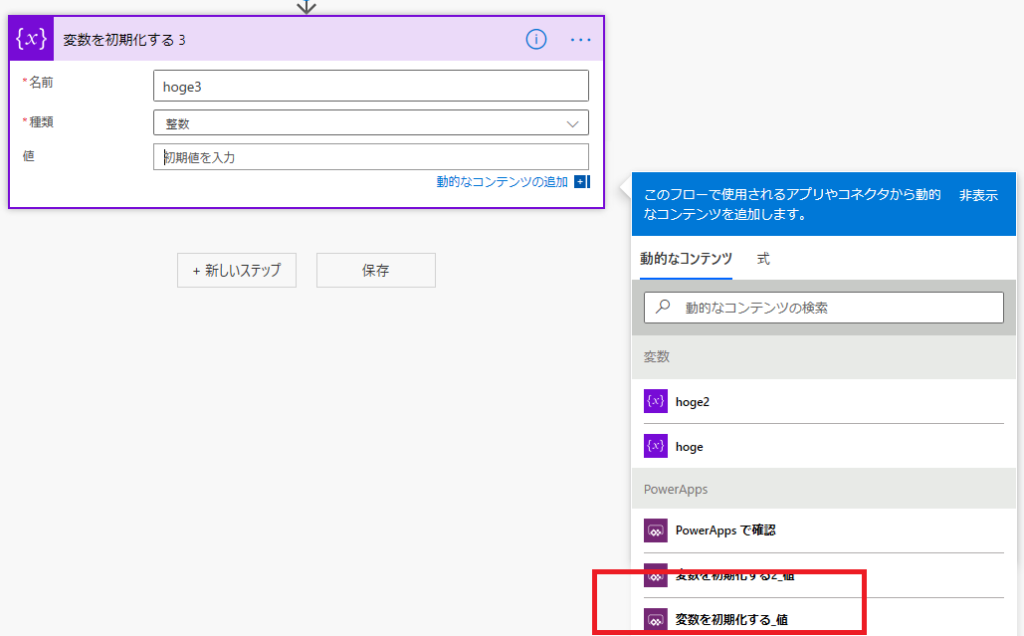
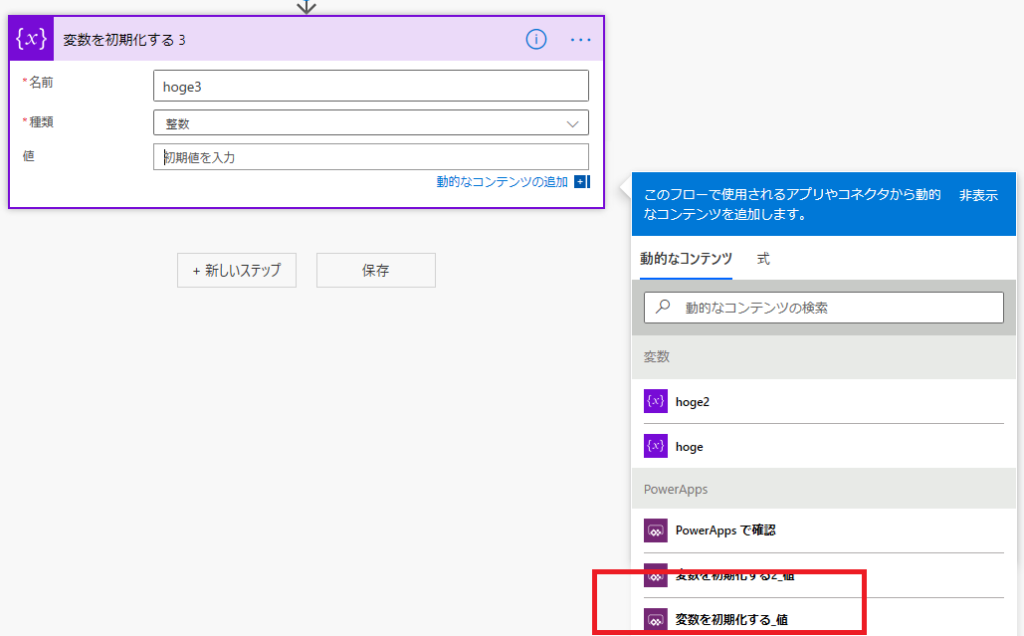
Power AppsからPower Automateへ引数を渡す際は「Power Appsで確認」を使用する。


この値を使用すると、呼び出す側のPower AppsでRun関数の引数を使用して、Power Automate側に値を渡すことができる。
消したはずの引数が消えない現象
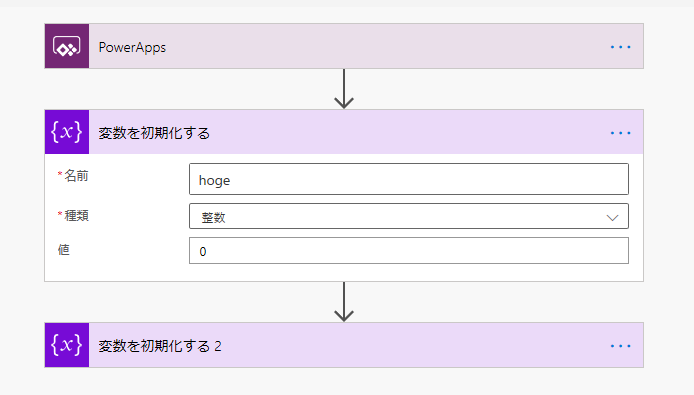
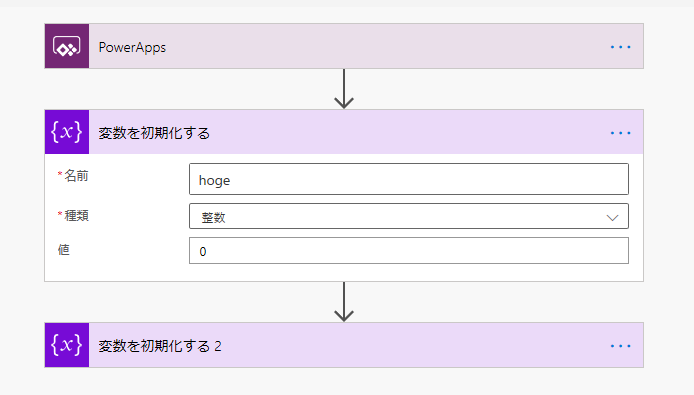
ただその引数が不要になったため、×ボタンで消したところ、


なぜかPower Automate側に宣言した引数が残ってしまっている。。。


呼び出し側のPower Appsで該当のPower AutomatenのRunを使用すると、どうやら見た目の上でしか消えていないようで、引数を要求される。
原因調査
原因を調査してみるとこんな記事を発見。
PowerApps integration – Remove/Rename parameters
PowerApps integration – Remove/Rename parameters
要約すると、2020年4月時点ではこのパラメーターを消す方法はないらしい。
その後もう少し調べてみると、Power Automateのアクション自体を削除すればそこで追加したパラメーターも消えるとのこと。
それでも引数を消すためだけにアクションを消して作り直しってのはちょっとめんどくさい。。。
まとめ
まとめとして、Power AppsからPower Automateへ値を渡すときは、引数の増減に簡単に対応できるよう、JSONなどを使用し一つの引数で複数の値を渡すのがおすすめ。
こうすると1つの引数で複数の値を渡すことができて、もし引数が変更になった場合はスキーマを修正するだけですむ。


※公式はこちら
キャンバス アプリでフローを開始する
コメント